《echarts》专题
-
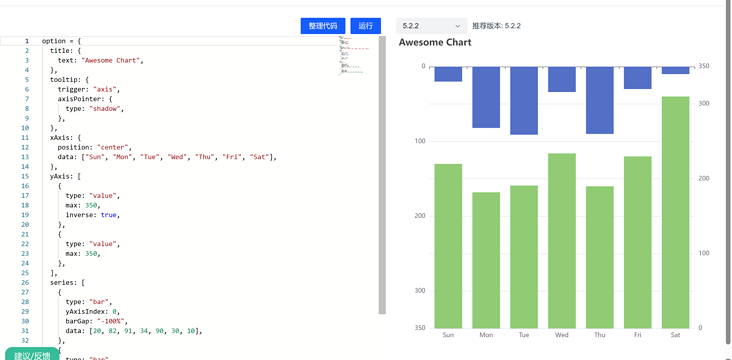
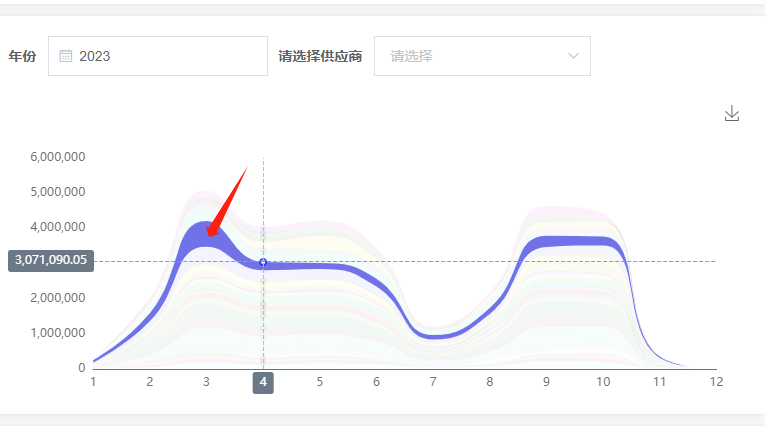
 javascript - echarts双轴都要显示label应该如何编写代码?
javascript - echarts双轴都要显示label应该如何编写代码?想让上方也显示日期,data可以 但我采用的不是data,而是axislabel
-
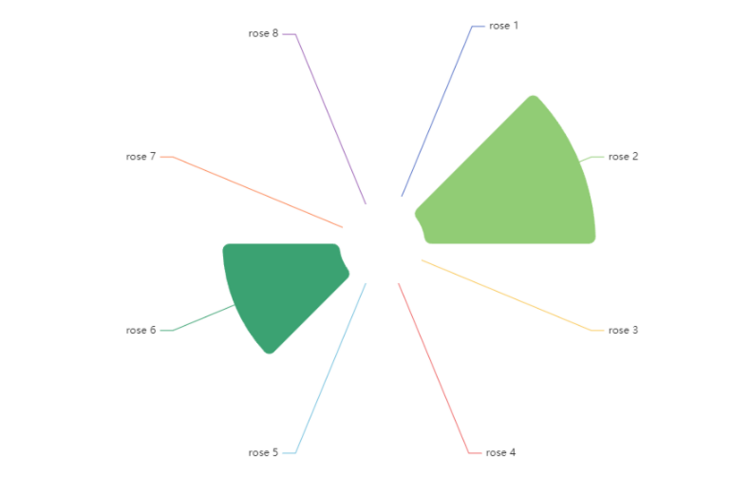
 echarts 南丁格尔玫瑰图 可否通过配置隐藏空数据?
