《echarts》专题
-
 前端 - 为什么echarts折线图在弄完坐标点上下滑动后tooltip就无法显示了?
前端 - 为什么echarts折线图在弄完坐标点上下滑动后tooltip就无法显示了?. 鼠标划上去没有数据框,只有x,y轴的坐标显示。
-
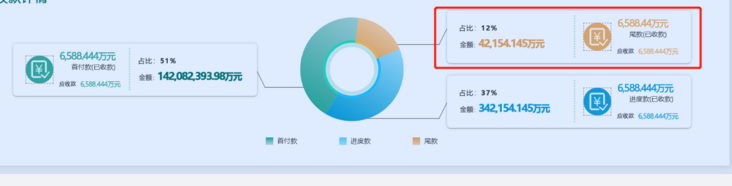
 javascript - echarts中的饼图自定义标签可以实现这种效果吗?
javascript - echarts中的饼图自定义标签可以实现这种效果吗?设计图是这样的,可以用echarts的label属性自定义生成吗?
-
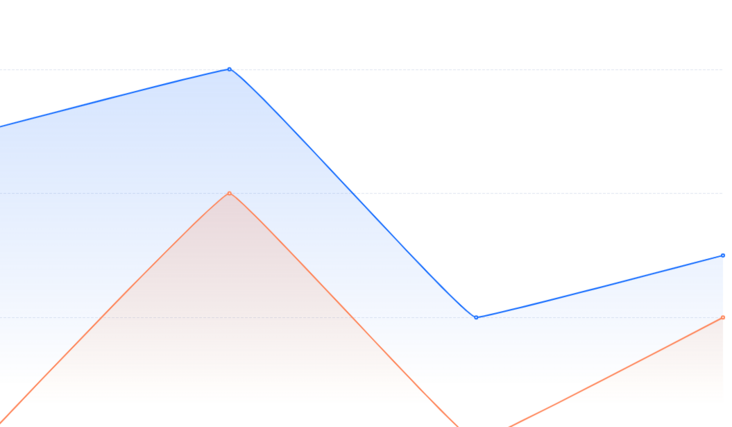
 javascript - echarts折线图面积颜色重叠怎么办呢?
javascript - echarts折线图面积颜色重叠怎么办呢?我是用echarts画折线图,但是会导致折线图面积区域的颜色重叠,试了stack设置为相同的,结果会导致显示有问题,想请教下如果不想让他重叠该怎么设置呢 echarts示例
-
echarts - vue3 封装了折线图组件,但是数据变化更新的时候折线图不更新?
lineChart 组件代码 调用代码 赋值代码 注意 option 我定义的是 ref的 难道要定义成reactive的空对象????试了 报错
-
javascript - 使用 echarts,出现某些组件消失的问题?
使用 getDataURL 方法后,对应的图片可以生成并且按要求忽略了 'title' 和 'legend' 两个组件,但是执行后发现本来的图表对应的两个组件也消失了,只有当鼠标移动到图表上触发交互时这两个组件才重新显示。 使用的是 echart 版本是 5.4.2,你们有遇到过这个问题吗?
-
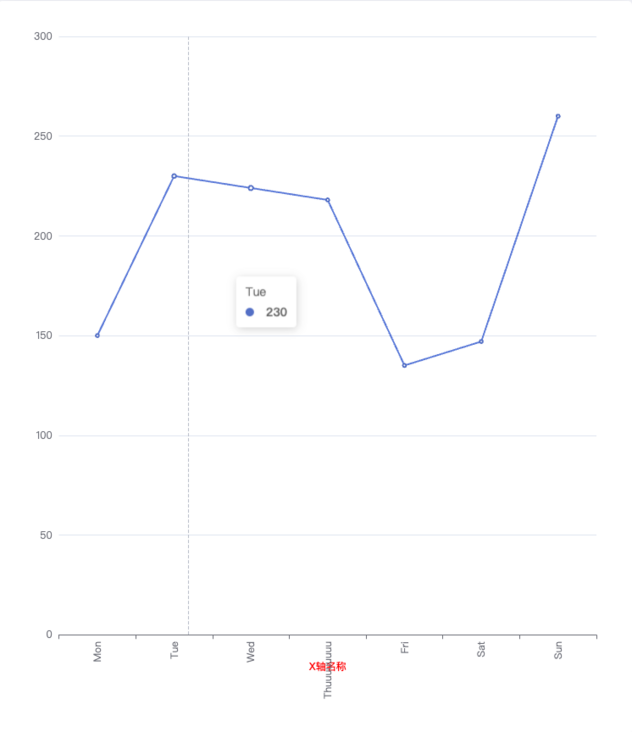
 echarts - 怎么自动计算 ECharts X轴名称的 nameGap ?
echarts - 怎么自动计算 ECharts X轴名称的 nameGap ?如图,当 X 轴名称位置为中间的时候,此时设置 label 旋转,会和名称重合, 目前找到的办法是设置 nameGap 属性,但是 label 数据是动态的,所以 nameGap 也无法设置为一个具体的值,有办法自动计算 nameGap 或者使用其他办法解决这个问题么? 谢谢 https://codepen.io/hungtcs-the-sasster/pen/RwemLPo
-
 前端 - echarts 点击事件范围问题?
