前端 - echarts关系图graph如何让节点显示两个数值?
以这个为例子:
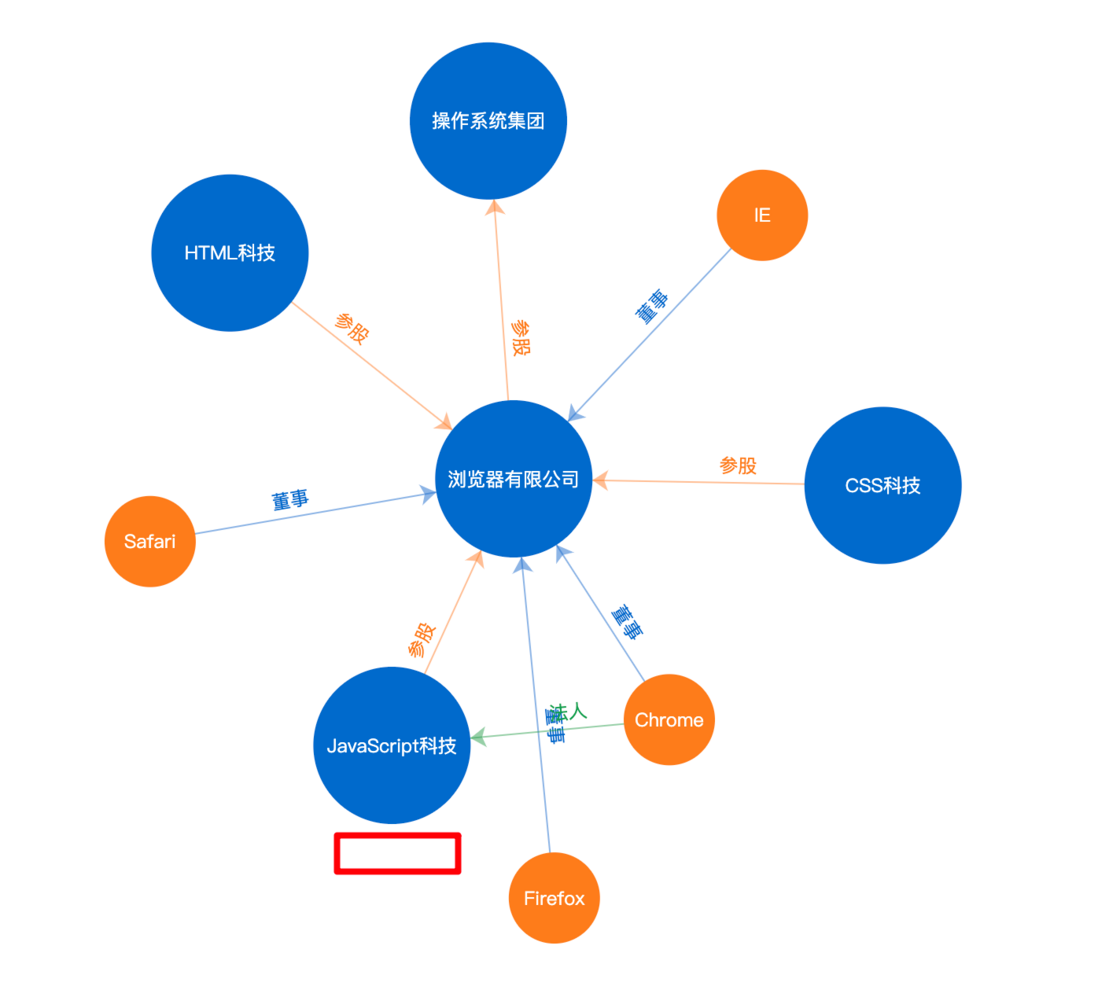
https://www.makeapie.cn/echarts_content/xkiiaUN8q.html
我希望能够在节点上同时显示数值和名称,名称在下面,数值在中间。
注意,formatter无法解决问题,只能显示在一个位置,比方说inside或者bottom。
共有3个答案
修改label 的formatter
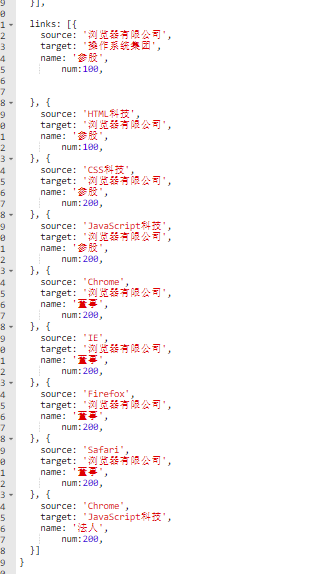
假设要显示的数据是这样的
num就是你要显示的数字
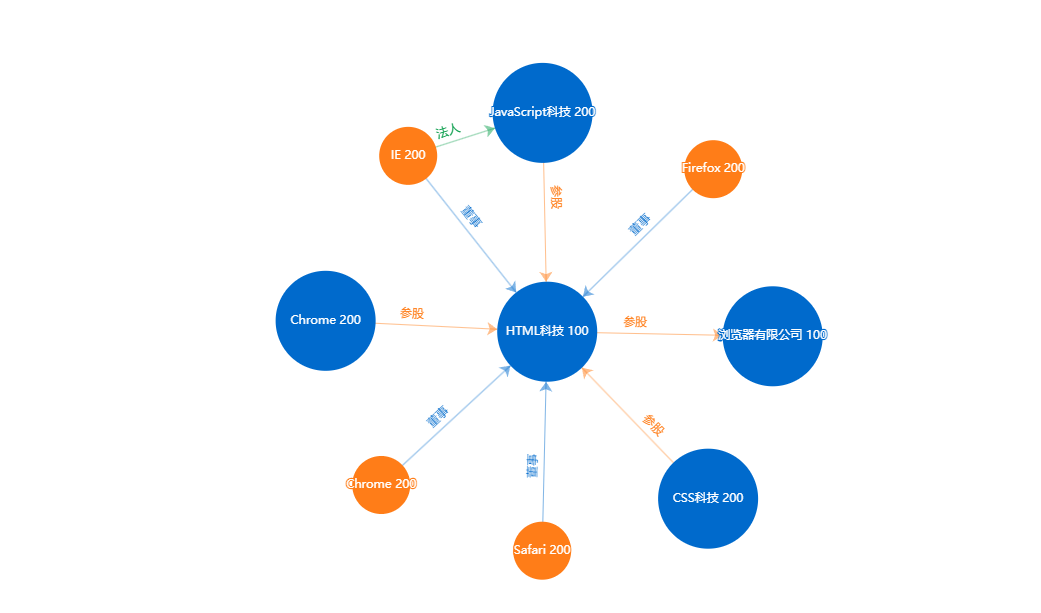
这是最终效果
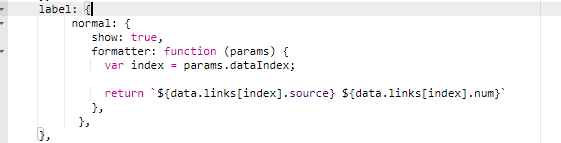
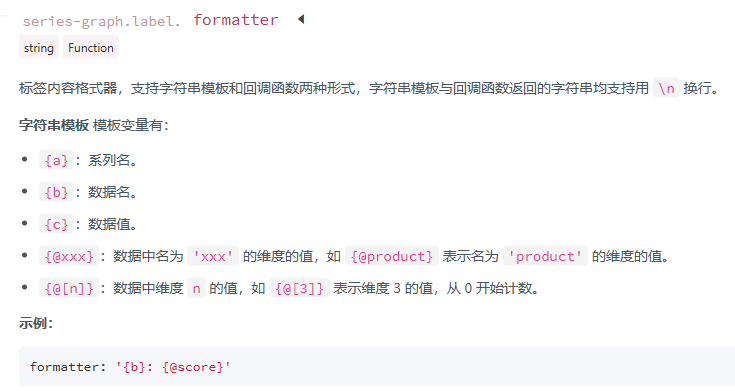
配置label.formatter
let data = { nodes: [{ name: '操作系统集团', category: 0, value: 1 }, { name: '浏览器有限公司', category: 0, value: 2 }, { name: 'HTML科技', category: 0, value: 3 }, { name: 'JavaScript科技', category: 0, value: 14 }, { name: 'CSS科技', category: 0, value: 15 }, { name: 'Chrome', category: 1, value: 16 }, { name: 'IE', category: 1, value: 17 }, { name: 'Firefox', category: 1, value: 18 }, { name: 'Safari', category: 1, value: 19 }], links: [{ source: '浏览器有限公司', target: '操作系统集团', name: '参股' }, { source: 'HTML科技', target: '浏览器有限公司', name: '参股' }, { source: 'CSS科技', target: '浏览器有限公司', name: '参股' }, { source: 'JavaScript科技', target: '浏览器有限公司', name: '参股' }, { source: 'Chrome', target: '浏览器有限公司', name: '董事' }, { source: 'IE', target: '浏览器有限公司', name: '董事' }, { source: 'Firefox', target: '浏览器有限公司', name: '董事' }, { source: 'Safari', target: '浏览器有限公司', name: '董事' }, { source: 'Chrome', target: 'JavaScript科技', name: '法人' }]}const color1 = '#006acc';const color2 = '#ff7d18';const color3 = '#10a050';data.nodes.forEach(node => { if (node.category === 0) { node.symbolSize = 100; node.itemStyle = { color: color1 }; } else if (node.category === 1) { node.itemStyle = { color: color2 }; }});data.links.forEach(link => { link.label = { align: 'center', fontSize: 12 }; if (link.name === '参股') { link.lineStyle = { color: color2 } } else if (link.name === '董事') { link.lineStyle = { color: color1 } } else if (link.name === '法人') { link.lineStyle = { color: color3 } }});let categories = [{ name: '公司', itemStyle: { color: color1 } }, { name: '董事', itemStyle: { color: color2 }}]option = { title: { text: '知识图谱', }, legend: [{ // selectedMode: 'single', data: categories.map(x => x.name), // icon: 'circle' }], series: [{ type: 'graph', layout: 'force', symbolSize: 58, draggable: true, roam: true, focusNodeAdjacency: true, categories: categories, edgeSymbol: ['', 'arrow'], // edgeSymbolSize: [80, 10], edgeLabel: { normal: { show: true, textStyle: { fontSize: 20 }, formatter(x) { return x.data.name; } } }, label: { show: true, formatter: '{c}\n{b}', }, force: { repulsion: 2000, edgeLength: 120 }, data: data.nodes, links: data.links }]}series里面设置label的formatter
-
echarts graph关系图 如何展开收起?
-
项目中通过echarts显示关系图(graph),但是节点数据较多,所以想做一个搜索功能,用户通过搜索出节点名称,通过点击改名称,把关系图定位到该节点(节点显示在echarts图中心位置),请问该如何定位?
-
我需要这一行是2个小数点。 我的全部代码是
-
利用AntvG6,实现节点连线图: 1、后台动态下发数据,无节点位置信息。 2、渲染出来的图表不可编辑,不可拖拽。 3、鼠标移入节点显示节点信息,移入每个节点间连线,显示当前段落的线的值(存在2个值,分别在线的上下或者左右显示两个值)。 效果图如下: 目前我自己只做出了这样的效果(如下图),只实现了鼠标移入节点显示节点信息……移入线条时的提示信息、如何让水平方向主干道在一条直线暂未实现,请各位大神
-
图一: 图二: 图一是实现的矩形树图, 图二是目标的矩形树图, 使用Echarts实现的, 默认是根据值大小从上到下的, 如何设置成图二那种从左到右呀
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?

