《echarts》专题
-
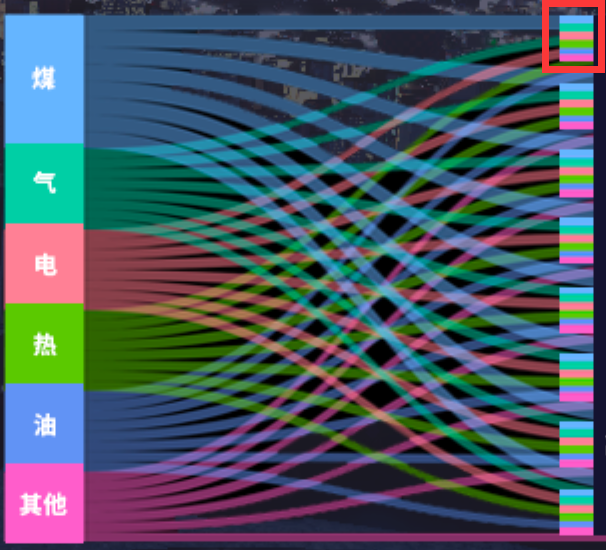
 javascript - 如图, echarts桑吉图, 右侧节点的颜色, 如何由汇聚于此的线段颜色组成?
javascript - 如图, echarts桑吉图, 右侧节点的颜色, 如何由汇聚于此的线段颜色组成?翻了好久api和案例都没看到。 就像如图“红框”里的, 右侧某一个区块内的颜色, 不是普通桑吉图指定的固定颜色。 右侧颜色是由:汇聚于此的线段颜色组成。 并且要根据汇聚的颜色的数量, 区分不同色块的高度。 求问这个该如何实现?
-
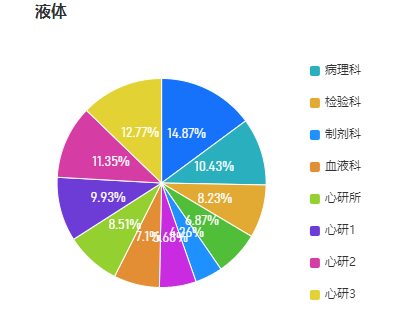
 前端 - echarts饼图设置标签的position为 inside 时,如何进一步调整标签位置?
前端 - echarts饼图设置标签的position为 inside 时,如何进一步调整标签位置?当前效果:标签文字太靠近中心位置 当前series配置如下 期望实现的效果如下,标签文字虽然在扇区内部,但是更靠近边缘,不会互相遮挡
-
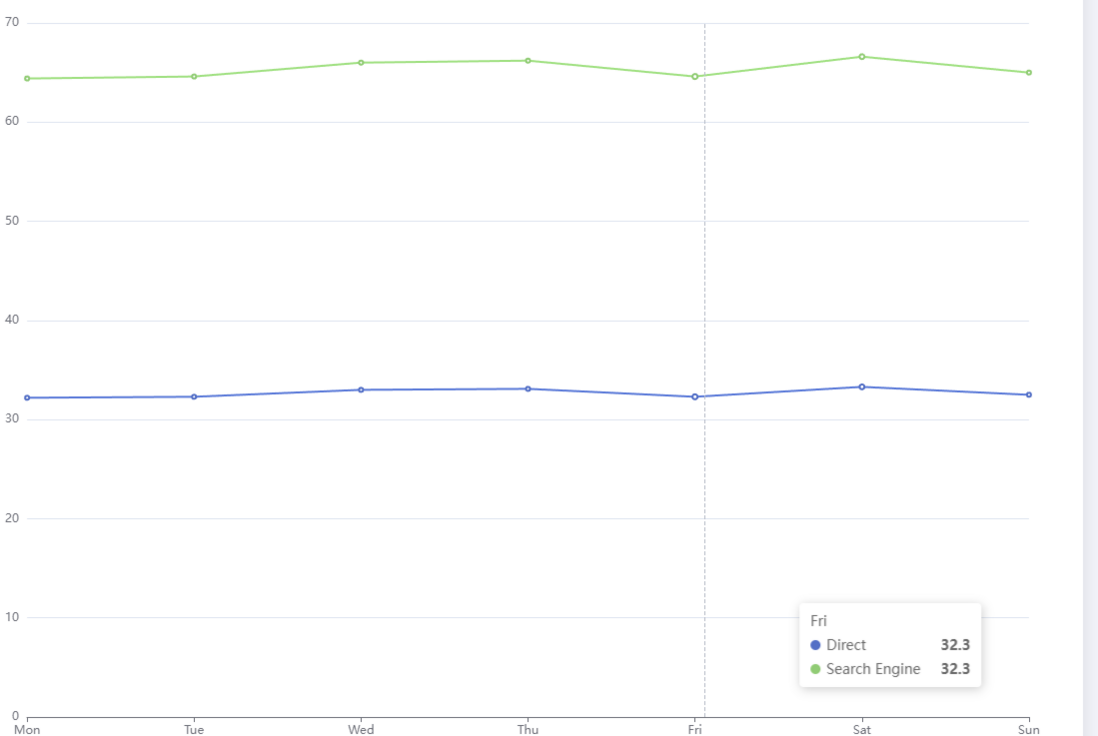
 javascript - echarts堆叠图,数据变化不大的情况下,如何设置趋势变化明显一点?
