前端 - AntvG6节点连线图显示节点信息及连线值技巧?
利用AntvG6,实现节点连线图:
1、后台动态下发数据,无节点位置信息。
2、渲染出来的图表不可编辑,不可拖拽。
3、鼠标移入节点显示节点信息,移入每个节点间连线,显示当前段落的线的值(存在2个值,分别在线的上下或者左右显示两个值)。
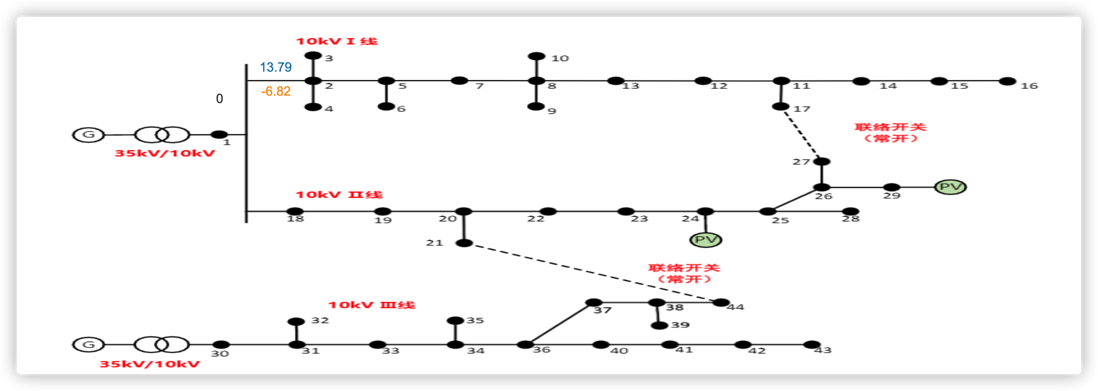
效果图如下:
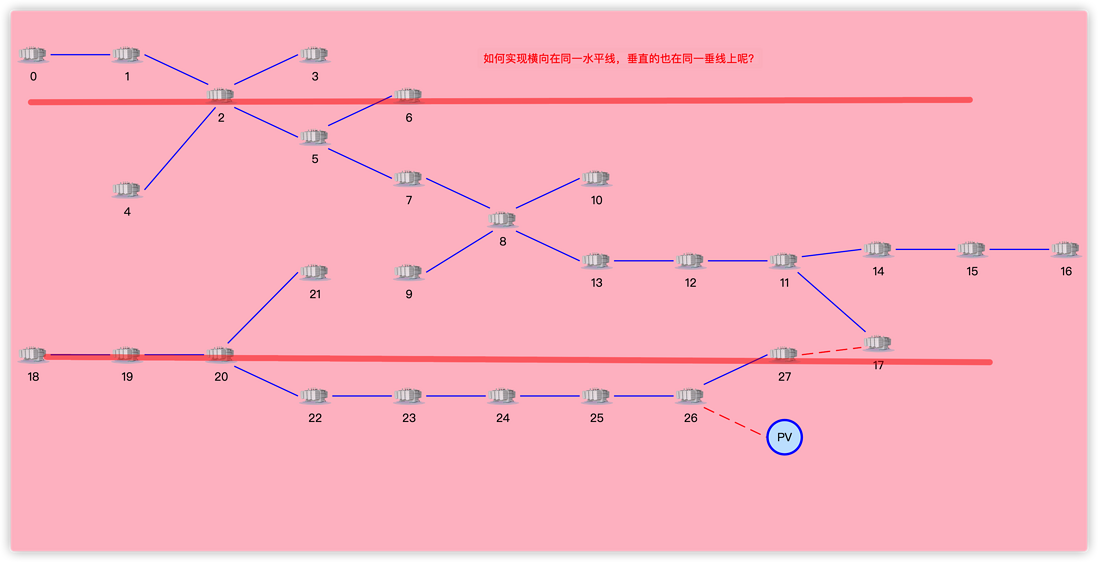
目前我自己只做出了这样的效果(如下图),只实现了鼠标移入节点显示节点信息……移入线条时的提示信息、如何让水平方向主干道在一条直线暂未实现,请各位大神指教一二!
平台查询,未找到解决方案,官网api没找见相关文档
共有1个答案
很遗憾,根据您提供的信息,我无法找到AntvG6节点连线图显示节点信息及连线值的技巧。然而,我可以给您一些可能的解决方案和方向。首先,您需要了解AntvG6的API和文档,以了解如何使用该库创建和自定义图表。您可以通过查阅AntvG6的官方文档或搜索相关的在线教程和示例来获取更多信息。对于显示节点信息和连线值的需求,您可以使用AntvG6的事件处理机制。您可以监听图表上的鼠标事件,例如`'mouseover'`和`'mouseout'`事件,以在用户将鼠标悬停在节点或连线上时显示相关信息。您可以使用AntvG6的`graph.addLabel()`方法来添加标签,以显示节点信息和连线值。对于实现不可编辑和不可拖拽的图表,您可以在创建图表时设置相关选项。在AntvG6中,您可以使用`graph.setOptions()`方法来设置图表的选项。您可以设置`editable`选项为`false`以禁止编辑和拖拽操作。对于如何让水平方向主干道在一条直线的问题,您可以使用AntvG6的布局算法来调整节点的位置。AntvG6提供了多种布局算法,例如力导向布局、层次布局等。您可以根据您的需求选择适合的布局算法,并使用`graph.layout()`方法来应用布局。希望这些信息能够帮助您解决问题。如果您需要更详细的帮助,请提供更多关于您的代码和具体问题的信息。-
我正在寻找一个算法来检查任何有效的连接(最短或最长)之间的两个任意节点在一个图上。 我的图被固定为一个具有逻辑(x,y)坐标的网格,具有北/南/东/西连接,但是节点可以随机移除,所以你不能假设取离目标最近的coords的边总是会让你到达那里。 代码是用Python编写的。数据结构是每个节点(对象)都有一个连接节点的列表。列表元素是对象引用,因此我们可以递归地搜索该节点的连接节点列表,如下所示: 尽
-
EasyReact 的重点就是让节点之间的数据流动起来,所以连接节点是很重要的。 如何连接两个节点 两个节点是通过变换来连接的,在源码目录 EasyReact/Classes/Core/NodeTransforms 中我们默认实现了了很多的变换,你也可以通过继承 EZRTransform 类来实现自己的变换,一旦我们创建好一个变换后,就可以通过如下方式进行连接了: EZRMutableNode<N
-
以这个为例子: https://www.makeapie.cn/echarts_content/xkiiaUN8q.html 我希望能够在节点上同时显示数值和名称,名称在下面,数值在中间。 注意,formatter无法解决问题,只能显示在一个位置,比方说inside或者bottom。
-
我想递归地连接一个节点的参数值和它的父节点的相同参数值。 例如,如下: 应该成为 我试过了 有什么问题吗?
-
问题内容: 我有两个列表,日期和值。我想使用matplotlib绘制它们。以下创建了我的数据的散点图。 创建一个折线图。 但是我真正想要的是一个散点图,其中的点由一条线连接。 类似于R: ,这使我得到了点的散点图,并用连接点的线覆盖了点。 我该如何在python中做到这一点? 问题答案: 我认为@Evert有正确的答案: 几乎与 或您喜欢的任何 线型 。
-
此方法封装自uni的nodesRef.boundingClientRect,它极大简化了 使用复杂度,内部使用Promise,可以让用户同步获取节点信息。 getRect(selector, all = false) selector <String> 此参数为元素节点,可以是id或者class,比如"#user-name",".box" all <Boolean> 是否返回全部节点信息,当页面有

