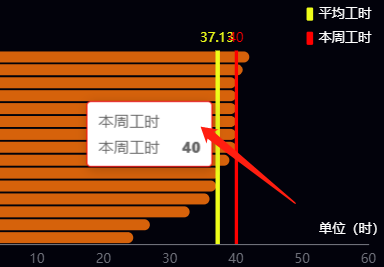
javascript - echarts怎么将鼠标悬停在参考线上显示内容关掉呢?

共有2个答案

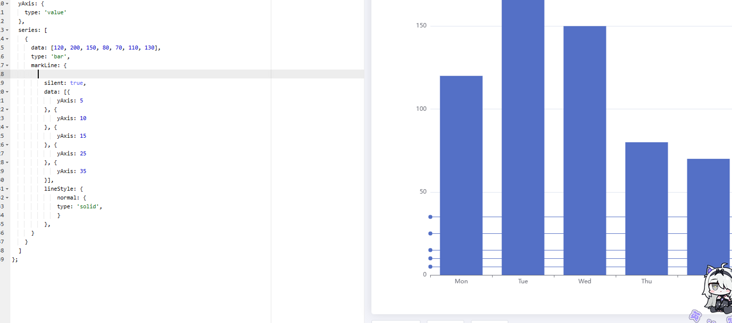
参考线本来就不会有你题干中说的显示内容, 那个是柱图上的tooltip
tooltips 设置为 show:false 就好了。 �� tooltip.show | Documentation - Apache ECharts
-
问题内容: 我想将鼠标悬停在GUI(地图)上的多个JButton上,并显示该位置的名称,例如曼彻斯特和伦敦。我的代码适用于一个按钮,但不适用于一个以上的按钮,并且为所有按钮位置打印最后一条消息(因为我有10个按钮)。 如果为true,则通过my 方法在指定区域的GUI上绘制文本。 我该如何解决? 问题答案: 为什么不使用现有的工具提示API? 您甚至可以使用HTML文本来生成格式化结果。 如果图像
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链
-
问题内容: 这是一个jQuery滑动功能,我已将其应用于悬停时的div以便向下滑动按钮。 它工作正常,除了现在每次有人进出它时,它都会不断地上下摆动。 我认为如果在上面放一两个秒的延迟计时器会更有意义。 如果用户在div上停留一两秒钟以上,我将如何修改该功能以向下滑动幻灯片? 问题答案: 您需要在鼠标悬停时设置一个计时器,并在激活幻灯片或将鼠标悬停时清除它,以先到者为准:
-
我有一个应用程序,我想在
-
问题内容: 当有人将鼠标悬停在元素上时,我想显示一个div ,但是我想在CSS中而不是在JavaScript中执行此操作。您知道如何实现吗? 问题答案: 您可以执行以下操作: 这使用相邻的兄弟选择器,是the下拉菜的基础。 HTML5允许锚元素包装几乎所有内容,因此在这种情况下,该元素可以成为锚的子元素。否则原理是相同的-使用伪类更改另一个元素的属性。
-
问题内容: 我试图当鼠标移到图像的左下方时出现一个小框。在该框内,将有一个指向其他页面的链接。 这有点类似于我想要的东西,但是盒子要更小并且不连接到图像的边框。 我已经尝试了一切,但找不到答案。而且我不想使用工具提示,更不用说我没有任何JavaScript知识了。我真的希望这是CSS。 问题答案: 这是在CSS3中使用伪元素。 HTML: CSS: 相反,这是使用jquery达到相同结果的一种方式