javascript - echarts堆叠图,数据变化不大的情况下,如何设置趋势变化明显一点?echarts堆叠图,数据变化不大的情况下,如何设置趋势变化明显一点?现在趋势变化不明显?有哪些方案呢? 代码粘贴下面链接可看到结果: https://echarts.apache.org/examples/zh/editor.html?c=line-stack
-
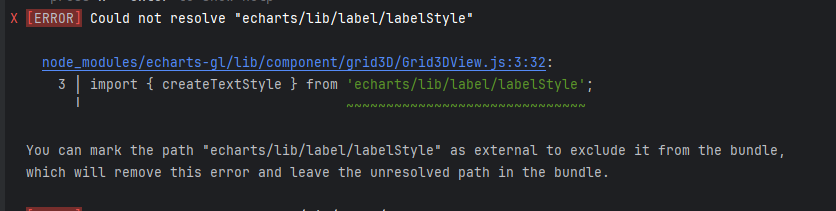
 如何解决echarts-gl@2依赖echarts@5导致的vite打包失败问题?
如何解决echarts-gl@2依赖echarts@5导致的vite打包失败问题?项目同时安装了echarts和echarts5 但由于echarts-gl@2 是依赖echarts@5的,导致vite打包失败 尝试添加vite插件,但似乎没有调用plugin 的transform函数
-
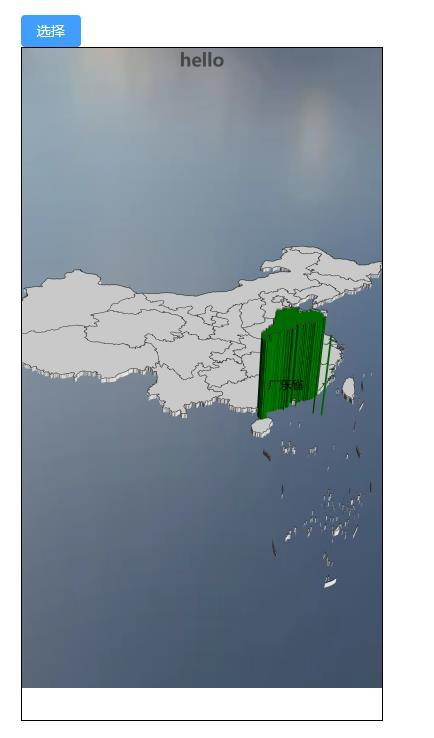
 前端 - echarts 中使用 echart-gl 的 map3D,地区高度调整后,标签高度没有被调整?
前端 - echarts 中使用 echart-gl 的 map3D,地区高度调整后,标签高度没有被调整?希望的效果是广东省应该是放置在绿色的最上面,但是还是在之前的位置上。尝试使用了 distance 配置,但是发现没有效果。 这个如何让标签跟随区域的高度进行调整? echart-gl 好像没有对 ts 的支持,而且像 height 这样的属性,官方文档写的是 regionHeight,也是折腾了一下才知道是 height 才起作用。如果没有其他属性可以保证标签可以跟随区域调整。那么有没有其他比较好
-
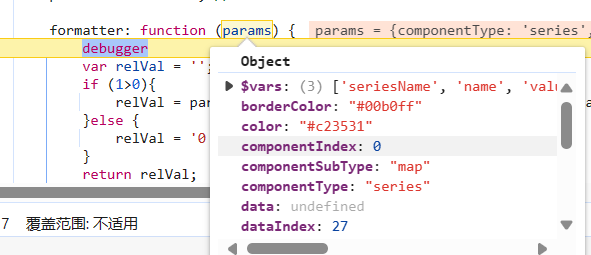
 javascript - Echarts地图鼠标移入显示数据问题?
