前端 - ECharts中Dataset数据重复时如何正确显示多个相同项?
echarts的dataset中有相同值时,无法正常显示
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
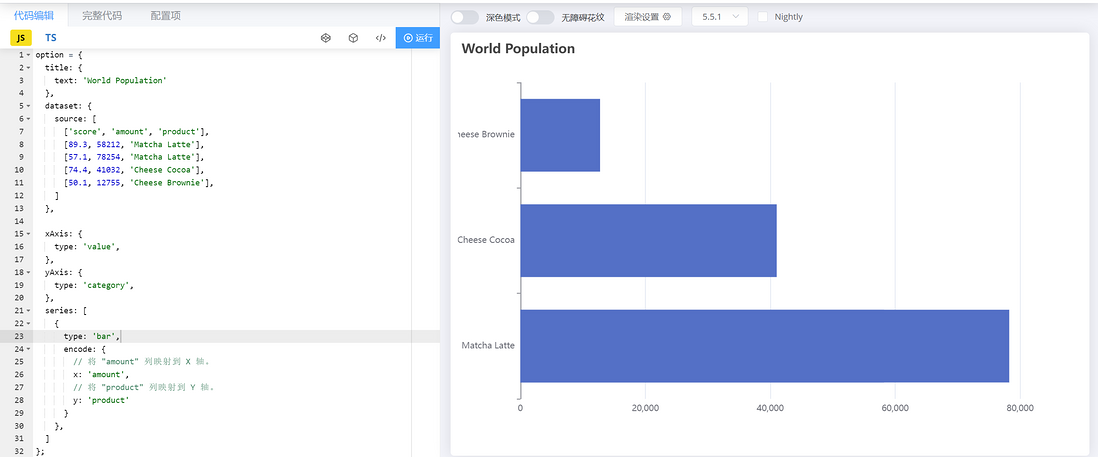
option = {
title: {
text: 'World Population'
},
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Matcha Latte'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie']
]
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category'
},
series: [
{
type: 'bar',
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'amount',
// 将 "product" 列映射到 Y 轴。
y: 'product'
}
}
]
};
option && myChart.setOption(option);

希望能显示两个Matcha Latte
共有1个答案
在 ECharts 中,当 yAxis 的 type 设置为 'category' 时,它默认会将类别(在这里是 'product')视为唯一的,即使数据集中存在重复的值。这导致在图表上只能看到一个唯一的 'Matcha Latte' 条目,即使实际上有两个不同的数据点与之关联。
为了正确显示多个相同项(如两个 'Matcha Latte'),你可以考虑以下几种解决方案:
1. 修改数据结构
最直接的方法是修改你的数据结构,以便能够区分相同的 'product' 项。例如,你可以添加一个额外的维度(如 'group' 或类似的)来区分它们:
source: [
['score', 'amount', 'product', 'group'],
[89.3, 58212, 'Matcha Latte', 'Group A'],
[57.1, 78254, 'Matcha Latte', 'Group B'],
[74.4, 41032, 'Cheese Cocoa', 'Group A'],
[50.1, 12755, 'Cheese Brownie', 'Group A']
]然后在 yAxis 或 series 中使用 'group' 或 'product + group' 作为类别。但请注意,yAxis 通常为类别轴,这里你可能需要将其用作分组或标签的展示,并通过其他方式(如工具提示或图例)来区分不同的 'Matcha Latte'。
2. 使用堆叠(Stack)或分组(Group)
如果你只是想在视觉上区分这两个 'Matcha Latte',但不想改变数据结构,你可以考虑使用堆叠(如果适用)或调整图表布局来间接区分它们。然而,在标准的条形图中,这通常不是直接支持的功能。
3. 自定义 yAxis 标签
你可以通过 yAxis.axisLabel.formatter 自定义标签的显示,但这种方法仍然需要某种方式来区分或标记重复的 'product'。
4. 使用其他图表类型
考虑使用其他图表类型,如散点图(Scatter)或气泡图(Bubble),其中每个数据点可以通过其位置、大小或颜色来区分。
5. 自定义渲染逻辑
对于更复杂的场景,你可能需要编写自定义的渲染逻辑,比如使用 graphic 组件来直接在画布上绘制额外的标记或文本。
结论
在大多数情况下,修改数据结构以包含足够的唯一性信息是最简单和最直接的方法。如果你不能或不想修改数据结构,那么你可能需要采用更复杂的解决方案,如自定义标签、使用其他图表类型或编写自定义渲染逻辑。
-
主要内容:实例,实例,实例,实例,实例,实例,实例ECharts 使用 dataset 管理数据。 dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。 下面是一个最简单的 dataset 的例子: 实例 option = { legend : { } , tooltip : { } , dataset : { // 提供一份数据。
-
以这个为例子: https://www.makeapie.cn/echarts_content/xkiiaUN8q.html 我希望能够在节点上同时显示数值和名称,名称在下面,数值在中间。 注意,formatter无法解决问题,只能显示在一个位置,比方说inside或者bottom。
-
echarts数据太长为什么显示不全? 改了容器大小好像也不行,该怎么解决
-
请告诉我OpenLayers中的图标如何使用svg?svg应该有什么结构? 我们在使用svg时遇到了几个问题,并准备了一个示例: > 使用“颜色”属性(以绿色微笑和红色微笑为例)无法正确更改图像的颜色 如果删除指向标准“xmlns=”http://www.w3.org/2000/svg“的链接(例如黄色微笑),则不会显示图像。为什么它不起作用? 感谢您的回答!
-
我有一个问题,显示检查的数据在数组在Angular应用程序。当我点击复选框时,我得到一个真值,但数据没有显示。数据具有空值。 stackblitz:https://stackblitz.com/edit/Angular-ivy-kt2uag?file=src%2fapp%2fapp.component.ts 代码: Component.ts 我使用这个函数:
-
我正在做一些性能评估的Java阿格拉捷操作,以迭代集合。我正在评估和的性能。但是我发现的输出大多数时候都是错误的。例如,在下面的代码中,有80%以上的时间输出错误: 我的问题是:我是否以错误的方式使用了?是否有任何方法可以确保的正确性。谢谢