echarts 南丁格尔玫瑰图 可否通过配置隐藏空数据?如同这样
-
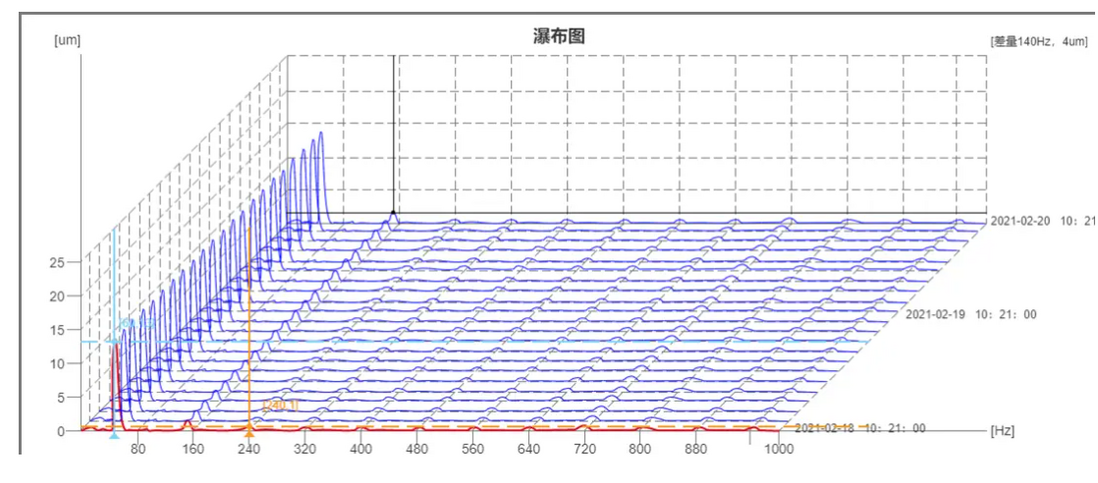
 echarts如何实现瀑布图?
echarts如何实现瀑布图?echarts如何实现瀑布图 图源https://segmentfault.com/q/1010000039339155 这个是三维折线图么,感觉像是又不太像 现在通过echarts-gl只能实现到这种程度,轴线还是不像:
-
 echarts - 怎么实现这种 Echarts 3D 饼图?
echarts - 怎么实现这种 Echarts 3D 饼图?前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
echarts - 静态H5的Vue项目如何在单文件组件中实现动态加载依赖?
单文件组件所需的依赖如何在组件被使用的时候才动态引入? 上文代码中,我想开发一个echarts的单文件组件,因为项目没有用脚手架,所以组件只能以单文件组件的形式开发。这个时候就产生了一个问题,如果需要给每一个引用到该组件的页面都加上script标签引入echarts依赖显然是非常繁琐和呆板的。所以想找一种动态引入的方式,只需要将echarts组件和静态页面放入固定的路径下,引用到这个组件的时候,自
-
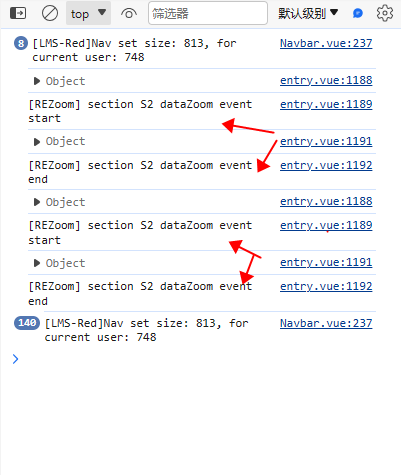
 javascript - Echarts dataZoom事件如何只获取拖动结果?
javascript - Echarts dataZoom事件如何只获取拖动结果?如何让dataZoom只在托动结束后触发? 只想知道托动结束后的值
-
javascript - js如何把这个json对象处理成echarts需要的数据?
年代久远的项目,前台需要更新,后台因为没有人维护,所以数据结构无法更改 后台传递给前台的一个如下对象 要求把h0-h23的数据处理成echarts的x y轴的数据 例如 xData=["00:00","01:00"......] 一一对应
-
echarts5.0 - 2. 在图表点击事件后,如何使图形保持高亮状态?