前端 - echarts 点击事件范围问题?1.可以扩大点击范围吗?现在只能点击绿色的进度条。 2.红色的部分也是echarts 出来的canvas
-
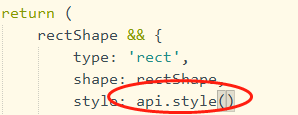
 echarts5.0 - echarts 图表类型custom,renderItem样式设置问题?
echarts5.0 - echarts 图表类型custom,renderItem样式设置问题?echarts版本: 5.4.2 以下代码报警告: api.style()已不推荐使用。 有一种情景需要设置为以下样式: 但是官网并没有提供设置borderType(dashed)的配置项 有什么解决办法?
-
前端 - echarts中如何把tooltip中的值 赋值给另外一个变量?
组件提示框中的数据想展示在页面的别的位置,请问如何把echarts的组件提示框中的值赋值给另外一个变量?
-
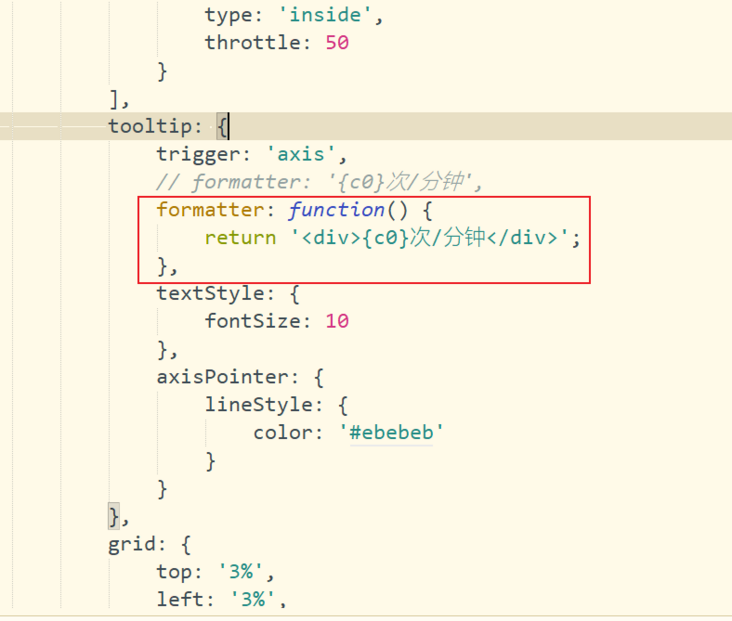
 前端 - uniapp开发小程序使用echarts-for-wx插件,tooltip的formatter回调函数不起作用?
前端 - uniapp开发小程序使用echarts-for-wx插件,tooltip的formatter回调函数不起作用?1、小程序中使用了echarts-for-wx插件,我现在想自定义提示框浮层内容格式,但是tooltip的formatter是字符串的话,满足不了需求;如果用回调函数的话没有任何的效果。
-
前端 - echarts graph关系图 如何展开收起?
echarts graph关系图 如何展开收起?
-
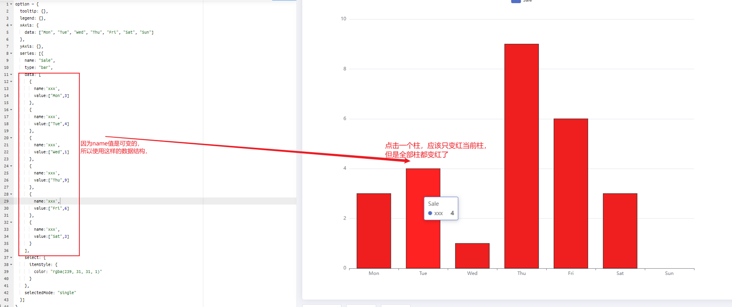
 javascript - 改变了echarts官网实例的data数据结构,然后实现select配置失败,如何解决?
javascript - 改变了echarts官网实例的data数据结构,然后实现select配置失败,如何解决?为柱状图添加了select相关配置,实现点击柱,当前柱变红色。因为改变了data的数据结构,所以配置失效了,所有柱都变红色了。如何解决才能适配我自己的数据结构啊 ———————————————————————————————————————— 原数据结构实现效果是这个样子的
-
前端 - Vue项目使用echarts内置渐变色函数,报错如下:?
报错: 代码:
-
 前端 - echarts v4.9.0 markline类型为dashed,如果线变宽,中间间隔也会变大,请问能保持间隔不变吗?
前端 - echarts v4.9.0 markline类型为dashed,如果线变宽,中间间隔也会变大,请问能保持间隔不变吗? -
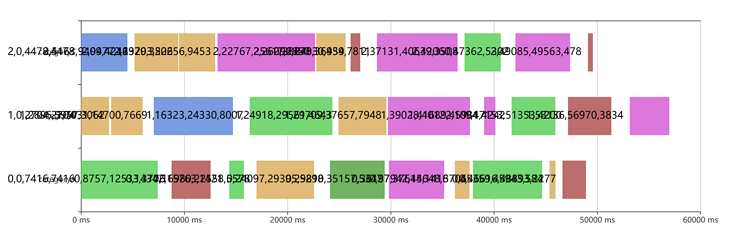
 echarts v4.9.0想让每行后面显示前面所有小块的时间总和,formatter应该如何编码?
echarts v4.9.0想让每行后面显示前面所有小块的时间总和,formatter应该如何编码?
