问题:

前端 - Vue项目使用echarts内置渐变色函数,报错如下:?
竺绍辉
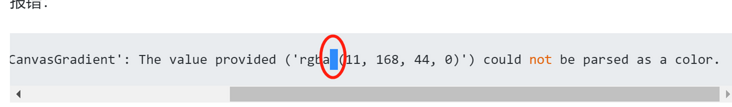
报错:
Failed to execute 'addColorStop' on 'CanvasGradient': The value provided ('rgba (11, 168, 44, 0)') could not be parsed as a color.代码:
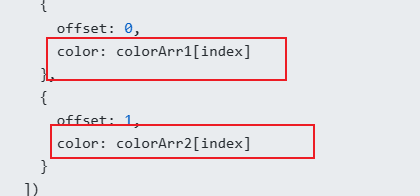
areaStyle: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: colorArr1[index]
},
{
offset: 1,
color: colorArr2[index]
}
])
}共有3个答案
钦侯林

钱弘壮

colorArr1数组中的颜色用16位的编码比如#ffffff, 不用rgba
尉迟兴修
rgba (11, 168, 44, 0),空格的问题吧
https://jsrun.net/bSdKp/edit
类似资料:
-
echarts 3D渐变色不生效 echarts渐变色实现方法:https://blog.csdn.net/qq_44827865/article/details/120043930 这里面的方法都试过了,不行,要么全部变成黑色,要么变成了白色,模型是在的但是看不见
-
请教echarts像这种有虚线的柱状图该怎么配置,翻阅了资料也没有达到这个效果
-
大佬们,如何在vue的项目中封装函数通用,比如最少两个组件共用一套方法。有推荐的吗
-
使用vue-cli创建项目时报错 ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,如下图 遇到这个问题我一度以为是npm 镜像源设置为了淘宝源,后面通过npm config get命令查看npm配置,发现镜像源并不是淘宝源,后面折腾了好久发现竟是vue-cli默认使用的是淘
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?

