echarts4 - echarts关系图,连接线上的label没有居中显示,该怎么设置?
echarts 4.3.0关系图,连接线上的label没有居中显示,该怎么设置?

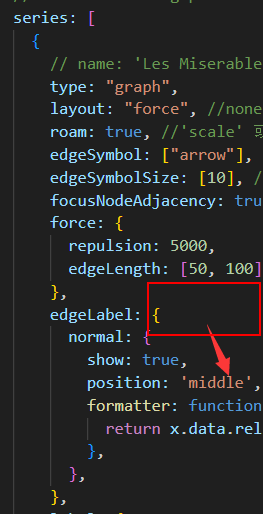
显示效果如下:

共有2个答案
检查一下你的lable文字前面是不是有空格或者\t一类的不可见内容 (formatter返回的文本)
在 ECharts 中,你可以通过设置 label 属性中的 position 选项来控制关系图中连接线上 label 的显示位置。你可以将 position 设置为 'middle' 来使 label 居中显示。
以下是一个示例代码,展示了如何设置 ECharts 关系图中连接线上 label 的居中显示:
option = { series: [ { type: 'graph', layout: 'force', data: [ {name: '节点1'}, {name: '节点2'}, // 其他节点数据... ], links: [ {source: '节点1', target: '节点2', value: 1}, // 其他连线数据... ], label: { show: true, position: 'middle' // 设置 label 居中显示 }, force: { repulsion: 1000 } } ]};在上述代码中,label 属性中的 position 选项被设置为 'middle',这将使连接线上的 label 居中显示。你可以根据自己的需求调整其他选项,如 show 控制是否显示 label。
请注意,上述代码仅为示例,你需要根据你的具体数据和需求进行相应的调整。如果你还有其他问题或需要进一步的帮助,请随时提问。
-
如果我用同样的柱形图,他每次都会把原有的柱形图覆盖掉,能不能单独设置一列分割线出来,像图里这样的。 也就类似于xy同时设置柱形图。 linemark也会覆盖在原有的柱形图之上,有无办法让其反过来呢?柱形图压着linemark。
-
我已经下载了谷歌API,现在我的地图XML似乎是一个标准问题,它只是在谷歌地图应该显示的地方显示了一个灰色抓握,如下所示: 我已经尝试了两个API密钥(通过生成一个新的),但都没有成功。我在清单中添加了internet权限和Google maps库,如下所示: 舱单: API密钥: 这是我的地图XML布局: 我正在设置我的项目谷歌API的SDK版本和我的AVD相同。 当我的应用程序被加载并且我的意
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
问题内容: 我有具有相同结构的不同表,我想通过它们的一列将它们连接起来。 问题在于他们不共享该列中的信息。 结果表: (在单列中) 到目前为止,我已经尝试过: 我知道我的查询是错误的,因为我要调用更多我想要的列,但是我不确定如何将所有列合并到一个列中。我该怎么做? 问题答案: 你有没有尝试过? 如果您不想排除重复的值,则可能要使用。 要限制结果集,您可以执行以下操作:
-
想让上方也显示日期,data可以 但我采用的不是data,而是axislabel