图表点击事件调用dispatchAction使图形高亮后,怎么保持鼠标移动后,图形依旧保持高亮 鼠标移动后,图形依旧保持高亮
-
 前端 - Echarts 中怎样点击曲线图,面的区域,获取数据?
前端 - Echarts 中怎样点击曲线图,面的区域,获取数据?tooltip.trigger 我设置的是 axis, 所以只能通过坐标轴,点击节点,Chart.on('click', function(params){...}), 才能获取回调函数,能不能点击色块区域,获取回调函数,坐标点太小操作不友好
-
 javascript - 想问一下,各位都是使用什么插件来实现这种数据展示的静态页面,ECharts?
javascript - 想问一下,各位都是使用什么插件来实现这种数据展示的静态页面,ECharts?类似这种,有没有比较快捷的方法
-
请问VUE3使用echarts按需引入写在每个组件内还是写在全局?
实测两种方法都可以用。但是不是很明白VUE3所谓的摇树优化对这种外部引入的包是否有用? 所以在每个组件内写use和直接在main.js内写有什么本质的区别吗? 还是说最后都是把echarts按需打包?
-
 vue.js - echarts图表点击下载报错?
vue.js - echarts图表点击下载报错?echarts本地运行的项目可以下载,到线上下载报错 点击右上角的下载按钮报错
-
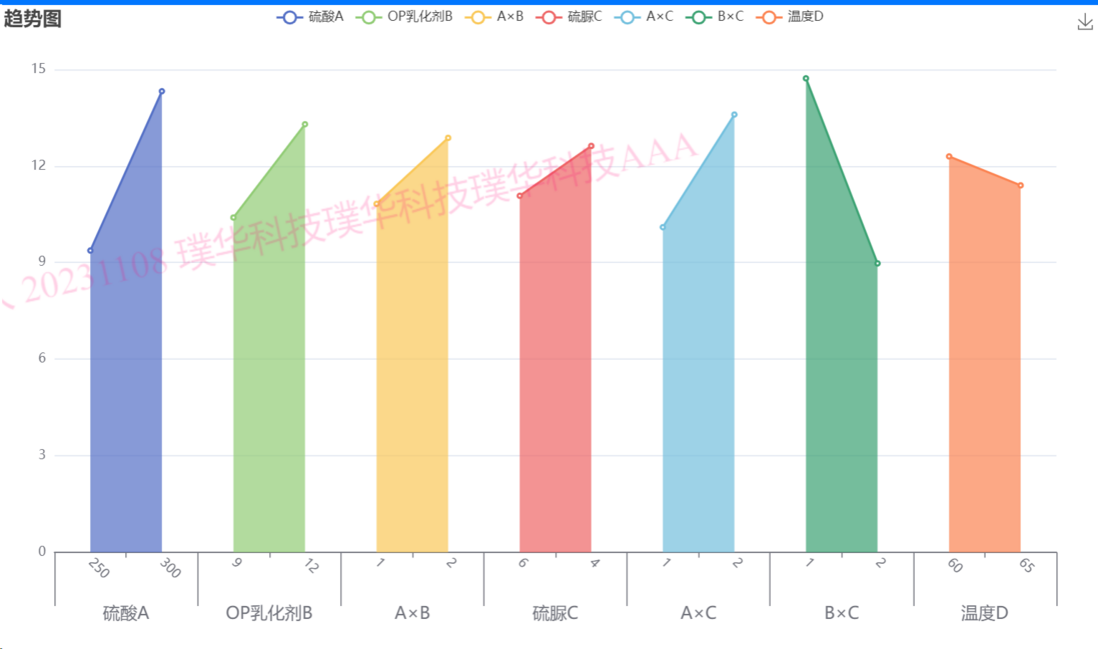
javascript - echarts 如何让柱状图横着表示?
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?
-
前端 - 使用uniapp开发app的时候,用到了echarts,请问怎么使用?
echarts官方不支持app端的好像,还有其它echarts库可以在app端使用吗?
