如何正确减少图像采样?
创建一个有很多高质量图像的应用程序,我决定将图像缩小到所需的大小(这意味着如果图像比屏幕大,我会缩小它)。
我注意到,在一些设备上,如果图像被缩小,它们会变得模糊/像素化,但是在相同的设备上,对于相同的目标图像视图大小,如果图像没有缩小,它们看起来很好。
我决定进一步检查这个问题,并创建了一个小的POC应用程序来显示这个问题。
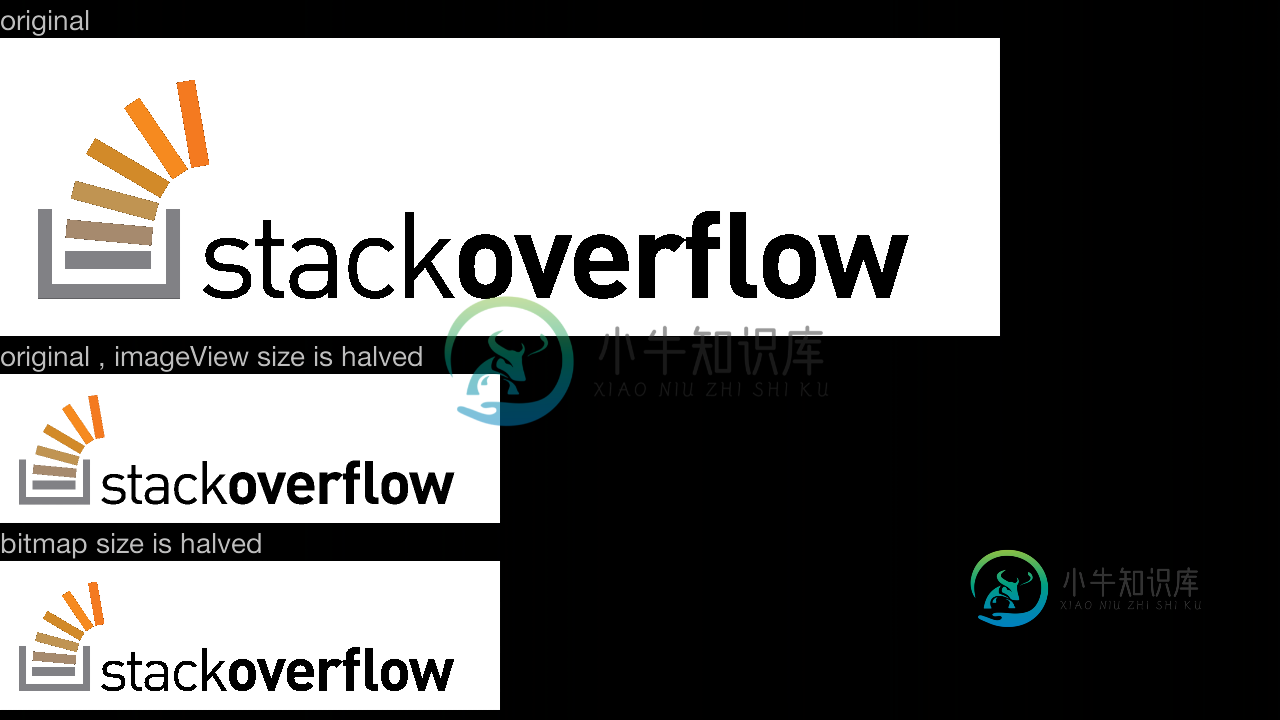
在向您展示代码之前,下面是我所说内容的演示:

很难看出区别,但是你可以看到第二个有点像素化。这可以在任何图像上显示。
public class MainActivity extends Activity
{
@Override
protected void onCreate(final Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView originalImageView=(ImageView)findViewById(R.id.originalImageView);
final ImageView halvedImageView=(ImageView)findViewById(R.id.halvedImageView);
final ImageView halvedBitmapImageView=(ImageView)findViewById(R.id.halvedBitmapImageView);
//
final Bitmap originalBitmap=BitmapFactory.decodeResource(getResources(),R.drawable.test);
originalImageView.setImageBitmap(originalBitmap);
halvedImageView.setImageBitmap(originalBitmap);
//
final LayoutParams layoutParams=halvedImageView.getLayoutParams();
layoutParams.width=originalBitmap.getWidth()/2;
layoutParams.height=originalBitmap.getHeight()/2;
halvedImageView.setLayoutParams(layoutParams);
//
final Options options=new Options();
options.inSampleSize=2;
// options.inDither=true; //didn't help
// options.inPreferQualityOverSpeed=true; //didn't help
final Bitmap bitmap=BitmapFactory.decodeResource(getResources(),R.drawable.test,options);
halvedBitmapImageView.setImageBitmap(bitmap);
}
}
xml:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity"
android:fillViewport="true">
<HorizontalScrollView android:layout_width="match_parent"
android:fillViewport="true" android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="original" />
<ImageView android:layout_width="wrap_content"
android:id="@+id/originalImageView" android:layout_height="wrap_content" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="original , imageView size is halved" />
<ImageView android:layout_width="wrap_content"
android:id="@+id/halvedImageView" android:layout_height="wrap_content" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="bitmap size is halved" />
<ImageView android:layout_width="wrap_content"
android:id="@+id/halvedBitmapImageView" android:layout_height="wrap_content" />
</LinearLayout>
</HorizontalScrollView>
</ScrollView>
为什么会发生?
