javascript - 如何在 jQuery 中根据鼠标滑动位置显示对应的隐藏元素?
jQuery如何实现鼠标滑动展示隐藏相对应的元素
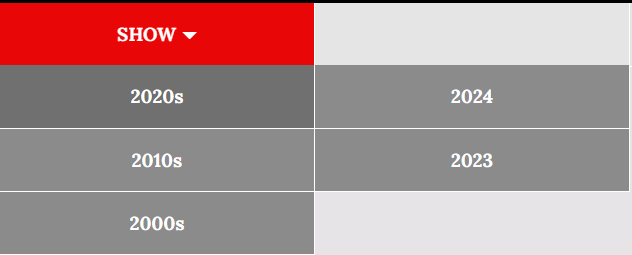
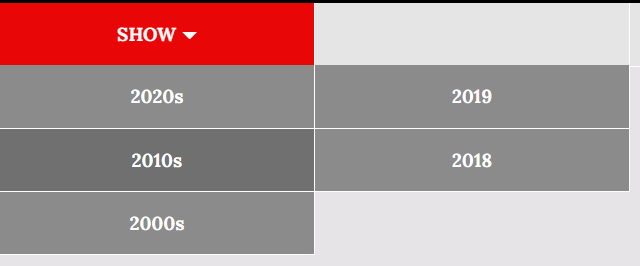
想通过鼠标滑动到类名为“box-a-1”的元素时展示所对应的“box-b-1”的元素,代码如下
<div>
<div>
<div class="box-a">
<div class="box-a-1">2020s</div>
<div class="box-a-1">2010s</div>
<div class="box-a-1">2000s</div>
</div>
<div class="box-b">
<div class="box-b-1">
<a>2024</a>
<a>2023</a>
</div>
<div class="box-b-1">
<a>2019</a>
<a>2018</a>
</div>
<div class="box-b-1">
<a>2009</a>
<a>2008</a>
</div>
</div>
</div>
</div>效果如下

用了css的hover去一一对应的做有些麻烦,请问大佬们可以通过jquery实现这种效果吗
共有3个答案

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
body {
margin: 0;
}
.box {
width: 200px;
position: relative;
}
.box .box-a {
width: 100%;
position: relative;
}
.box .box-a .box-a-1 {
width: 100%;
height: 40px;
line-height: 40px;
background: #333;
margin-bottom: 1px;
color: #fff;
padding-left: 0px;
}
.box .box-b {
margin: 0;
}
.box .box-b .box-b-1 {
position: absolute;
top: 0;
left: 200px;
display: none;
}
.box .box-b .box-b-1 a {
width: 100px;
height: 40px;
line-height: 40px;
background: #999;
margin-bottom: 1px;
color: #fff;
padding-left: 0px;
display: block;
}
</style>
</head>
<body>
<div>
<div class="box">
<div class="box-a">
<div data-index="0" class="box-a-1">2020s</div>
<div data-index="1" class="box-a-1">2010s</div>
<div data-index="2" class="box-a-1">2000s</div>
</div>
<div class="box-b">
<div class="box-b-1">
<a>2024</a>
<a>2023</a>
</div>
<div class="box-b-1">
<a>2019</a>
<a>2018</a>
</div>
<div class="box-b-1">
<a>2009</a>
<a>2008</a>
</div>
</div>
</div>
</div>
</body>
<script src="./jquery.js"></script>
<script>
$(document).ready(function () {
$('.box-a').on('mouseenter', '.box-a-1', function () { // 监听鼠标划入事件
let index = $(this).attr('data-index');
$('.box-b>.box-b-1').eq(index).css({top:41 * index + 'px'}).show().siblings().hide();
$(this).css('background-color', '#F00');
});
$('.box-a').on('mouseleave', '.box-a-1', function () { // 监听鼠标划出事件
$('.box-b>.box-b-1').hide();
$(this).css('background-color', '');
});
});