javascript - Echarts地图鼠标移入显示数据问题?Echarts地图想实现鼠标移入,显示数据,但是给series中Data赋值,data全空的 value值是NaN 希望大佬们帮帮忙,实在不知道什么原因,统计图写法 就可以 initMap function initMap(dataObj) { }
-
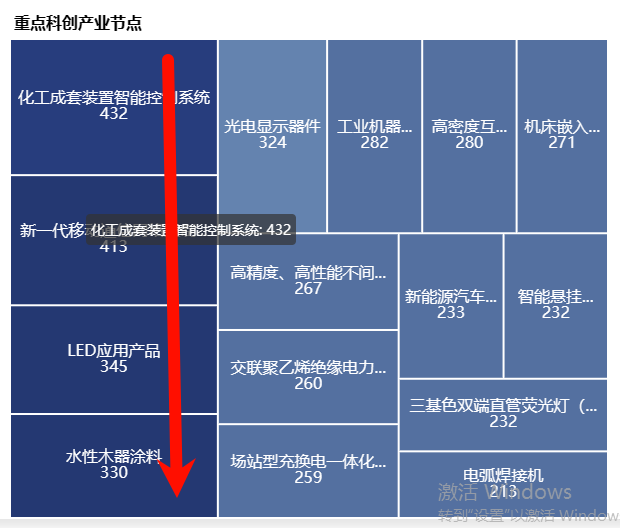
 前端 - Echarts矩形树图如何设置从左到右显示?
前端 - Echarts矩形树图如何设置从左到右显示?图一: 图二: 图一是实现的矩形树图, 图二是目标的矩形树图, 使用Echarts实现的, 默认是根据值大小从上到下的, 如何设置成图二那种从左到右呀
-
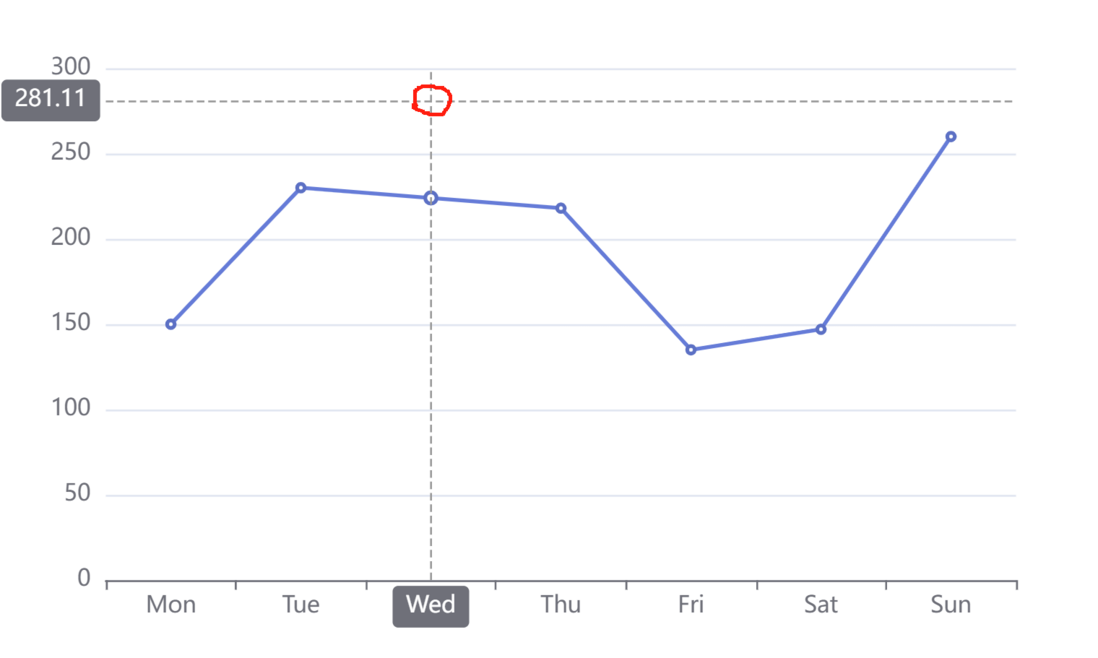
 javascript - ECharts 点击图表时怎么复制值?
javascript - ECharts 点击图表时怎么复制值?echarts 5.5.0,我想当鼠标在图标在单击或双击时能复制x轴上的值。 如图当点击红色位置的时候,我想将左侧的281.11数值写入粘贴板。 这是我的代码 请帮帮我,谢谢。 搜索相关问题,未找到答案
-
 前端 - echarts两个系列柱状图同时只高亮一个怎么做?