两种方法应具有相同的结果,因为两种样品来自同一来源并使用相同的因子。
我尝试过使用降采样方法,但没有任何效果。
使用inDensity(而不是inSampleSize)似乎可以解决这个问题,但我不确定该设置什么。我认为对于外部图像(例如来自互联网),我可以将其设置为屏幕密度乘以我希望使用的样本大小。
但这是一个好的解决方案吗?如果图像位于resources文件夹内,我该怎么办(我认为没有函数可以获取位图位于哪个密度文件夹)?为什么使用推荐的方法(此处讨论)效果不好时它会起作用?
编辑:我发现了一个技巧,可以让你从参考资料(链接在这里)中得到一个可绘制的图形使用哪种密度。但是,它不是未来的证明,因为您需要特定于要检测的密度。
共有3个答案
对我来说,只有使用inSampleSize的降尺度效果很好(但不像最近邻算法)。但不幸的是,这不允许获得我们所需要的精确分辨率(仅是原始分辨率的整数倍)。
所以我发现SonyMobile对这个问题的解决方案最适合这样的任务。
简单地说,它包括两个步骤:
- 使用位图工厂缩小比例。选项::inSampleSize-
以下是SonyMobile如何解决此任务的详细说明:http://developer.sonymobile.com/2011/06/27/how-to-scale-images-for-your-android-application/
下面是SonyMobile缩放工具的源代码:http://developer.sonymobile.com/downloads/code-example-module/image-scaling-code-example-for-android/
您应该使用inSamplesize。要计算应该使用的样本大小,请执行以下操作。
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
Bitmap map = BitmapFactory.decodeFile(file.getAbsolutePath(), options);
int originalHeight = options.outHeight;
int originalWidth = options.outWidth;
// Calculate your sampleSize based on the requiredWidth and originalWidth
// For e.g you want the width to stay consistent at 500dp
int requiredWidth = 500 * getResources().getDisplayMetrics().density;
int sampleSize = originalWidth / requiredWidth;
// If the original image is smaller than required, don't sample
if(sampleSize < 1) { sampleSize = 1; }
options.inSampleSize = sampleSize;
options.inPurgeable = true;
options.inPreferredConfig = Bitmap.Config.RGB_565;
options.inJustDecodeBounds = false;
Bitmap bitmap = BitmapFactory.decodeFile(file.getAbsolutePath(), options);
希望这有帮助。
好的,我找到了一个很好的替代方案,我认为它应该适用于任何类型的位图解码。
不仅如此,它还允许您使用任何您希望的样本大小来缩小规模,而不仅仅是2的幂。如果你投入更多的精力,你甚至可以用分数代替整数来缩小尺寸。
下面的代码适用于res文件夹中的图像,但对于任何类型的位图解码都可以轻松完成:
private Bitmap downscaleBitmapUsingDensities(final int sampleSize,final int imageResId)
{
final Options bitmapOptions=new Options();
bitmapOptions.inDensity=sampleSize;
bitmapOptions.inTargetDensity=1;
final Bitmap scaledBitmap=BitmapFactory.decodeResource(getResources(),imageResId,bitmapOptions);
scaledBitmap.setDensity(Bitmap.DENSITY_NONE);
return scaledBitmap;
}
我对它进行了测试,它显示的下采样图像很好。在下图中,我展示了原始图像,并使用inSampleSize方法和我的方法缩小了图像的尺寸。
很难看出区别,但是使用密度的那个实际上不仅仅是跳过像素,而是使用所有的像素来考虑。它可能有点慢,但它更精确,使用更好的插值。
与使用inSampleSize相比,唯一的缺点似乎是速度,这在inSampleSize上更好,因为inSampleSize跳过像素,并且密度方法对跳过的像素进行额外计算。
然而,我认为android运行这两种方法的速度差不多。
我认为这两种方法的比较类似于最近邻下采样和双线性插值下采样的比较。
编辑:与谷歌的方法相比,我发现我在这里展示的方法有一个缺点。过程中使用的内存可能相当高,我认为这取决于图像本身。这意味着你应该只在你认为有意义的情况下使用它。
编辑:我已经为那些希望克服内存问题的人制定了一个合并的解决方案(谷歌的解决方案和我的解决方案)。它并不完美,但比我以前做的要好,因为它在下采样期间不会使用原始位图所需的内存。相反,它将使用谷歌解决方案中使用的内存。
代码如下:
// as much as possible, use google's way to downsample:
bitmapOptions.inSampleSize = 1;
bitmapOptions.inDensity = 1;
bitmapOptions.inTargetDensity = 1;
while (bitmapOptions.inSampleSize * 2 <= inSampleSize)
bitmapOptions.inSampleSize *= 2;
// if google's way to downsample isn't enough, do some more :
if (bitmapOptions.inSampleSize != inSampleSize)
{
// downsample by bitmapOptions.inSampleSize/originalSampleSize .
