javascript - echarts双轴都要显示label应该如何编写代码?

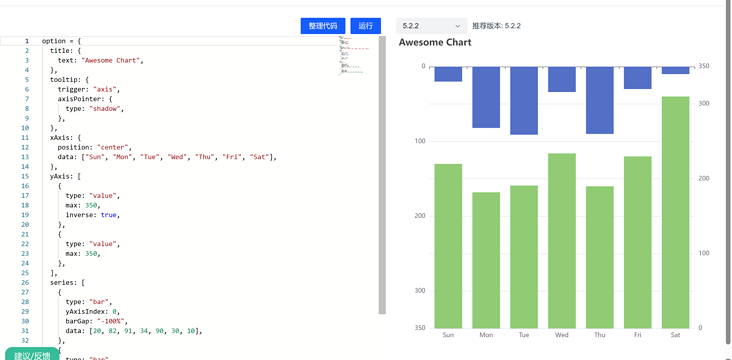
想让上方也显示日期,data可以
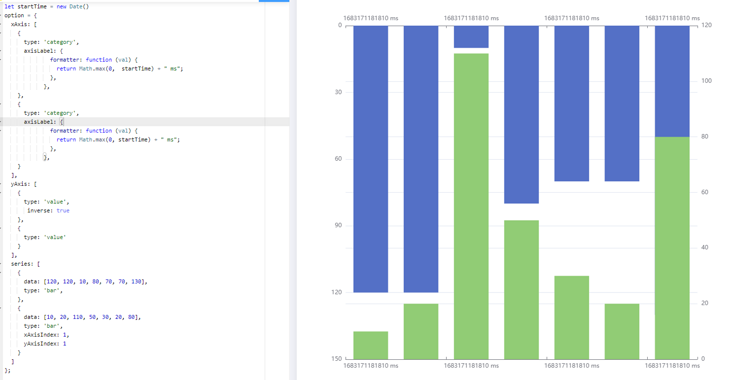
但我采用的不是data,而是axislabel
xAxis: [
{
min: startTime,
scale: true,
axisLabel: {
formatter: function (val) {
return Math.max(0, val - startTime) + " ms";
},
},
},
{
min: startTime,
scale: true,
axisLabel: {
formatter: function (val) {
return Math.max(0, val - startTime) + " ms";
},
},
},
],共有2个答案
好像不支持一个轴显示两份label,可以设置两个x轴,一个上一个下
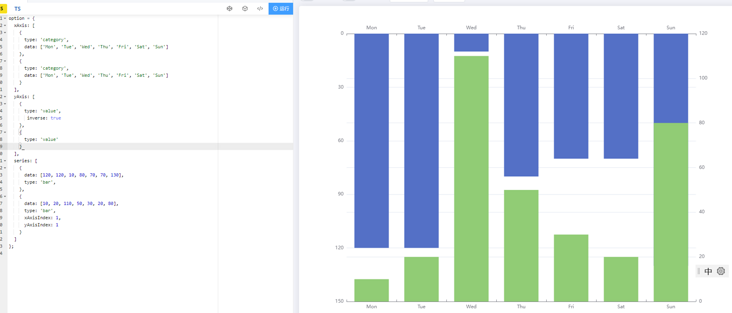
需要设置两个x轴实现:
代码:
option = {
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
yAxis: [
{
type: 'value',
inverse: true
},
{
type: 'value'
}
],
series: [
{
data: [120, 120, 10, 80, 70, 70, 130],
type: 'bar',
},
{
data: [10, 20, 110, 50, 30, 20, 80],
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1
}
]
};
效果:

用axisLabel一样的,看你那里面取label的逻辑是啥样的,在里面实现就行
-
性能分析图中如果设置双x轴,第二个label无论如何也显示不出来,只能看到轴线,请问应该如何更改以显示出图标上方x轴的label
-
这是要实现的效果 这是返回的数据格式 这是我目前实现的效果
-
问题内容: 我有一个表格,单击提交按钮: 我想在同一文件中执行一些任务(数据库任务),然后 我希望通过重定向将表单数据发送到test.php 这是我的代码 但无法提交表单,如果我在onClick上调用javascript代码,则可以正常工作。此代码中的问题是什么,有没有解决的办法 问题答案: 只需在if函数中回显javascript
-
请问,想要忽略大小写,请问应该如何优化呢?
-
问题内容: 鉴于以下HTML和CSS,我在浏览器中看不到任何东西(撰写本文时,Chrome和IE最新)。一切都崩溃为0x0像素。为什么? 问题答案: CSS表模型基于HTML表模型 一个表分为ROWS,并且每一行包含一个或多个单元格。单元格是ROWS的子级,它们是列的子级。 “ display:table-column”不提供用于制作列式布局的机制(例如,具有多列的报纸页面,其中内容可以从一列流向
-
本文向大家介绍python画双y轴图像的示例代码,包括了python画双y轴图像的示例代码的使用技巧和注意事项,需要的朋友参考一下 很多时候可能需要在一个图中画出多条函数图像,但是可能y轴的物理含义不一样,或是数值范围相差较大,此时就需要双y轴。 matplotlib和seaborn都可以画双y轴图像。 一个例子: 以上这篇python画双y轴图像的示例代码就是小编分享给大家的全部内容了,希望能给

