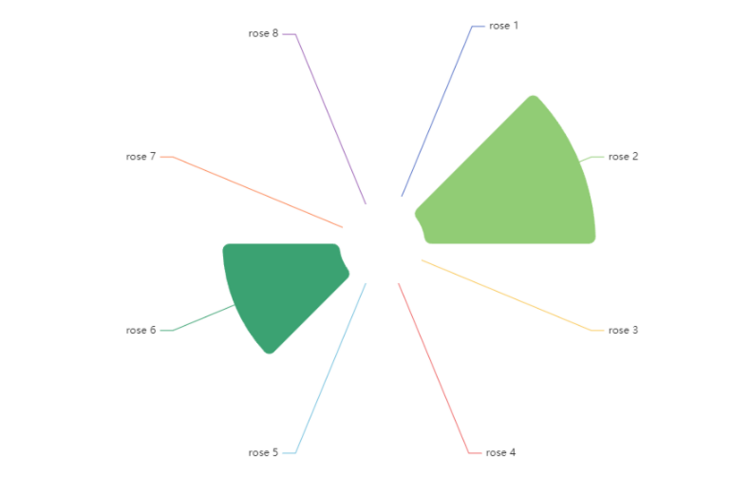
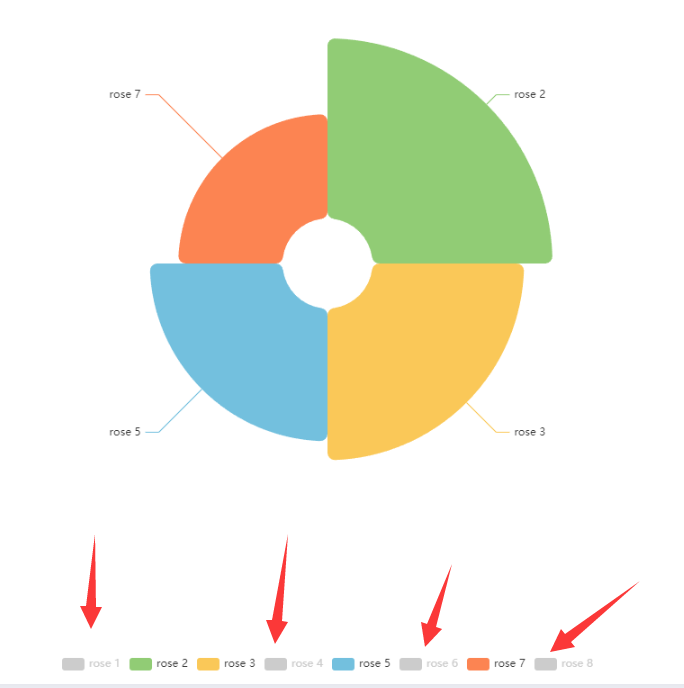
echarts 南丁格尔玫瑰图 可否通过配置隐藏空数据?

如同这样
共有1个答案
手动过滤:
const rawData = [
{ name: "Category A", value: 10 },
{ name: "Category B", value: 20 },
{ name: "Category C", value: 0 },
{ name: "Category D", value: 15 },
];
// 过滤数据
const filteredData = rawData.filter((item) => item.value > 0);
const option = {
series: [
{
type: "pie",
radius: ["30%", "70%"],
center: ["50%", "50%"],
roseType: "radius",
data: filteredData,
},
],
};
const myChart = echarts.init(document.getElementById("main"));
myChart.setOption(option);
-
本文向大家介绍Android中使用Canvas绘制南丁格尔玫瑰图(Nightingale rose diagram),包括了Android中使用Canvas绘制南丁格尔玫瑰图(Nightingale rose diagram)的使用技巧和注意事项,需要的朋友参考一下 南丁格尔玫瑰图 在常规图表中实在很惊艳,但我初看没看懂,一查原来南丁格尔这么伟大,确实值得尊敬。 再仔细研究了下这种图的构成,发现原
-
据我所知,来自Haskell的递归数据类型对应于类别[1,2]中的内函数的初始代数。例如: null
-
我正在使用JasperReports 4.5.0生成报告。我正在生成不同格式的报告,如html、csv、pdf、xls、doc。在我的一份报告中,我有6列,分别是col1、col2、col3、col4、col5、col6。但根据情况,我想把col4藏起来。为此,我使用了printWhenExpression。现在它根据条件隐藏列,但问题是该列占用的空间保持不变。 我怎样才能去掉col3和col5之
-
问题:如果距离为空/null,我试图隐藏一个值。 我尝试了以下操作,但该值仍在显示: 和 什么是实现我所期待的正确方法。 以下是我在coldfusion中定义距离的方式: 当我做以下建议时: ng-show="e.distance===未定义" 当我执行其他建议时,例如ng hide=“e.distance”, 以下是提供商包含的内容:
-
本文向大家介绍Nginx配置PATHINFO隐藏thinkphp index.php,包括了Nginx配置PATHINFO隐藏thinkphp index.php的使用技巧和注意事项,需要的朋友参考一下 Nginx配置PATHINFO隐藏index.php Nginx配置文件里放入这段代码
-
本文向大家介绍情人节快乐! python绘制漂亮玫瑰,包括了情人节快乐! python绘制漂亮玫瑰的使用技巧和注意事项,需要的朋友参考一下 情人节快乐!这个节日怎么会少了浪漫的玫瑰花! 用Python的turtle库绘图是很简单的,画了一个玫瑰花,下面奉上源码: 源码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

