如何利用JSHint减少JavaScript的错误
前言
JSHint用于分析和验证JavaScript代码是否符合您的编码规则。这个强大的工具可以帮助发现您代码中错误和问题T,它强制你的团队保持一定的编码惯例和风格,使得代码可靠和更容易阅读.
在这篇文章中,我将向您展示如何安装、配置和使用JSHint。 还包括一个例子,列出了一些我最喜欢的能使用JSHint的编辑器。
安装 JSHint
安装JSHint非常容易,你可以使用 Node 包管理器 (npm)来做。如果你还没有安装npm,你可以从 nodeJS website下载最新版,来安装Node.js 和npm.
一旦安装后npm,你就可以使用如下命令来安装JSHint:
npm install jshint -g
-g 参数是告诉npm我们要全局安装,这样我们就能在任何目录下调用这个命令。
通过命令行检查代码
现在JSHint 已经安装好了,让我们在命令行方式下使用jshint来分析一个JavaScript代码文件。
下面是一个文件名为 demo1.json的文件:

我们使用如下命令来分析代码:
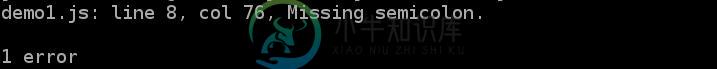
jshint demo1.js
JSHint告诉我们在demo1.js文件的第8行有一个错误,原因:缺少一个分号。

如果我们补上缺少的分号,再次运行这个命令,就不会有任何错误信息输出了。
配置JSHint
JSHint有一个默认的配置来分析您的代码,但它的配置设置被设计的非常灵活。 有四种方式来为JSHint提供配置处理文件。
一种方式是使用 --config 参数来指定配置文件:
jshint demo1.js --config config.json
另一种方式是把配置放入一个叫.jshintrc的文件里, 因为 JSHint 会在同级目录下搜索这个配置文件用于代码分析,如果没有找到,它会继续上级目录查找直到根目录 ,这样就允许我们对一个工程设置不同的配置文件。
第三种方式是在 package.json 文件的 jshintConfig 属性下放入配置信息。
这三种方法中的任何一种,配置信息都是JSON格式指定每一个参数来告诉JSHint选项是打开或关闭。例如:在下面的配置文件中的“unused” 和“undef” 是来激活未使用和未定义变量的告警。 “curly” 要求您总是在循环和条件块加上大括号。 “eqeqeq” 表示禁止使用 == 和!= 而应该使用 === and !==.。“globals” 用于指定没有定义在代码中的全局变量白名单。

第四种方式是以注释的方式将配置信息写入代码文件中。

你可以查看不同的配置选项控制JSHint的行为。
一个小例子
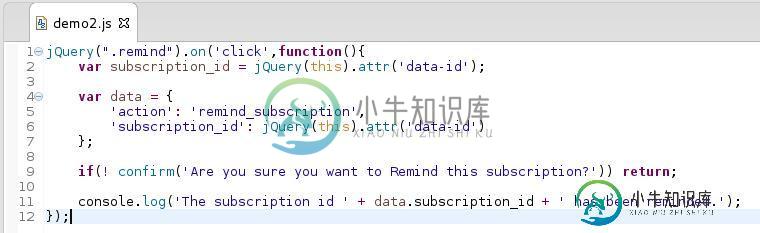
接下来,让我们操作一下在上面提到的config.json配置文件中的选项。 假设我们有如下的一个 JavaScript 文件,这只是一小段仅供学习的代码。

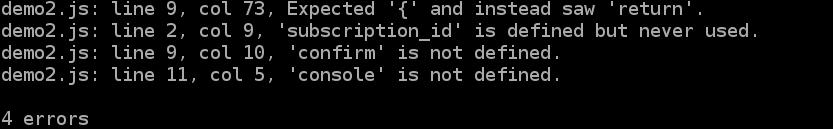
如果我们执行jshint 命令demo2.js --config config.json,我们会得到如下的结果:

在我们的代码中有4个错误。在第9行JSHint提示应该用大括号包裹 “if” 代码块。 定义了变量subscription_id 但没有使用。 在第9行和11行, “confirm” 和“console” 没有html" target="_blank">定义。
我们只需稍微修改就能避免前两个错误:

现在,让我们在 config.json文件中添加一个 devel 选项并设为 true,这样JSHint 就能识别出“confirm” 和“console” 。

至此,如果我们再次运行 jshint 命令,就没有任何错误了。
总结
JSHint是一个减少代码错误的非常好的工具。很多编辑器都提供JSHint支持。刚兴趣的朋友可以再深入研究JSHint,以上就是利用JSHint减少JavaScript错误的全部内容,希望对大家使用Javascript能有所帮助。
-
问题内容: 我想问你如何减少Spring框架的RAM占用量。 我创建了一个简单的helloworld应用来演示该问题。只有两个类和context.xml文件: -主要方法课 -用于模拟某些“工作”的类(无穷循环中的printig Hello) 仅包含以下内容: 测试类仅包含称为的方法,构造后会调用: 我准备了两种情况,在这两种情况下,方法仅包含一行。 在第一种情况下,主要方法是这样做的: App在
-
问题内容: 我正在以下Java版本上运行单线程Java应用程序: 启用该选项。仍然在启动应用程序时,使用监视系统时看到多个线程正在启动。我想尽可能减少启动的进程数,因为我有一个用例,其中涉及运行该应用程序的多个实例,这将达到我正在运行的系统上允许的最大进程数的顶峰。上。除了可以用来减少启动线程数之外,是否还有其他jvm选项? 问题答案: 除了禁用并行或并发GC外,还有以下选项可减少JVM线程数
-
问题内容: 假设我有一个布尔值流,而我正在编写的reduce操作是||(OR)。我是否可以这样编写它:如果true遇到值,则放弃对至少某些元素的求值? 我正在寻找某种程度的优化(也许是并行流),不一定要完全优化,尽管后者会很棒。 问题答案: 我怀疑您想要这种构造。 你可以看一下 Stream.of(1, 2, 3, 4).peek(System.out::println).anyMatch(i -
-
问题内容: 我无法在快速工作区中渲染更少的CSS。 这是我当前的配置 (我的css / less文件 位于 “ public / stylo /”中) : 这是我的 main.jade文件 : 这是我的 main.less CSS : 这是我的好 东西 。 很酷的交易。现在: 我通过npm安装的次数较少, 并且从另一篇帖子中听说@imports应该引用而不是。在任何情况下,我已经试过了 组合 开关
-
问题内容: 下面的程序根据需要运行,但是如何减少if语句的数量。有人告诉我,如果您的函数包含2个或更多if语句,那么您做错了。有什么建议?我试过使用switch语句,但这没有用,因为大小写不能是布尔值。 问题答案: 如何为案例创建方法: 然后,不是一堆东西,而是两个方法的调用集。您甚至可以创建一个调用上述两个方法的单个方法。 在上面的代码中,对我来说,问题的数量比重复代码的数量少。

