Android中使用Canvas绘制南丁格尔玫瑰图(Nightingale rose diagram)
南丁格尔玫瑰图 在常规图表中实在很惊艳,但我初看没看懂,一查原来南丁格尔这么伟大,确实值得尊敬。
再仔细研究了下这种图的构成,发现原来就是把柱形图的柱形换成了扇形图的半径来表示,当然,变种有好多,我这只是说我理解的这种。
知道了其构成方式后就好实现了,依传入参数个数决定其扇形角度,依百分比决定其扇形的半径长度,然后就一切都水到渠成了。
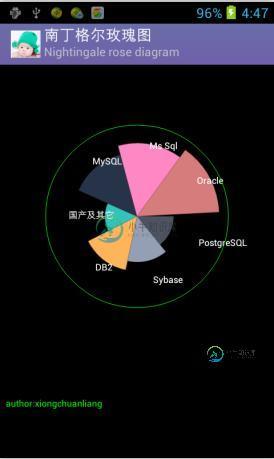
漂亮的美图献上:

附上实现代码:
package com.xcl.chart;
/**
* Canvas练习
* 自已画南丁格尔玫瑰图(Nightingale rose diagram)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelRoseChart extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,实际使用中,即为外部传入的比例参数
private final float arrPer[] = new float[]{40f,50f,60f,35f,70f,80f,90f};
//演示用标签
private final String arrPerLabel[] = new String[]{"PostgreSQL","Sybase","DB2","国产及其它","MySQL","Ms Sql","Oracle"};
//RGB颜色数组
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188},
{39, 51, 72},
{255, 135, 195},
{215, 124, 124}} ;
public PanelRoseChart(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//画布背景
canvas.drawColor(Color.BLACK);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//画笔初始化
Paint PaintArc = new Paint();
Paint PaintLabel = new Paint();
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
PaintLabel.setAntiAlias(true);
PaintArc.setAntiAlias(true);
//位置计算类
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
float NewRaidus = 0.0f;
int i= 0;
//将百分比转换为扇形半径长度
Percentage = 360 / arrPer.length;
Percentage = (float)(Math.round(Percentage *100))/100;
for(i=0; i<arrPer.length; i++)
{
//将百分比转换为新扇区的半径
NewRaidus = radius * (arrPer[i]/ 100);
NewRaidus = (float)(Math.round(NewRaidus *100))/100;
float NewarcLeft = cirX - NewRaidus;
float NewarcTop = cirY - NewRaidus ;
float NewarcRight = cirX + NewRaidus ;
float NewarcBottom = cirY + NewRaidus ;
RectF NewarcRF = new RectF(NewarcLeft ,NewarcTop,NewarcRight,NewarcBottom);
//分配颜色
PaintArc.setARGB(255,arrColorRgb[i][0], arrColorRgb[i][1], arrColorRgb[i][2]);
//在饼图中显示所占比例
canvas.drawArc(NewarcRF, CurrPer, Percentage, true, PaintArc);
//计算百分比标签
xcalc.CalcArcEndPointXY(cirX, cirY, radius - radius/2/2, CurrPer + Percentage/2);
//标识
canvas.drawText(arrPerLabel[i],xcalc.getPosX(), xcalc.getPosY() ,PaintLabel);
//下次的起始角度
CurrPer += Percentage;
}
//外环
PaintLabel.setStyle(Style.STROKE);
PaintLabel.setColor(Color.GREEN);
canvas.drawCircle(cirX,cirY,radius,PaintLabel);
canvas.drawText("author:xiongchuanliang", 10, ScrHeight - 200, PaintLabel);
}
}
代码实现起来很容易,但这种图的设计创意确实非常好。 叹服。
一定要附上南丁格尔维基百科的链接: http://zh.wikipedia.org/wiki/%E5%BC%97%E7%BE%85%E5%80%AB%E6%96%AF%C2%B7%E5%8D%97%E4%B8%81%E6%A0%BC%E7%88%BE
感兴趣的可以看看。
-
本文向大家介绍情人节快乐! python绘制漂亮玫瑰,包括了情人节快乐! python绘制漂亮玫瑰的使用技巧和注意事项,需要的朋友参考一下 情人节快乐!这个节日怎么会少了浪漫的玫瑰花! 用Python的turtle库绘图是很简单的,画了一个玫瑰花,下面奉上源码: 源码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 我目前有一个迷宫游戏,它绘制一个5 x 5的正方形(占用屏幕的宽度并将其均匀分割)。然后,对于每个使用x和y坐标的框,我使用drawRect绘制彩色背景。 我遇到的问题是我现在需要在同一位置绘制图像,因此需要替换当前的纯背景色填充。 这是我当前用于drawRect的代码(一些示例): 然后,我还需要为画布中的所有其他正方形实现背景图像。该背景将在其顶部绘制简单的1px黑色线条,当前代码
-
问题内容: 我想绘制Java的Canvas,但由于我不知道自己在做什么而无法正常工作。这是我的简单代码: 窗口上没有任何内容。 我以为“画布”是纸而“图形”是我的铅笔是我的错吗?那是怎么回事? 问题答案: 意见建议: 不要使用Canvas,因为不要将AWT与Swing组件不必要地混合。 而是使用JPanel或JComponent。 不要通过调用组件来获取Graphics对象,因为获得的Graphi
-
据我所知,来自Haskell的递归数据类型对应于类别[1,2]中的内函数的初始代数。例如: null
-
我使用canvas在位图上绘制,并将位图覆盖在imageView上。 我已经画了一个基本的绘图在方法中被称为DrawGraph(),当用户触摸画布我必须画一个圆圈,因为我已经使用画布在onTouchEvent()方法,它没有画任何东西,代码是下面给出的,什么是问题,我如何解决这个问题。 我还尝试创建另一个位图,上面有一条直线,将新位图设置为在绘图()末尾的图像视图,并检查点击()。它显示新的位图(

