使用SVG文档设置具有相对点的折线
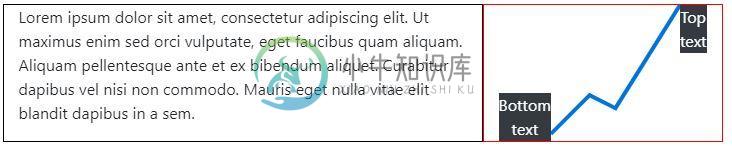
使用flex我有两个相邻的div(s),其中第一个容器将根据内容动态设置高度,而后者将遵循其高度的100%。
在后一个div中,一个处于全高的SVG文档绘制一条折线。然而,尽管SVG文档调整了其高度大小,折线点的绝对值是固定的,因此没有响应性。



是否可以设置相对于SVG文档大小的点,或者从0、0轴设置某个点,然后从底部设置其余的点?
jsfiddle:https://jsfidle.net/khaled_nabil/jov9cstg/4/
共有1个答案
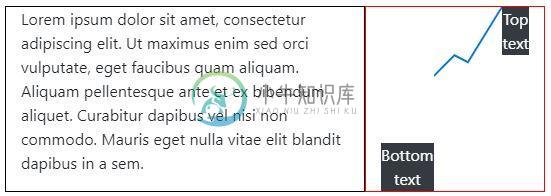
一个解决方案是将您的preserveAspectRatio更改为none,但这也会拉伸笔画。
preserveAspectRatio="none"
更新小提琴:https://jsfidle.net/majnhguz/
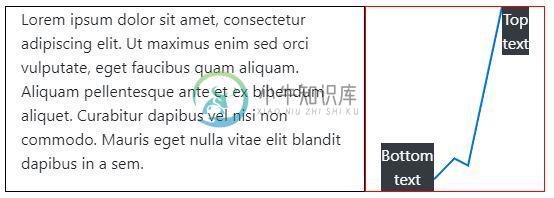
更新:您可以通过在您的路径上使用以下内容来解决此问题:
vector-effect="non-scaling-stroke"
更新小提琴:https://jsfidle.net/rv9kup7z/
-
在我的身体里我有3
-
我正在使用Elasticsearch ch6.8,我在响应中得到了一个文档列表。一些文档具有相同的分数,但它们在响应列表中以相同的顺序出现。我想知道算法ES使用什么来对具有相同分数的文档进行排序?
-
在SVG元素中添加属性(width,height,viewBox)时,有没有人能解释一下rect和text的相对大小的变化?(在Linux x86_64上的Firefox 30中测试) 根据需要显示: 将svg元素更改为 给出了以下结果:
-
问题内容: 确定元素相对于文档/正文/浏览器窗口的位置的最简单方法是什么? 现在,我正在使用,但是此方法只给您相对于父元素的位置,因此您需要确定body元素有多少个父元素,以了解相对于body /浏览器窗口/文档位置的位置。 这种方法也很麻烦。 问题答案: 您可以遍历DOM的顶层。
-
问题内容: 快速使用相机的API似乎有些不同,但我很难将相机聚焦在某个点上。当用户点击屏幕时,我希望相机将焦点对准该点 这是我的代码: 但这似乎不起作用。 任何建议都值得欢迎! 问题答案: 事实证明,它非常简单:
-
问题内容: 我将如何通过XSLT 将文件的doctype 干净地 设置为HTML5 (在这种情况下,使用Collective.xdv) 以下是我的Google foo能够找到的最好的结果: 产生: 问题答案: 我认为目前仅通过将文档类型写为文本来支持此操作: 这将产生以下输出:

