《echarts》专题
-
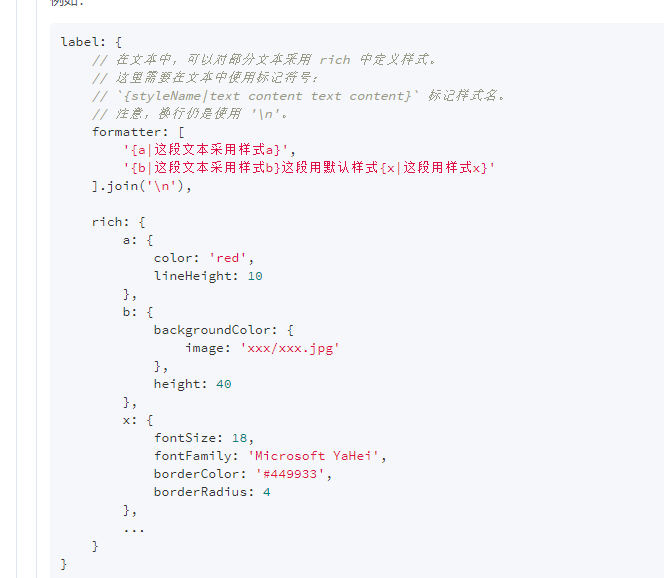
 echarts axislabel fomatter 写富文本可以添加点击事件吗?
echarts axislabel fomatter 写富文本可以添加点击事件吗?这里可以给某一段文字加点击事件吗?
-
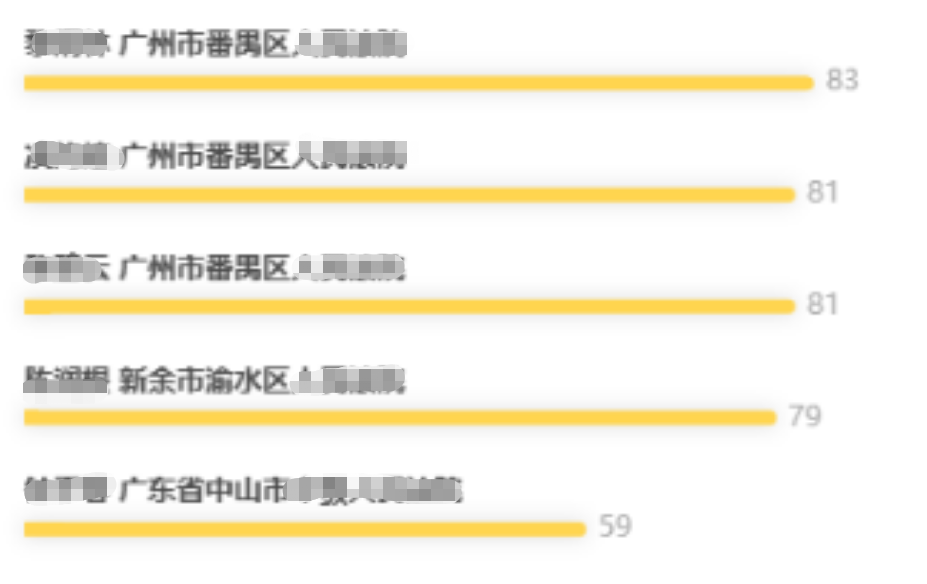
 前端 - echarts横向柱形图怎么把文字显示到上面去?
前端 - echarts横向柱形图怎么把文字显示到上面去?这是要的效果, 但我怎么调都只能这样 应该去调series还是y轴
-
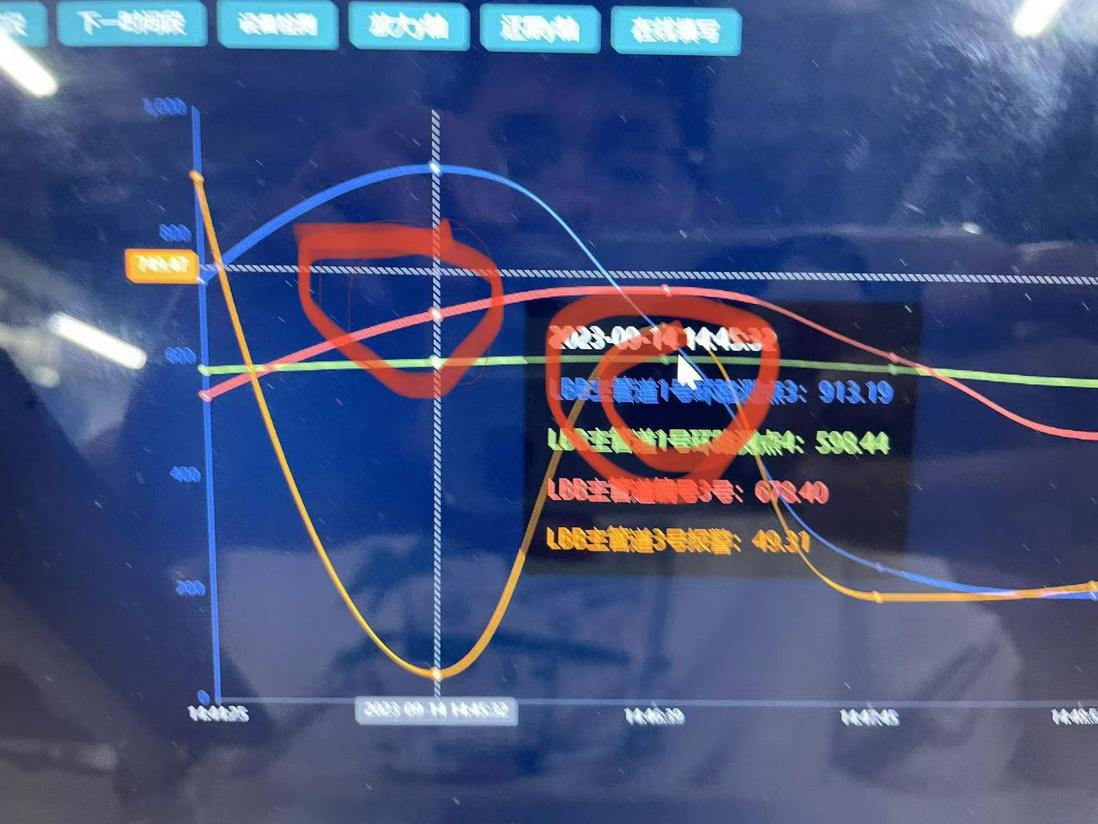
 javascript - echarts的鼠标位置和数据点展示的tooltip位置对应不上?
javascript - echarts的鼠标位置和数据点展示的tooltip位置对应不上?echarts的折线图中,鼠标在右侧红圈位置,但是显示的是数据却是左侧红圈的点的数据,tooltip的位置没有跟随鼠标的位置,在mac上没问题,win上有问题,说明只能是分辨率的问题,把window的chrome缩放比例调到67%就没啥问题了,但是echarts官网却没这个问题,有遇到过相同问题的大佬么,请教一下啥原因。 下边是我的tooltip的全部代码
-
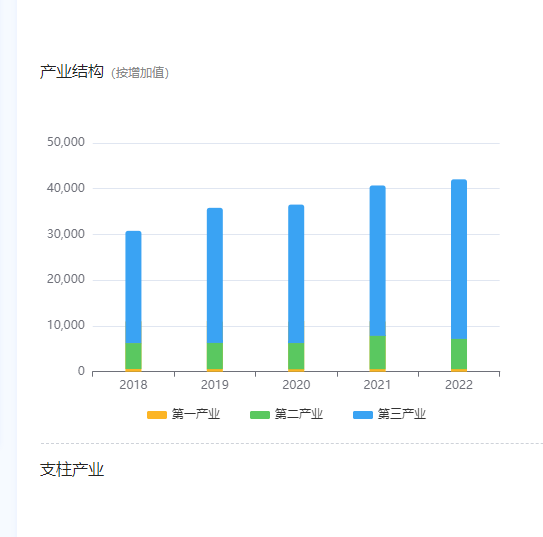
 前端 - echarts 堆叠柱状图 最小值怎么放大?
前端 - echarts 堆叠柱状图 最小值怎么放大?用 barMinHeight 不管用
-
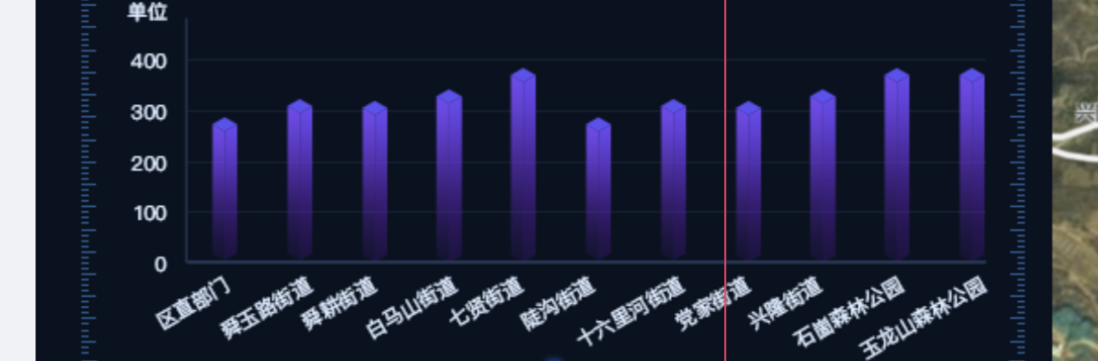
 前端 - 使用echarts的柱状图的时候,怎么让柱状图变得有立体感?