前端 - echarts两个系列柱状图同时只高亮一个怎么做?这是两个可以高亮的柱状图,但是我希望只能高亮一个,点击其中一个高亮,另一个取消有什么方法吗 我之前想地啊你其中一个修改另一个样式,但是后面再次高亮会闪一下消失
-
echarts - 如何在 ECharts 百度地图 中只显示中国地图?
echarts 中引用百度地图(非geojson地图)显示散点图等,想问下能不能只显示中国境内,不显示国外区域地图。
-
nuxt.js - vue-echarts6 在 Vue 2.7 和 Nuxt2 中的使用方法?
nuxt2,vue@2.7 如何 引入 vue-echarts6 是否只能通过原型方式调用?
-
 javascript - echarts图例增加滚动条和标题?
javascript - echarts图例增加滚动条和标题?echarts图例增加滚动条和标题 ,echarts图例是canvas画的如何加滚动条和图例呢?
-
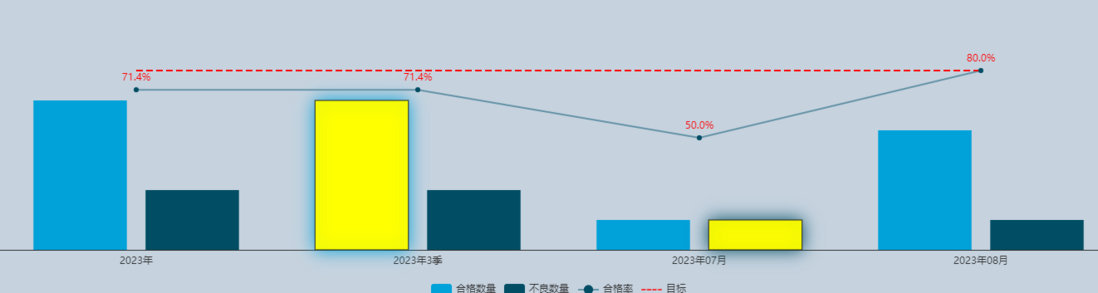
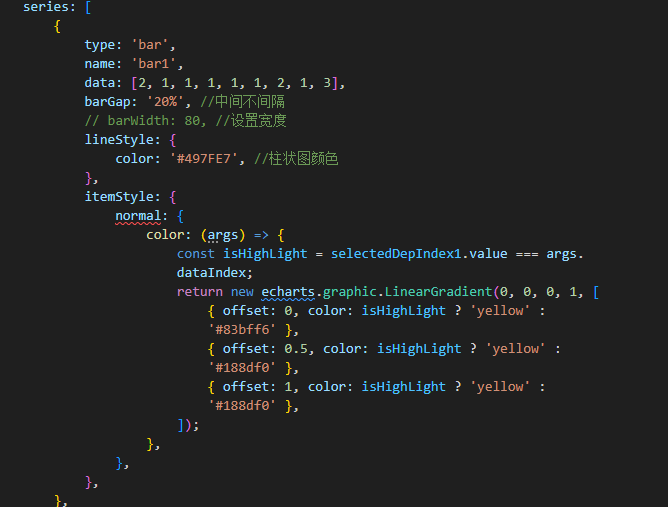
 vue.js - echarts点击柱状图给当前柱子高亮并且添加阴影怎么做?
