前端 - 记录一次使用vue-cli创建项目时的报错!?
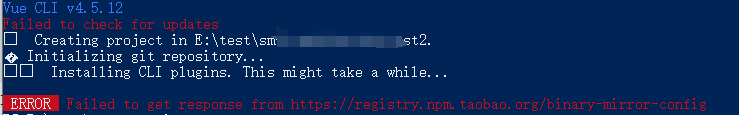
使用vue-cli创建项目时报错 ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,如下图
遇到这个问题我一度以为是npm 镜像源设置为了淘宝源,后面通过npm config get命令查看npm配置,发现镜像源并不是淘宝源,后面折腾了好久发现竟是vue-cli默认使用的是淘宝源,这简直是个坑啊。
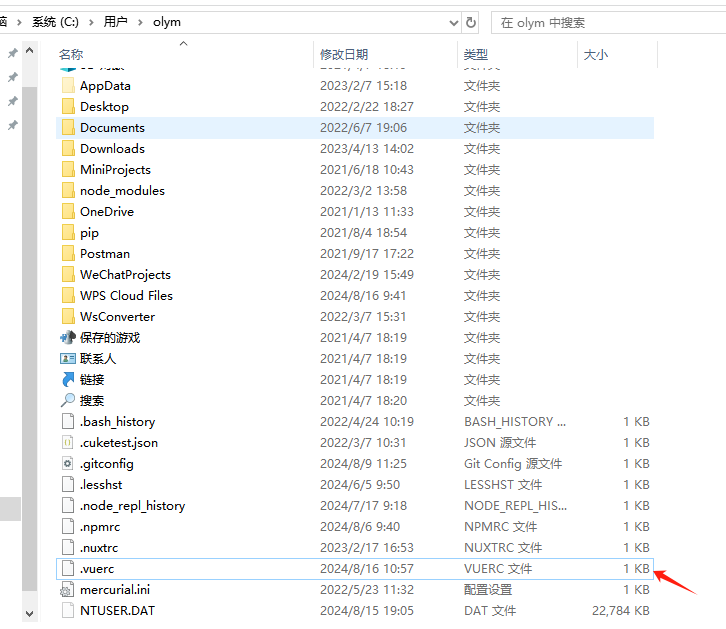
vue-cli配置文件为.vurc文件,存储位置一遍在:C:\Users\xxx.vuerc (xxx为你的电脑用户名)
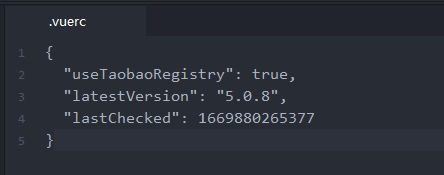
打开该文件会发现默认使用的就是淘宝源,此时我们只需要将useTaobaoRegistry设置为false即可解决
共有1个答案
遇到你描述的 vue-cli 创建项目时报错 ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config 的问题,确实可能是由于 vue-cli 配置文件中默认使用了淘宝的 npm 镜像源,而该源可能暂时无法访问或配置有误导致的。
解决方案
修改
.vuerc文件:
如你所说,.vuerc文件通常位于C:\Users\xxx\.vuerc(其中xxx是你的用户名)。你可以通过文本编辑器打开这个文件,并找到useTaobaoRegistry这一配置项,将其值设置为false。修改后的
.vuerc文件中的相关部分应该类似于:{ "useTaobaoRegistry": false, // 其他配置... }保存文件后,再次尝试使用
vue-cli创建项目,问题应该能够解决。清除 npm 缓存(可选):
有时候,npm 缓存也可能导致类似的问题。你可以通过运行以下命令来清除 npm 缓存:npm cache clean --force清除缓存后,再次尝试创建项目。
- 检查网络连接:
确保你的网络连接是正常的,且能够访问 npm 的官方仓库(https://registry.npmjs.org/)。 更新 vue-cli:
如果你使用的vue-cli版本较旧,也可能存在一些已知的 bug 或兼容性问题。你可以通过运行以下命令来更新vue-cli:npm install -g @vue/cli或者,如果你使用的是 npm 5.x 或更高版本,并且之前全局安装了
vue-cli,可能需要使用以下命令来更新:npm uninstall -g vue-cli npm install -g @vue/cli注意:
vue-cli3.x 及更高版本使用@vue/cli作为包名。- 使用其他 npm 镜像源(如果需要):
如果你在中国或其他网络访问 npm 官方仓库较慢的地区,你可能需要使用其他 npm 镜像源。但请确保该镜像源是可用的,并且你正确配置了 npm 或vue-cli以使用它。如果你之前配置的是淘宝源并遇到问题,可以考虑使用其他可靠的镜像源,如https://registry.npmmirror.com/(注意:这只是一个示例,你需要根据自己的需求选择合适的镜像源)。
按照上述步骤操作后,你应该能够解决 vue-cli 创建项目时遇到的 npm 镜像源相关的问题。
-
本文向大家介绍使用Vue CLI创建typescript项目的方法,包括了使用Vue CLI创建typescript项目的方法的使用技巧和注意事项,需要的朋友参考一下 使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 创建项目 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直
-
hash.worker.js内容: 在另外一个js文件函数引用: 启动的时候报了以下错误: 请问怎么解决这个问题?
-
当我试图通过使用命令ng new project-name创建新项目时,我得到了如下所示的错误: null
-
本文向大家介绍怎么使用vue-cli3创建一个项目?相关面试题,主要包含被问及怎么使用vue-cli3创建一个项目?时的应答技巧和注意事项,需要的朋友参考一下 vue create demo(项目名称) 创建及爬坑https://blog.csdn.net/q761830908/article/details/103243518