bitmapOptions.inTargetDensity = bitmapOptions.inSampleSize;
bitmapOptions.inDensity = inSampleSize;
}
else if(sampleSize==1)
{
bitmapOptions.inTargetDensity=preferHeight ? reqHeight : reqWidth;
bitmapOptions.inDensity=preferHeight ? height : width;
}
因此,简而言之,两种方法的优缺点是:
谷歌的方式(使用inSampleSize)在解码过程中使用更少的内存,而且速度更快。但是,它有时会导致一些图形瑕疵,并且只支持2次方的下采样,因此结果位图可能比您想要的要多(例如大小为x1/4而不是x1/7)。
我的方法(使用密度)更精确,提供更高质量的图像,并且在结果位图上使用更少的内存。但是,它在解码过程中可能会占用大量内存(取决于输入),而且速度稍慢。
编辑:另一个改进,因为我发现在某些情况下,输出图像不符合所需的大小限制,并且您不希望使用Google的方式减少太多样本:
final int newWidth = width / bitmapOptions.inSampleSize, newHeight = height / bitmapOptions.inSampleSize;
if (newWidth > reqWidth || newHeight > reqHeight) {
if (newWidth * reqHeight > newHeight * reqWidth) {
// prefer width, as the width ratio is larger
bitmapOptions.inTargetDensity = reqWidth;
bitmapOptions.inDensity = newWidth;
} else {
// prefer height
bitmapOptions.inTargetDensity = reqHeight;
bitmapOptions.inDensity = newHeight;
}
}
所以,例如,从2448x3264图像下采样到1200x1200,它会变成900x1200
-
我有一连串的弦和空值 我想将它简化为另一个流,其中任何非空字符串序列连接在一起,即像 我发现的第一种方法是创建收集器,首先将完整的输入流减少到具有所有连接字符串列表的单个对象,然后从中创建新流: 但在这种情况下,在任何使用前,如果str2,甚至作为str2。findFirst(),将完全处理输入流。它需要耗费时间和内存的操作,并且在来自某个生成器的无限流上,它将根本不工作 另一种方法-创建将保持中
-
问题内容: 这是一个困扰我几个小时的问题,我 自己无法找到解决方案…… 我在网上发现了类似的话题,但是我找不到 很好的解释并且尽可能简单的解决方案的完全相同的问题。我也 看过EDT和SwingWorker API文档,但对 我来说太复杂了:( 所以,让我们说清楚。我有一个带有JLabel的简单JFrame,其中 包含我的图像: It’s invoked by this piece of code:
-
我试图通过手动将图像拖到eclipse或导入来解决这个问题。但正如下图所示,这些图像总是碰巧是一个文本文件。请帮忙! 放大,你可以看到导入的图像是一个文本文件,在这里输入图像描述 当我打开它: 在此输入图像描述
-
问题内容: 我的应用程序具有以下结构: 我有一个包含一些脚本的功能文件夹,以及一个在ui.py文件上包含PyQt生成的代码的ui文件夹。 还有一个main.py文件,该文件加载ui.py以显示界面,并且ui.py从根目录的“ images”文件夹中加载一些图像。 如果我直接在python上执行脚本(main.py文件中为double clic),则图像不会显示。 但是,如果将终端与“ python
-
我正在尝试转换这个Word文档,它的标题在右边显示了一个图像 http://www.filesnack.com/files/cduiejc7 使用以下示例代码转换为PDF: https://github.com/plutext/docx4j/blob/master/src/samples/docx4j/org/docx4j/samples/convertoutpdf.java Word文档的头部图
-
我搜索过类似的问题,但没有找到解决方案。我有16位灰度图像,我正在尝试将它们放入keras ImageDataGenerator中。当使用诸如:flow_from_dataframe之类的函数时,它会生成所有具有相同像素值的图像(不正确)。 我尝试使用keras preprocess_输入,通过自定义预处理函数将其重新缩放到[0,1],再缩放到[-1,1],但这些都不起作用。我还在ImageDat

