javascript - Echarts地图鼠标移入显示数据问题?
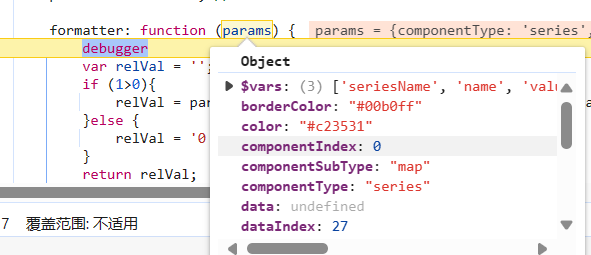
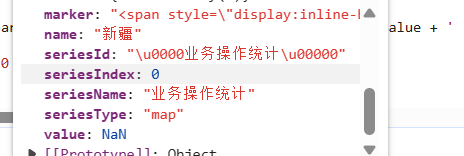
Echarts地图想实现鼠标移入,显示数据,但是给series中Data赋值,data全空的 value值是NaN


希望大佬们帮帮忙,实在不知道什么原因,统计图写法 就可以
initMap
function initMap(dataObj) {
mapChart = echarts.init(document.getElementById('map-chart'));let option = { tooltip: { show: true, trigger: 'item', axisPointer: { type: 'shadow' }, position: 'inside', //设置定位很重要不然提示框会偏移 formatter: function (params) { debugger var relVal = ''; if (params.value>0){ relVal = params.name + '<br/>' + params.marker + params.value + ' 个'; }else { relVal = '0 笔'; } return relVal; } }, visualMap: { min: 0, max: maxMapDataValue, right: '5%', bottom: '5%', itemHeight: 100, itemWidth: 16, borderWidth: 0, inRange: { // 渐变颜色,从小到大 color: ['#6384e8','#4d72e5','#3761e2','#204fdf','#1a3fb2','#17389e'] }, show: true, textStyle: { color: '#fff' }, }, geo: { zoom: 1, roam: false, map: mapChinaArea, itemStyle: { normal: { // areaColor: "#013C62", shadowColor: "#00b0ff", shadowOffsetX: 0, shadowOffsetY: 10, }, emphasis: { areaColor: "#2AB8FF", borderWidth: 0, color: "green", label: { show: false, }, }, }, }, series: [ { name: '业务操作统计', type: 'map', map: mapArea, zoom: 1, roam: false, layoutCenter: ['0%', '0%'], itemStyle: { // areaColor: '#8d98b3',// 数据为0的颜色 areaColor: '#6c8ad4', borderColor: "#00b0ff", borderWidth: 1, }, label: { show: true, textStyle: { color: '#fff', }, }, emphasis: { label: { show: true, color: '#fff', fontSize: 14, fontWeight: 'bolder', shadowColor: 'black', }, itemStyle: { areaColor: scrollColor, // areaColor: 'orange', borderColor: '#00b0ff', borderWidth: 1 } }, data: dataObj } ]};mapChart.setOption(option);$(window).resize(mapChart.resize);$(window).trigger('resize');addChartsMouseListener(mapChart);// timer = getInterval();}
共有2个答案
没有完整配置看不出什么原因
我配置了个简易的你看看
https://echarts.apache.org/examples/zh/editor.html?c=geo-beef...
不知道是不是这里的原因![]()
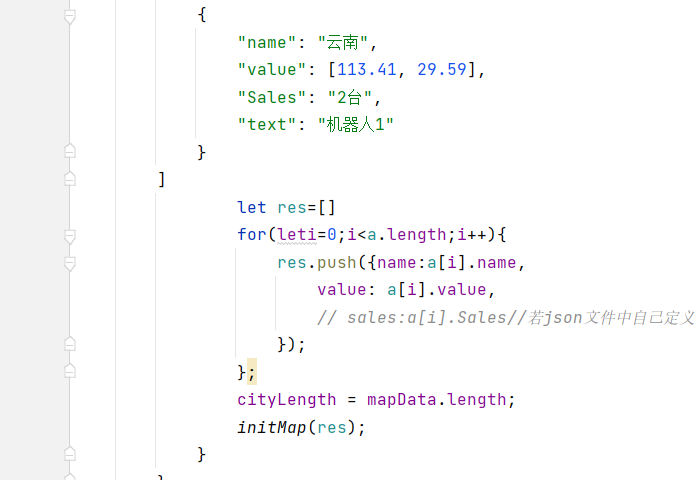
具体的还要看看initMap里怎么写的
-
本文向大家介绍asp.net中GridView数据鼠标移入显示提示信息,包括了asp.net中GridView数据鼠标移入显示提示信息的使用技巧和注意事项,需要的朋友参考一下 问题提出: 在asp.net开发中,如果有这样的一个需求,如果在列表控件,如GridView中的某列中显示的是一个计算公式得出的值,那么需求来了,鼠标移入该数字,显示该数字的计算公式和过程,如何做? 解决方案分析: 常规可以
-
当我在图表上移动鼠标时,如何修复图表js错误,使其显示旧数据。 我的Js文件 我可以在图表js中显示JSON响应中的数据,但当我在图表上移动鼠标时,它的问题显示了以前的值。 我曾试图破坏这种方法,但并没有奏效。如何预防这个问题??。
-
本文向大家介绍javascript实现百度地图鼠标滑动事件显示、隐藏,包括了javascript实现百度地图鼠标滑动事件显示、隐藏的使用技巧和注意事项,需要的朋友参考一下 其实现思路是给label设置样式,我们来看下具体做法吧 以上所述就是本文给大家分享的全部内容了,希望能够对大家学习javascript有所帮助。
-
echarts 中引用百度地图(非geojson地图)显示散点图等,想问下能不能只显示中国境内,不显示国外区域地图。
-
百度地图api中有个鼠标画图工具的,客户有个需求就是需要画多个矩形,这些画出来的矩形还需要有删除按钮(也就是右键删除功能) 我引用了百度地图的鼠标工具库,鼠标功能正常,就是这里的删除功能不知道怎么实现,我看百度官方API中没有提到这个功能,也没有这个删除的功能 大佬们能讲下实现的思路吗
-
我有一个使用的折线图。在这里,我有3个选项来显示他们的数据:所有时间、3个月、1个月。这些都很好用。但问题是,每当用户选择1个月或3个月的数据图并将鼠标光标悬停在图线上时,它就会显示旧数据(所有时间)。 预期结果:图表不再有任何原始数据的痕迹,而是显示新数据,用户可以毫无问题地与之交互。 实际结果:图表显示新数据,但如果用户将鼠标悬停在图表上,它将在原始数据和新数据之间来回闪烁。 这是我的代码:

