javascript - 优化Vue CLI项目打包,如何减少首屏请求数量?
vue-cli项目打包,页面引用的组件在首屏就被加载了?
有一个vue2老项目打包后是将所有js打包到5个chunk中,我想优化打包体积提升首屏加载速度.于是我把路由改成异步加载,并在vue-config.js中设置
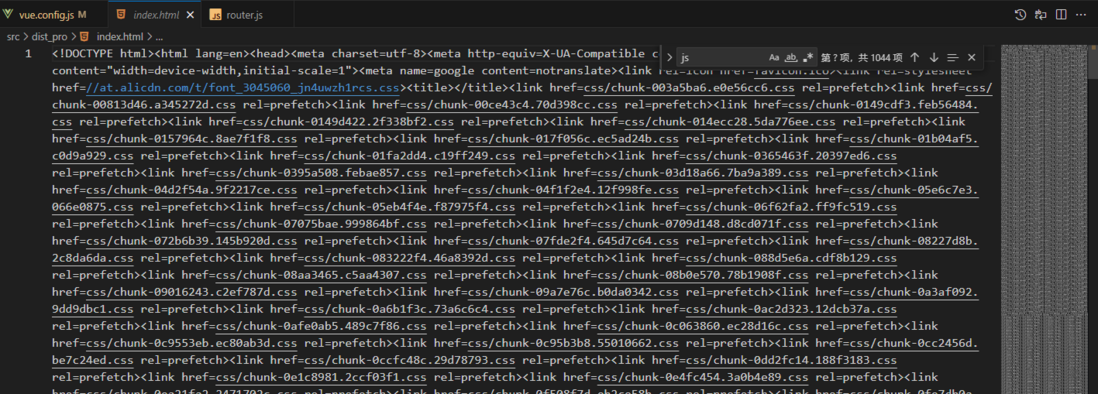
config.optimization.splitChunks({ // chunks: 'async', // 只有异步的 chunks 才会被分割 chunks: 'all', minSize: 1024 * 300, // 最小 chunk 大小 })我发现route页面的js和css确实是异步加载了,但是页面中引用一些组件,却在首屏加载的时候就已经请求了,导致首屏有四百多个请求,js和css文件分别有接近200个,我看了文件内容就是页面引用的子组件(非路由组件)。
请问这是怎么回事,难道我要修改每个页面引用组件的方式?目前是这样的
import X from './component/X.vue';components: { X }我现在改成这样const X= () => import('X.vue');
我想不明白,为啥页面是懒加载,页面引用的子组件也是异步引用的,但是子组件的js和css会被直接引用到了index.html里面
共有3个答案
看不到完整的项目代码,我猜测可能是循环引用导致的。
比如你的首屏用到 a.vue 组件,然后 a.vue 引用了 utils/b.js,b.js 里引用了某个存在 c.vue 里的东西,就会导致 c.vue 也被引用进来。这是最常见的,所以一般来说,我会建议大家尽量把文件拆得碎一些。
或者你用到入口文件,即:把一堆组件放在一个入口里面,然后变成 import { a, b, c } from './some/entry'; 这样也会导致每次都会引用一大堆没必要的文件。
看下是不是preload
根据你描述的问题,你可能遇到了Vue CLI打包过程中,将非路由组件也一起打包进主入口文件(main.js)的情况,导致了首屏加载时需要请求大量的js和css文件。
为了解决这个问题,你可以尝试以下几种方法:
- 动态导入:对于非路由组件,你可以尝试使用动态导入的方式,将它们拆分到各自的chunk中。这样,只有当这些组件被用到时,才会进行异步加载。例如:
const X = () => import('./component/X.vue');然后在你的组件中使用这个动态导入的组件:
components: { X() { return import('./component/X.vue'); }}- 使用vue-router的懒加载:对于路由组件,你已经使用了懒加载的方式,那么对于非路由组件,你也可以考虑使用类似的方式。在vue-router的路由配置中,为每个路由配置一个
components属性,然后在该属性中为每个组件配置一个load函数。在该函数中,使用动态导入的方式加载组件。例如:
const router = new VueRouter({ routes: [ { path: '/some-path', components: { X() { return import('./component/X.vue'); } } } ]});- 优化vue-loader:如果你在使用vue-loader进行组件的编译和打包,那么你可以尝试升级到最新版本的vue-loader,或者查看vue-loader的文档,看是否有更新的打包策略或者配置项可以用于优化非路由组件的打包。
- 减少全局组件的引用:如果可能的话,尽量减少全局组件的引用。如果一个组件在多个页面都需要使用,那么可以考虑将其提取为一个全局组件,然后只在需要的地方引用。这样可以减少首屏加载时需要请求的js和css文件数量。