-
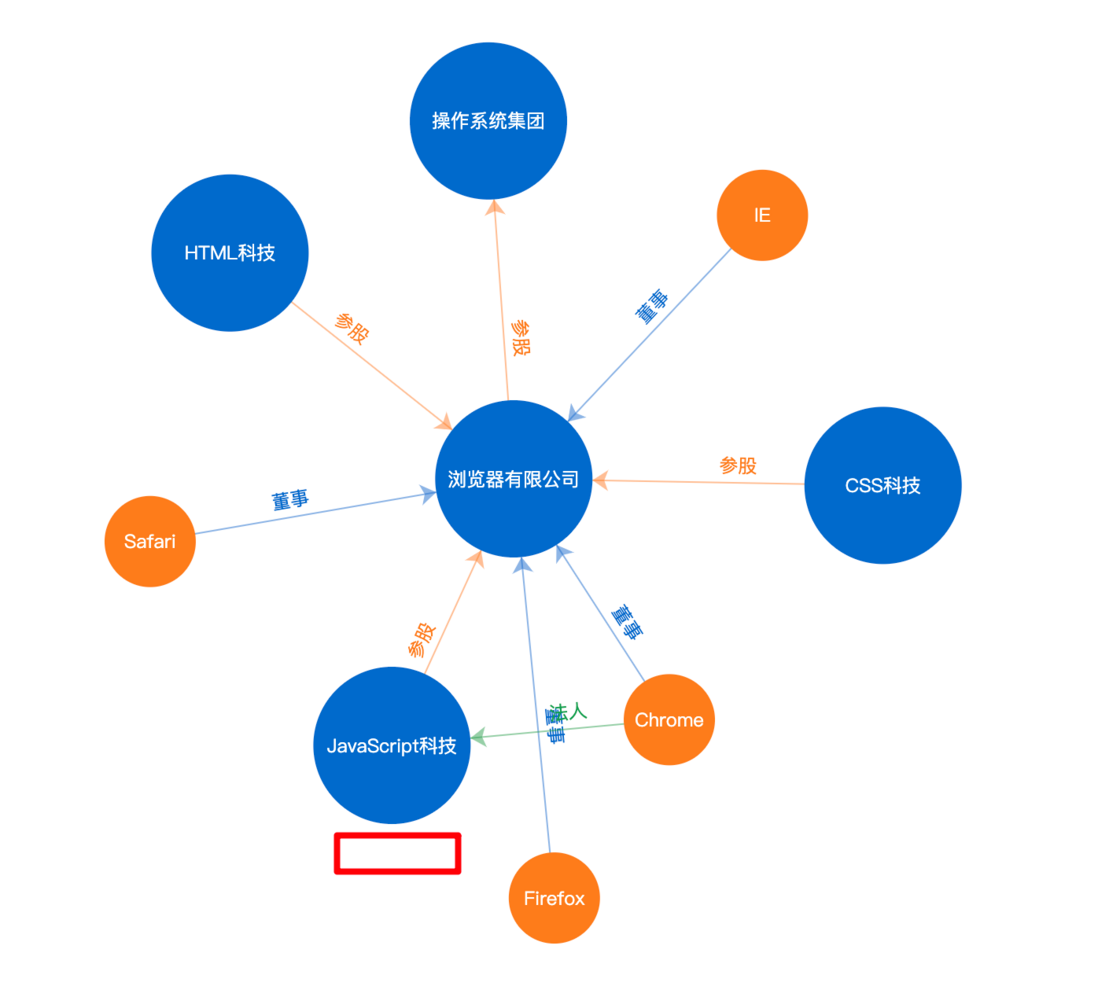
 前端 - echarts关系图graph如何让节点显示两个数值?
前端 - echarts关系图graph如何让节点显示两个数值?以这个为例子: https://www.makeapie.cn/echarts_content/xkiiaUN8q.html 我希望能够在节点上同时显示数值和名称,名称在下面,数值在中间。 注意,formatter无法解决问题,只能显示在一个位置,比方说inside或者bottom。