前端 - 使用echarts的柱状图的时候,怎么让柱状图变得有立体感?效果图
-
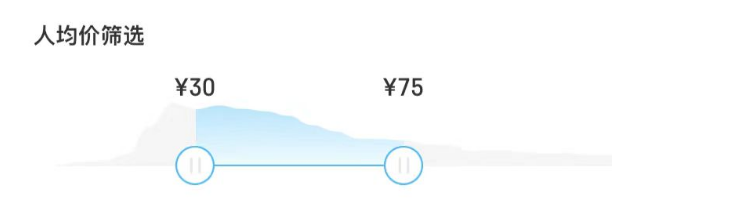
 前端 - echarts折线图X轴增加Slider滑块?
前端 - echarts折线图X轴增加Slider滑块?图片来源:模仿"饿了么外卖"折线图筛选功能 这个图应该如何实现呢、滑动Slider滑块、对应折线图也随之高亮展示 目前发现一个类似的功能https://github.com/oguzhaninan/vue-histogram-slider只不过他是柱形图而我是折线图
-
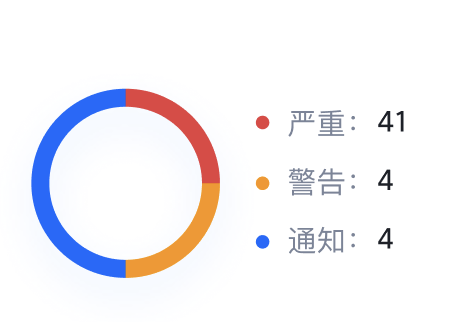
 echarts - 如何自定义图例的形状和文字样式?
echarts - 如何自定义图例的形状和文字样式?请问如何自定义图例项的形状,同时修改文字的样式,实现类似下图的图例样式:
-
 echarts - 折线图和柱状图一起展示的那种,我的数据很多,x轴是日期,展示了部分 ,鼠标放到图上会展示数据,但是柱状图是所有的数据都展示,使得每个柱子都特别窄,这种应该怎么处理呢?
echarts - 折线图和柱状图一起展示的那种,我的数据很多,x轴是日期,展示了部分 ,鼠标放到图上会展示数据,但是柱状图是所有的数据都展示,使得每个柱子都特别窄,这种应该怎么处理呢? -
javascript - 关于echarts 的 tooltips数据格式化的问题?
代码在这,codesandbox,网不好的可以点这个echarts demo 求教我如何将tooltips的name1,name2,data1,data2映射为我需要的格式呢?比如名字一,名字二,数据一,数据二。除了用formatter返回html格式,这个太麻烦了,我想知道有没有通用的映射配置
-
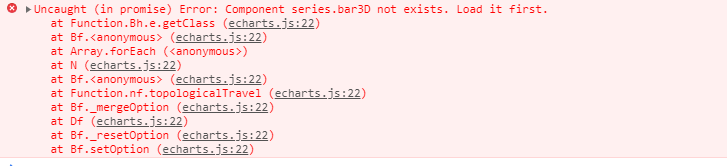
 前端 - vue3 中使用echarts gl 报错是怎么回事?
前端 - vue3 中使用echarts gl 报错是怎么回事?在vue3 中 npm echarts-gl 之后,控制台报错 我的echarts 和 echarts-gl 开始安装的都是最新版本,后面改为匹配的版本 也都引入了。控制台还是报同样的错误。 需求是要实现3D柱状图的图表,我用普通的echarts柱状图标啥问题都没有,只要是3D柱状图就报错 求大佬帮忙看看
-
 前端 - echarts 3D 饼图如何实现渐变效果?
前端 - echarts 3D 饼图如何实现渐变效果?目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
-
 前端 - echarts的graphic插入图片如何更变其中心点保持始终在圆环中心?
前端 - echarts的graphic插入图片如何更变其中心点保持始终在圆环中心?我的圆环中心点为[28%,50%],我需要将graphic的图片一直在中心,但是发现其基准点都是为图片左上角,也没有设置偏移量的配置参数,硬将其调整百分比居中了,在其他分辨率就可能会有偏移了,该如何解决
-
前端 - echarts使用,页面渲染不出来是什么原因?
-
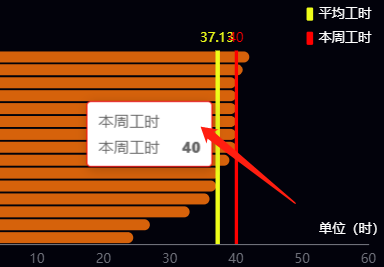
 javascript - echarts怎么将鼠标悬停在参考线上显示内容关掉呢?
javascript - echarts怎么将鼠标悬停在参考线上显示内容关掉呢? -
 echarts - 这种用ecahrts能做出来吗,或者有什么其他思路?
echarts - 这种用ecahrts能做出来吗,或者有什么其他思路?这种用ecahrts能做出来吗,或者有什么其他思路
