问题:

javascript - 想问一下,各位都是使用什么插件来实现这种数据展示的静态页面,ECharts?
家弘业
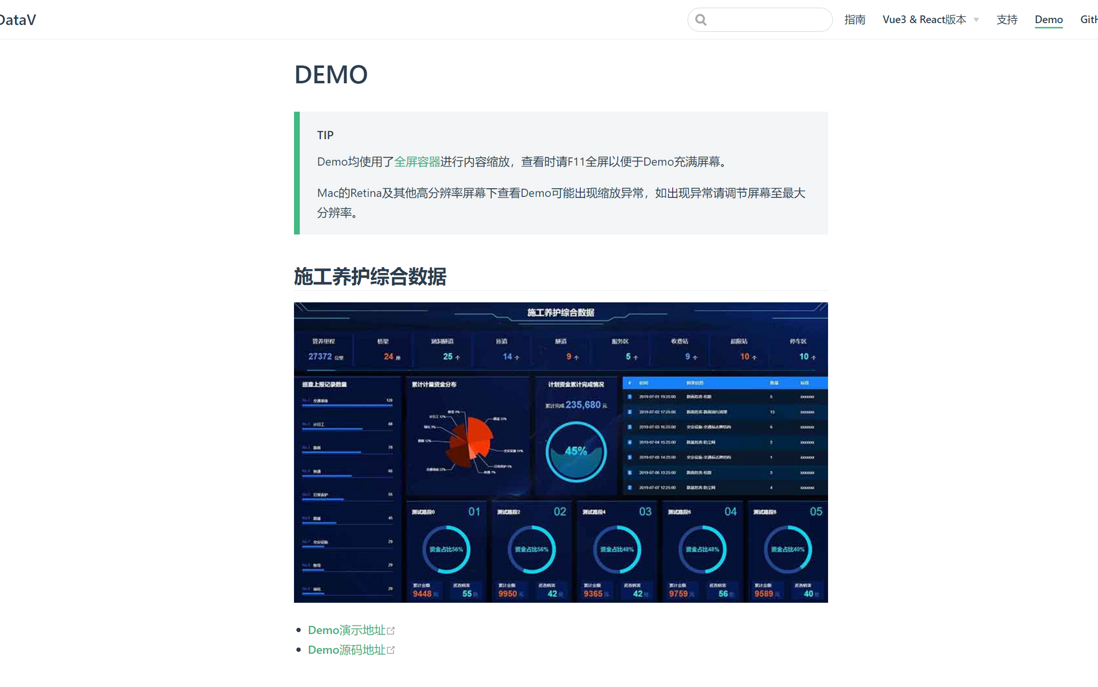
类似这种,有没有比较快捷的方法

共有2个答案
郑正阳
你可以看看dataV这个第三方组件,http://datav.jiaminghi.com/demo/,一个Vue 大屏数据展示组件库,可以省一点事,如果是没太高的自定义,有专门的可视化大屏服务商,直接用他们的也行
龚奇逸
对于数据展示的静态页面,有许多插件可以选择,其中 ECharts 是一个非常流行的选择。ECharts 是一个使用 JavaScript 实现的开源可视化库,可以用于生成各种类型的图表和数据可视化。
如果你想要实现类似的数据展示静态页面,以下是一些可以考虑的步骤:
- 选择一个适合你的数据展示需求的插件,例如 ECharts、D3.js、Chart.js 等。这些插件都有各自的优缺点,你可以根据需要选择最合适的。
- 将你的数据转换成适合展示的格式。这通常涉及将数据清洗、整理和转换成一个标准的格式,以便插件可以正确地读取和渲染。
- 将数据和插件集成到你的网页中。这通常涉及将插件的 JavaScript 代码和 CSS 代码添加到你的 HTML 页面中,并将你的数据添加到插件所需的参数中。
- 根据需要调整插件的参数和配置,以便生成你想要的可视化效果。
如果你想要更快捷的方法,可以考虑使用一些可视化工具和平台,例如 Tableau、Power BI、Google Sheets 等。这些工具通常提供了更简单的可视化界面和更快捷的生成方法,可以让你更快速地创建和发布数据展示页面。
类似资料:
-
请问具体语法树的样式是否唯一的?比如如下的使用()和缩进来表示定义一个具体syntax tree:
-
这种将图片以3D翻书页形式如何实现 https://book.yunzhan365.com/rgnfn/oxqz/mobile/index.html#p=1
-
如下面这个网站: https://geek-docs.com/php/php_function_reference/1010102_php_... 他用的代码展示插件叫什么名字,知道的大神请告知下,小弟跪谢!!!
-
请问,下面的图到底是什么类型的图?拓扑图?分支图?流程图?还是别的什么图? 有没有对应的插件可以即插即用,最好是组件可以自定义的......
-
https://book.yunzhan365.com/rgnfn/oxqz/mobile/index.html#p=1