- 使用代码分割:除了上述的懒加载和动态导入方式外,你还可以考虑使用Webpack的代码分割功能,将非路由组件拆分到不同的chunk中。这样,当页面需要用到某个组件时,只会加载该组件的chunk,而不是一次性加载所有的js和css文件。你可以在vue-router的路由配置中使用
router.addRoutes方法来添加额外的路由和组件,然后使用Webpack的代码分割功能来处理这些额外的路由和组件。例如:
const router = new VueRouter({ routes: [...routes] // 你的原始路由配置});// 添加额外的路由和组件router.addRoutes([{ path: '/some-path', component: () => import('./component/X.vue') }]);- 使用CDN分发:如果上述方法都无法解决问题,那么你可以考虑使用CDN分发你的js和css文件。通过将你的js和css文件部署到CDN上,可以减少首屏加载时需要请求的次数和数量。因为CDN通常具有更快的下载速度和更低的延迟。你可以将你的js和css文件分别部署到不同的CDN上,或者使用Webpack的
asset modules功能将它们打包成单个文件并部署到CDN上。
-
本文向大家介绍浅谈vue首屏加载优化,包括了浅谈vue首屏加载优化的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈vue首屏加载优化,分享给大家,具体如下: 库使用情况 vue vue-router axios muse-ui material-icons vue-baidu-map 未优化前 首先我们在正常情况下build 优化 1. 按需加载 当前流行的UI框架如iview,muse-
-
本文向大家介绍详解基于 axios 的 Vue 项目 http 请求优化,包括了详解基于 axios 的 Vue 项目 http 请求优化的使用技巧和注意事项,需要的朋友参考一下 对于需要大量使用 http 请求的项目,我们通常会选择对 http 请求的方法进行二次封装,以便增加统一的拦截器,或者统一处理阻止重复提交之类的逻辑。Vue.js 的项目中我们选择使用了 axios 这样一个 http
-
单模块 maven 项目打包 在单一模块的maven项目开发中,我们通常在 src/main/resources 编写我们的配置文件,因此,在 maven 构建的时候,我们需要添加如下配置: <resources> <resource> <directory>src/main/resources</directory> <includes>
-
本文向大家介绍vue cli构建的项目中请求代理与项目打包问题,包括了vue cli构建的项目中请求代理与项目打包问题的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。 vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建
-
本文向大家介绍详解vue项目首页加载速度优化,包括了详解vue项目首页加载速度优化的使用技巧和注意事项,需要的朋友参考一下 凡是做SPA的项目,特别是移动端的SAP项目,首屏加载速度必定是一个绕不过去的话题。接下来我就我们项目里的一些实践来做一下总结。希望抛砖引玉,如果各位有更好的方案,不吝赐教。 1: 针对第三方js库的优化 我们项目里用到的第三方js库主要有:vue, vue-router,
-
问题内容: 说我想对中的每个元素求和。 我有理由相信,斧头在某些时候是不确定的。 以下工作正常 我在第一个示例中做错了什么? 问题答案: 第一次迭代后,您将返回一个数字,然后尝试获取该数字的属性以将其添加到下一个对象中,该对象是和数学,其中涉及结果。 尝试返回一个对象,该对象包含一个属性,该属性与参数的x个属性之和: 从注释中添加了说明: 每次迭代的返回值在下一次迭代中用作变量。 迭代1: ,,