</script>
</html>你可以使 mouseenter 和 mouseleave 来实现你的效果
$(selector).mouseenter(function(){
// 鼠标移入时的处理逻辑
}).mouseleave(function(){
// 鼠标移出时的处理逻辑
})当然可以通过 jQuery 来实现这种效果。下面是一个使用 jQuery 的示例代码,它会监听 .box-a-1 元素的 mouseenter 事件,并在鼠标进入时显示对应的 .box-b-1 元素,同时在 mouseleave 事件时隐藏所有 .box-b-1 元素。
由于 HTML 结构中 .box-a-1 和 .box-b-1 并没有直接的对应关系(例如,没有使用相同的索引或数据属性),我们需要假设它们按照相同的顺序排列,并且可以通过索引来匹配它们。
$(document).ready(function() {
// 监听 .box-a-1 的 mouseenter 事件
$('.box-a-1').mouseenter(function() {
// 获取当前 .box-a-1 的索引
var index = $(this).index('.box-a-1');
// 隐藏所有 .box-b-1 元素
$('.box-b-1').hide();
// 显示对应索引的 .box-b-1 元素
$('.box-b .box-b-1').eq(index).show();
});
// 监听 .box-a-1 的 mouseleave 事件(可选,如果需要在鼠标离开时也隐藏所有 .box-b-1)
$('.box-a-1').mouseleave(function() {
$('.box-b-1').hide();
});
// 如果需要在页面加载时默认隐藏所有 .box-b-1,可以添加以下代码
$('.box-b-1').hide();
});这段代码使用了 jQuery 的 .index() 方法来获取 .box-a-1 元素在其同级元素中的索引,然后使用 .eq() 方法来选择具有相同索引的 .box-b-1 元素。当鼠标进入 .box-a-1 元素时,它会显示对应的 .box-b-1 元素,并隐藏所有其他的 .box-b-1 元素。
注意,如果 .box-a-1 和 .box-b-1 的数量不同,或者它们的顺序不一致,那么这种方法可能无法正常工作。在这种情况下,您可能需要使用其他方法来建立它们之间的对应关系,例如使用自定义的数据属性。
-
本文向大家介绍javascript实现百度地图鼠标滑动事件显示、隐藏,包括了javascript实现百度地图鼠标滑动事件显示、隐藏的使用技巧和注意事项,需要的朋友参考一下 其实现思路是给label设置样式,我们来看下具体做法吧 以上所述就是本文给大家分享的全部内容了,希望能够对大家学习javascript有所帮助。
-
问题内容: 如何显示一组隐藏的div的onmouseover? 例如 : 所有div需要在onmouseover事件中显示。 问题答案: 如果div被隐藏,它们将永远不会触发该事件。 您将不得不听其他未隐藏元素的事件。 您可以考虑将隐藏的div包装到保持可见的容器div中,然后对这些容器进行操作。 如果希望当鼠标离开容器div时div消失,也可以监听事件:
-
问题内容: 按下后如何隐藏“编辑”链接?当我按下编辑键时,是否还可以隐藏“ lorem ipsum”文本? 问题答案:
-
本文向大家介绍jQuery控制元素显示、隐藏、切换、滑动的方法总结,包括了jQuery控制元素显示、隐藏、切换、滑动的方法总结的使用技巧和注意事项,需要的朋友参考一下 jQuery 隐藏和显示 通过 hide() 和 show() 两个函数,jQuery 支持对 HTML 元素的隐藏和显示: 实例 hide() 和 show() 都可以设置两个可选参数:speed 和 callback。 语法:
-
主要内容:实例,jQuery hide() 和 show(),实例,实例,实例,jQuery toggle(),实例隐藏、显示、切换,滑动,淡入淡出,以及动画,哇哦! 因为时间是宝贵的,我们提供快捷方便的学习方法。 在小牛知识库,你可以学习需要的知识。 实例 jQuery hide() 简单的jQuery hide()方法演示。 jQuery hide() 另一个hide()实例。演示如何隐藏文本。 jQuery hide() 和 show() 通过 jQuery,您可以使用 hide() 和
-
我有一个SVG眼睛图像。并且我想动画虹膜和瞳孔根据鼠标的位置在眼球周围移动。我已经这样了: HTML中的SVG: null null 和JS: null null 并且瞳孔在运动,但我不知道如何使它只在特定的场(一个眼球)上运动。

