前端 - echarts 配置项?

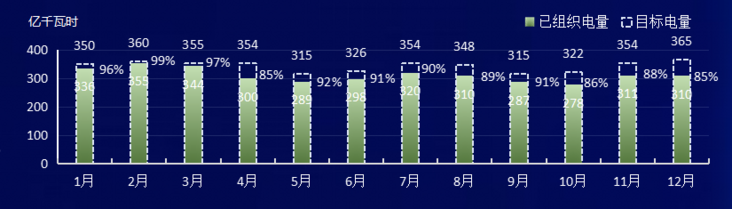
请教echarts像这种有虚线的柱状图该怎么配置,翻阅了资料也没有达到这个效果
共有3个答案
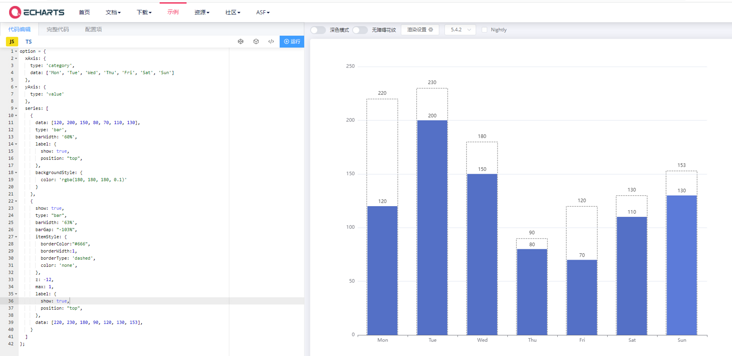
可以使用柱状图的barGap属性实现
具体实现效果:
代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: '60%',
label: {
show: true,
position: "top",
},
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.1)'
}
},
{
show: true,
type: "bar",
barWidth: '63%',
barGap: "-103%",
itemStyle: {
borderColor:"#666",
borderWidth:1,
borderType: 'dashed',
color: 'none',
},
z: -12,
max: 1,
label: {
show: true,
position: "top",
},
data: [220, 230, 180, 90, 120, 130, 153],
}
]
};写两个柱状图,第一个是只有虚线边框背景色透明的柱子,第二个是有背景色的柱子,然后通过设置barGap使两个柱子重叠在一起
可以通过ECharts的itemStyle属性和lineStyle属性来给柱状图添加虚线边框。:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'bar', itemStyle: { borderWidth: 1, borderColor: 'dashed', // 边框虚线颜色 barBorderRadius: [5, 5, 0, 0], // 圆角 }, lineStyle: { type: 'dashed' // 边框虚线样式类型 } }] };
-
主要内容:实例本章节我们将为大家介绍使用 ECharts 生成图表的一些配置。 第一步:创建 HTML 页面 创建一个 HTML 页面,引入 echarts.min.js: 第二步: 为 ECharts 准备一个具备高宽的 DOM 容器 实例中 id 为 main 的 div 用于包含 ECharts 绘制的图表: 第三步: 设置配置信息 ECharts 库使用 json 格式来配置。 这里 option 表示
-
前端构建配置就是 coolie-cli 的配置文件,文件命名为coolie.config.js,使用 coolie init -c 生成一个前端构建配置文件的模板。 /** * ====================================================== * coolie-cli 配置文件 `coolie.config.js` * 使用 `coolie.in
-
问题内容: 我有整个前端部分都放在资源中的应用程序。我想分开分开。并有单独的UI服务器,例如,由gulp提供。 因此,我假设我的服务器应该为客户端呈现的所有请求返回。 例如:我有’user /:id’路由,该路由通过角度路由进行管理,不需要任何服务器。我如何配置以便服务器不会重新加载或将我重定向到任何地方? 我的安全配置如下(不知道它是否负责此类事情): 问题答案: 对于路由,根据(具体在此处)的
-
背景: vue3+vite项目中:前后端联调的时候, 代理转发设置成功,但是由于接口文件中有多个文件,一个个加代理配置比较麻烦,所以想着给接口增加前缀的方式去统一设置代码 比如接口文件中有如下两个接口,url分别如下 统一增加前缀/sys 在本地.env.development文件中统一配置设置转发 接口可以正常响应,但是这个/sys是自己自定义的,而且这个设置是在.env.development
-
在使用cra脚手架创建的项目中,有两个关于babel的配置,一个是针对src目录的js文件,一个是针对其他的js文件,请问这些配置有啥作用呢,求大佬详细解释!!!
-
本文向大家介绍前端必备Nginx配置详解,包括了前端必备Nginx配置详解的使用技巧和注意事项,需要的朋友参考一下 Nginx (engine x) 是一个轻量级高性能的HTTP和反向代理服务器,同时也是一个通用 代理服务器 (TCP/UDP/IMAP/POP3/SMTP),最初由俄罗斯人Igor Sysoev编写。 基本命令 nginx -t 检查配置文件是否有语法错误

