javascript - Echarts dataZoom事件如何只获取拖动结果?
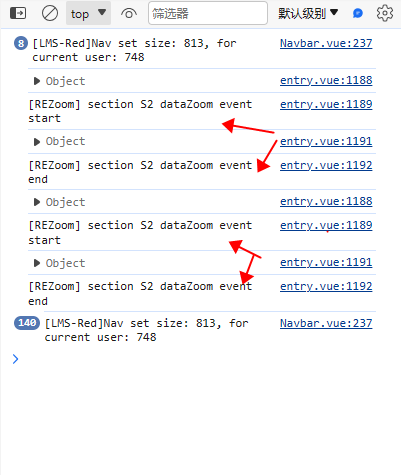
let recentEntryBarGog = ...// 基础选项const tmp = basicOption// 一部分一部分显示/每屏显示的数量tmp.dataZoom = [{ type: 'inside', // 'slider', start: 0, end: onePShow, // 此处是百分比@20231123 throttle: 1000, //设置触发视图刷新的频率。单位为毫秒(ms) zoomOnMouseWheel: false // 不可以通过鼠标滚轮缩放}]// 填充图表数据// ETC// 绑定图表recentEntryBarGog.setOption(tmp)// 开启dataZoom侦听recentEntryBarGog.on('dataZoom', function(event) { // 控制台中输出两次: 一次是托动开始前的和一次托动结束后的 console.log('[REZoom] section S2 dataZoom event start') const temp = getXAxisRange(this) console.dir(temp) console.log('[REZoom] section S2 dataZoom event end')})如何让dataZoom只在托动结束后触发? 只想知道托动结束后的值
共有2个答案
加个判断
recentEntryBarGog.on('dataZoom', function (event) { if (event.start !== undefined && event.end !== undefined) { // 仅在拖动结束后的事件中执行 console.log('[REZoom] section S2 dataZoom event start'); const temp = getXAxisRange(this); console.dir(temp); console.log('[REZoom] section S2 dataZoom event end'); }});你可以通过监听 dataZoom 事件的 end 事件来仅在拖动结束后触发。这会给你一个完整的拖动范围,你可以用这个范围来做出反应。
下面是你可以如何修改你的代码:
let recentEntryBarGog = ...// 基础选项const basicOption = { // ...其他配置... dataZoom: [{ type: 'inside', // 'slider', start: 0, end: onePShow, // 此处是百分比@20231123 throttle: 1000, //设置触发视图刷新的频率。单位为毫秒(ms) zoomOnMouseWheel: false // 不可以通过鼠标滚轮缩放 }]}// 绑定图表recentEntryBarGog.setOption(basicOption)// 开启dataZoom侦听recentEntryBarGog.on('dataZoom', function(event) { if (event.type === 'end') { console.log('[REZoom] section S2 dataZoom event end'); const temp = getXAxisRange(this); console.dir(temp); }});在上述代码中,我们只在 dataZoom 事件的 end 事件发生时才打印范围。dataZoom 事件的 end 事件表示用户已经停止拖动并释放了鼠标按钮,此时你可以获取到完整的拖动范围。
-
我有一个可拖动的元素,在它里面,我有一个带有onclick事件的组件。在拖动结束时,将触发单击事件。我的可拖动元素看起来像这样。我使用了一个名为react-draggable的包。 头盔组件内部有onClick事件,它会打开一个对话框。当我拖动并释放该元素时,将打开此对话框。我的问题是如何防止这种行为,以及如何将它们与事件分开? 谢谢
-
怎么定义这个event类型才能不报这个提示
-
问题内容: 我正在通过日历窗口小部件设置日期时间文本字段值。显然,日历小部件会执行以下操作: 我想要的是:在更改日期时间文本字段中的值时,我需要重置页面中的其他一些字段。我已经将一个onchange事件侦听器添加到了不会被触发的datetimetext字段中,因为我猜只有在元素获得焦点并且其值更改为失去焦点时才会被触发。 因此,我正在寻找一种手动触发此事件的方法(我认为应该注意检查文本字段中的值差
-
使用touchstart、touchmove、touchend监听事件写百度地图api的v3.0的双指缩放和单指拖动地图的功能代码怎么写? let map = new BMap.Map("map") const mapContainer = document.getElementById('map') mapContainer.addEventListener('touchmove', funct
-
拖拉事件的种类 拖拉(drag)指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里。 拖拉的对象有好几种,包括元素节点、图片、链接、选中的文字等等。在网页中,除了元素节点默认不可以拖拉,其他(图片、链接、选中的文字)都是可以直接拖拉的。为了让元素节点可拖拉,可以将该节点的draggable属性设为true。 <div draggable="true">
-
问题内容: 我已经搜索了几个小时,但找不到解决方案。 这不起作用: 好的,所以要清除一切。如果用户单击页面本身上的链接,这很容易,因为您可以向所有链接onclick事件添加事件处理程序,但是。我想捕获该地址,即用户在浏览器的url框中键入的内容。 问题答案: 因为这无法完成。新位置是私人/敏感信息。没有人希望您知道他们离开您的网站后会访问哪些网站。