vue.js - echarts点击柱状图给当前柱子高亮并且添加阴影怎么做?现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数
-
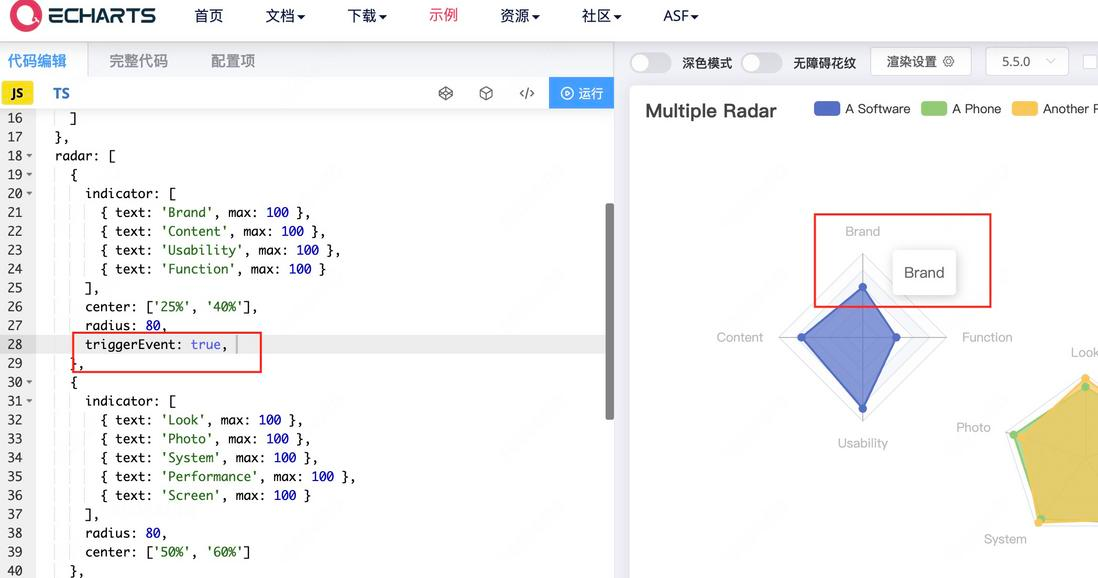
 echarts - 如何在ECharts雷达图中实现标签名和tooltip的差异化展示?
echarts - 如何在ECharts雷达图中实现标签名和tooltip的差异化展示?echarts 在雷达图里 标签名称是brand,对应的tooltip为什么也是brand,可以差异化展示吗?但是我看tooltip的formatter其实只支持在雷达图里面差异化展示,但是点击标签名,展示的tooltip只能是标签名,不能差异化展示,有解法吗? 希望标签名和对应的tooltip,可以差异化展示
-
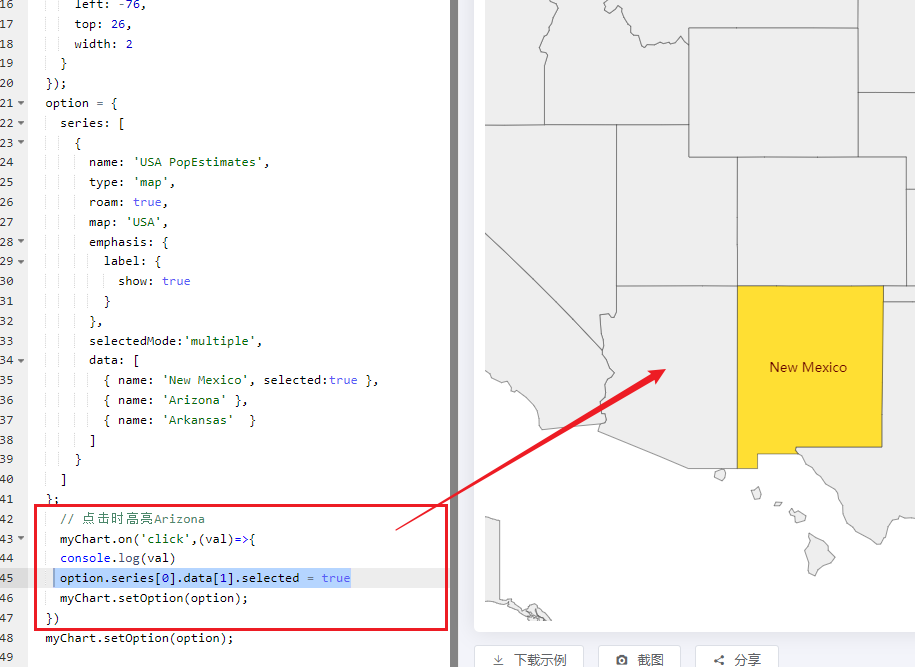
 前端 - 为什么echarts地图修改数据项的selected属性不起作用?
前端 - 为什么echarts地图修改数据项的selected属性不起作用?为什么echarts地图修改数据项的selected属性不起作用? 我希望我点击一个区块的时候能根据需要选中其它区块,这个写法在echarts4中是有效的,但在5中似乎不行。 这是我复现的最小实例
