记一次vue-webpack项目优化实践详解
项目现状
项目是一个数据监测平台,引入了ehcart和three.js 负责项目的数据可视化;打包后,体积高达2.1M,这个体积相比于我的项目规模来说就显得稍有笨重了
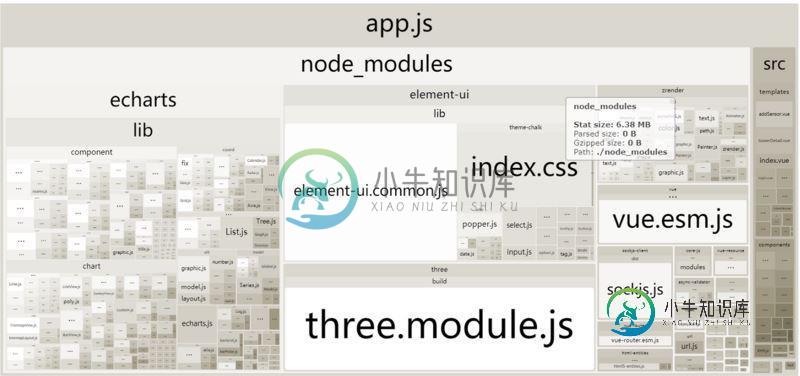
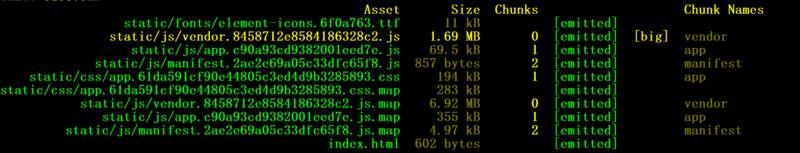
使用webpack-bundle-analyzer分析了一下各个文件所占用的比例:

整个项目文件分布大体清晰了,现在开始优化走起!
优化思路
根据 wba的显示,第三方插件是大部头,包括three.js echart组件和elementUI组件。
three.js优化空间不大,主要关注另外两个上面。
echarts
根据我的项目需求,echart主要用到的是linechart,其他图表不需要。而在开发过程中,我把整个echart都引用进来,其实是很没有必要的。
ehcart整体引用方式
import echarts from ("echarts")
vue.prototype.$echarts = echarts
更改为:
import echarts from "echarts/lib/echarts.js" import "echarts/lib/chart/line" import 'echarts/lib/component/tooltip' import 'echarts/lib/component/title' import 'echarts/lib/component/legend' import 'echarts/lib/component/legendScroll' import "echarts/lib/component/dataZoom" Vue.prototype.$echarts = echarts


elementUI
同理echart,elementUI同样按需求导入,替换之前的整体引入。
elementUI按需引入需要安装 babel-plugin-component包,在babelrc文件中进行如下修改:
"plugins": [
...
["component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}]
]
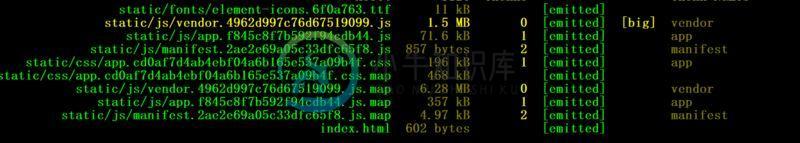
优化后:

经过对第三方插件的优化,打包后的文件缩小了近30%。

目前为止,项目打包后的大部头就是three.js,这个目前的优化空间较小。
而对echart改造给打包体积上带来的收益还是很明显的。
后记
这次的优化比较简单,主要是通过对自己项目的优化,熟悉webpack-bundle-analyzer的操作和使用这个插件的来优化webpack打包文件的方法和思路;算是简单的练手记录一下吧。当然,从整体优化的大维度上来说优化的点还有很多,这个文章继续更新下去。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解vue项目首页加载速度优化,包括了详解vue项目首页加载速度优化的使用技巧和注意事项,需要的朋友参考一下 凡是做SPA的项目,特别是移动端的SAP项目,首屏加载速度必定是一个绕不过去的话题。接下来我就我们项目里的一些实践来做一下总结。希望抛砖引玉,如果各位有更好的方案,不吝赐教。 1: 针对第三方js库的优化 我们项目里用到的第三方js库主要有:vue, vue-router,
-
本文向大家介绍详解基于vue-cli优化的webpack配置,包括了详解基于vue-cli优化的webpack配置的使用技巧和注意事项,需要的朋友参考一下 最近的项目度过了开始忙碌的基建期,也慢慢轻松下来,准备记录一下自己最近webpack优化的措施,希望有温故知新的效果。 项目采用的是vue全家桶,构建配置都是基于vue-cli去改进的。关于原始webpack配置大家可以看下这篇文章vue-cl
-
本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等
-
本文向大家介绍详解基于 axios 的 Vue 项目 http 请求优化,包括了详解基于 axios 的 Vue 项目 http 请求优化的使用技巧和注意事项,需要的朋友参考一下 对于需要大量使用 http 请求的项目,我们通常会选择对 http 请求的方法进行二次封装,以便增加统一的拦截器,或者统一处理阻止重复提交之类的逻辑。Vue.js 的项目中我们选择使用了 axios 这样一个 http
-
本文向大家介绍深入理解基于vue-cli的webpack打包优化实践及探索,包括了深入理解基于vue-cli的webpack打包优化实践及探索的使用技巧和注意事项,需要的朋友参考一下 转眼已经是2019年,短短三四年时间,webpack打包工具成为了前端开发中必备工具,曾经一度的面试题都是问,请问前端页面优化的方式有哪些?大家也是能够信手拈来的说出缓存、压缩文件、CSS雪碧图以及部署CDN等等各种
-
本文向大家介绍一次 Java 服务性能优化实例详解,包括了一次 Java 服务性能优化实例详解的使用技巧和注意事项,需要的朋友参考一下 背景 前段时间我们的服务遇到了性能瓶颈,由于前期需求太急没有注意这方面的优化,到了要还技术债的时候就非常痛苦了。 在很低的 QPS 压力下服务器 load 就能达到 10-20,CPU 使用率 60% 以上,而且在每次流量峰值时接口都会大量报错,虽然使用了服务熔断

