javascript - echarts的鼠标位置和数据点展示的tooltip位置对应不上?
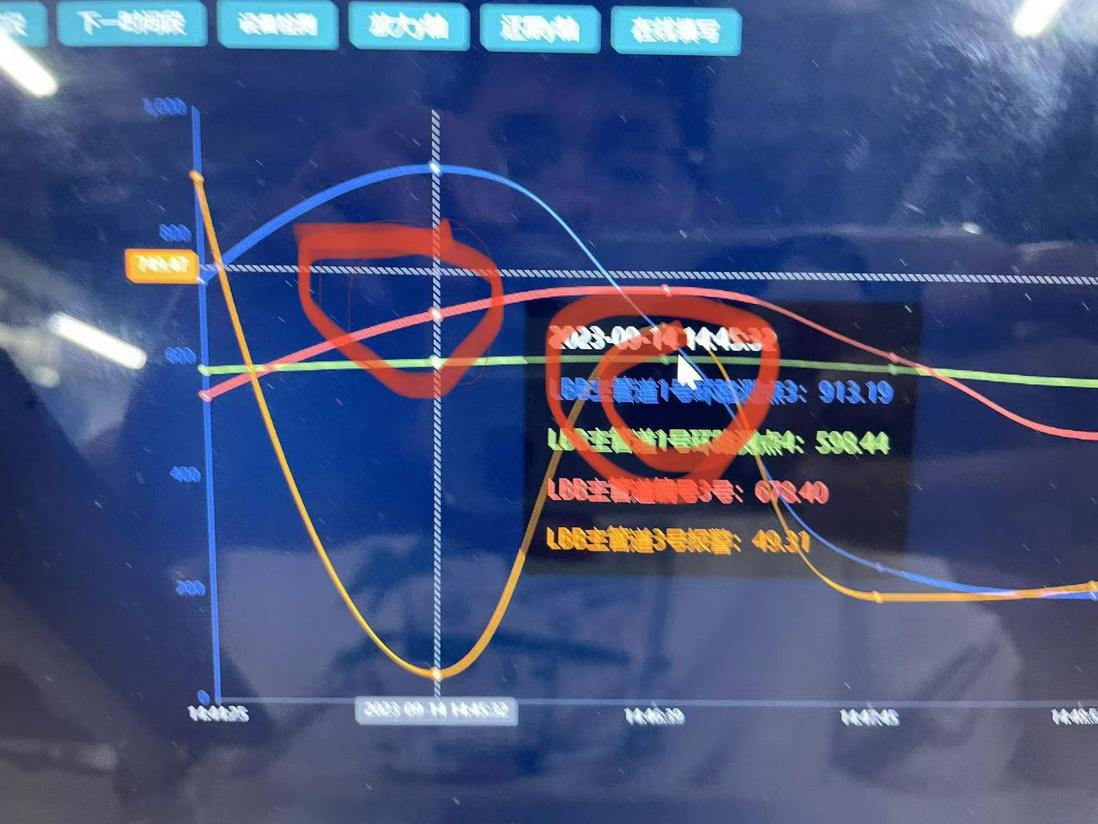
echarts的折线图中,鼠标在右侧红圈位置,但是显示的是数据却是左侧红圈的点的数据,tooltip的位置没有跟随鼠标的位置,在mac上没问题,win上有问题,说明只能是分辨率的问题,把window的chrome缩放比例调到67%就没啥问题了,但是echarts官网却没这个问题,有遇到过相同问题的大佬么,请教一下啥原因。
下边是我的tooltip的全部代码
tooltip: { // 悬浮样式 trigger: 'axis', axisPointer: { type: 'cross', animation: false, }, padding: 0, borderWidth: 0, backgroundColor: 'transparent', formatter: function (params: any) { // echarts悬浮窗 let str = `<div class="custom-tooltip-style" style="background:rgba(0,0,0,0.5); padding: 10px; border-radius:4px;"> <div style="padding: 10px;font-size: 18px;color: #fff">${params[0].name}</div>`; for (let item of params) { str += `<div style="padding: 10px;font-size: 18px;color: ${ item.color }">${item.seriesName}:${parseFloat(item.data).toFixed(2)}</div>`; } str += `</div>`; return str; }, },共有1个答案
知道原因了,是代码中有给body设置zoom的写法,zoom了多少,给echarts的外层div恢复多少就行了
-
问题内容: 如何按照自然风格对齐工具提示:鼠标指针的右下角? 问题答案: 对于默认的工具提示行为,只需添加属性。但是它不能包含图像。 在您弄清楚我是用纯JavaScript完成此问题之前,希望您发现它有用。图像将弹出并跟随鼠标。 JavaScript CSS 扩展多个元素 多个元素的一种解决方案是更新所有工具提示,并在鼠标移动时将其设置在光标下方。
-
我正在尝试突出显示由鼠标悬停的瓷砖。这是我的代码: 编辑: 光标对象不在鼠标下面,我如何修复和对齐它?
-
问题内容: 我希望每t毫秒定期跟踪一次鼠标光标的位置。因此,从本质上讲,当页面加载时- 该跟踪器应该启动,并且每(例如)每100毫秒启动一次,我应该获取posX和posY的新值并以表格形式打印出来。 我尝试了以下代码-但值没有刷新-表单框中仅显示posX和posY的初始值。关于如何启动和运行它的任何想法? 问题答案: 在事件处理程序接收到的对象上报告鼠标的位置,您可以将其附加到窗口(事件冒泡):
-
问题内容: 有没有一种方法可以获取鼠标的位置并将其设置为var? 问题答案: 您可以设置一个回调来响应事件: 我不确定您想要哪种变量。在上面,我设置了局部变量并设置了鼠标坐标。 如果创建类方法,则可以设置实例属性和鼠标坐标,然后可以从其他类方法访问它们。
-
jQuery如何实现鼠标滑动展示隐藏相对应的元素 想通过鼠标滑动到类名为“box-a-1”的元素时展示所对应的“box-b-1”的元素,代码如下 效果如下 用了css的hover去一一对应的做有些麻烦,请问大佬们可以通过jquery实现这种效果吗
-
问题内容: 我正在尝试使用Jinput打印出鼠标位置: 这是我的InputManager,它在初始化时扫描所有输入设备,并将所有鼠标分离到单独的列表中: x和y的打印信息始终为0。我在Windows 10上运行此程序,是否会引起任何问题?如何使用Jinput从鼠标获取鼠标数据? 问题答案: JInput处于较低级别,您正在混淆窗口指针和鼠标。鼠标只是相对轴> 2的设备。每次轮询后或在每个事件中的值

