如何解决echarts-gl@2依赖echarts@5导致的vite打包失败问题?
项目同时安装了echarts和echarts5
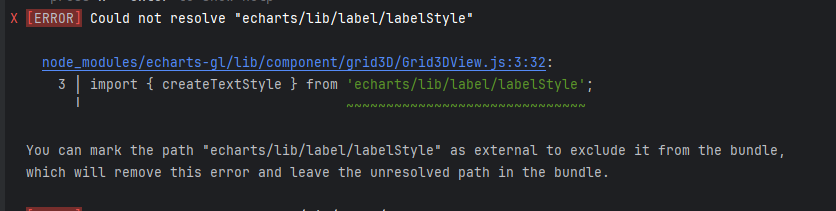
"dependencies": { "echarts": "^4.9.0", "echarts-gl": "^2.0.9", "echarts5": "npm:echarts@^5.5.0" }但由于echarts-gl@2 是依赖echarts@5的,导致vite打包失败

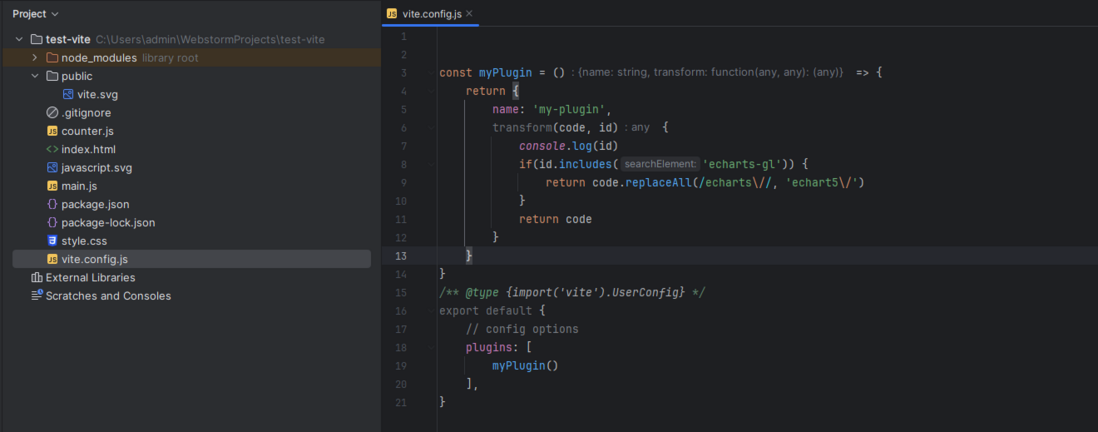
尝试添加vite插件,但似乎没有调用plugin 的transform函数
共有2个答案

默认情况下transform 不会处理node_modules里面的包,因为vite有预构建
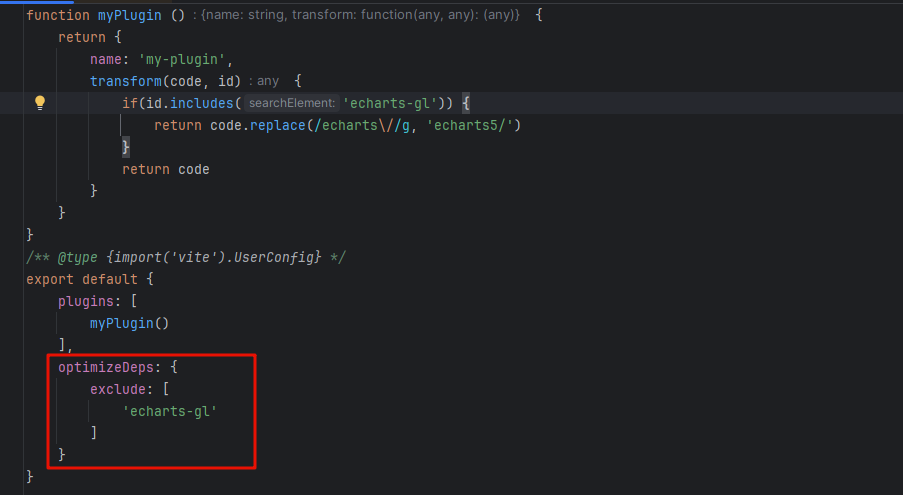
需要额外加一个配置optimizeDeps,排除不想预先构建的包。然后就可以在transform中做修改code了
echarts-gl@2 依赖于 echarts@5,而你的项目中同时安装了 echarts@4.9.0 和 echarts5(也就是 echarts@5.5.0 或更高版本)。这种情况下,可能会出现版本冲突,导致 vite 打包失败。
一种可能的解决方案是尝试升级你的 echarts 和 echarts-gl 版本,使它们兼容。echarts-gl 的新版本可能已经解决了对 echarts 版本的依赖问题。
例如,你可以尝试安装 echarts 和 echarts-gl 的最新版本:
npm install echarts@latest echarts-gl@latest或者,如果你希望保持对 echarts@4.9.0 的使用,你可以寻找一个与 echarts@4.9.0 兼容的 echarts-gl 版本。
如果升级版本并不能解决问题,或者你不希望升级版本,那么你可能需要解决版本冲突。你可以尝试移除 echarts5(即 echarts@5.5.0 或更高版本),然后让 echarts-gl 使用 echarts@4.9.0。这可能需要你修改 echarts-gl 的源码或者使用某种方式强制 echarts-gl 使用特定的 echarts 版本。
最后,如果以上方法都不能解决问题,你可能需要考虑使用其他的图表库,或者寻找其他方式实现你的需求。
至于你提到的尝试添加 vite 插件但没有调用 plugin 的 transform 函数的问题,这可能需要你提供更多的代码和错误信息,以便更准确地定位问题。你可能需要检查你的 vite 配置,确保你正确地安装和配置了插件,并且在需要的地方调用了插件的 transform 函数。
-
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================
-
我已经通过 pom 的方式引入了 MyBatis 的依赖,pom 文件的部分内容如下: 但是当我尝试导入包的时候: IDEA 提示“无法解析符号 'ibatis'”,而当我运行程序时,终端提示 org.apache.ibatis.annotations 包不存在。 我该如何解决这个问题?mybatis-spring-boot-starter的依赖应该包含org.apache.ibatis.anno
-
echarts-gl map3d渲染中国地图,绑定zrender点击事件,在点击地图元素的时候,为什么zrender事件会触发两次?第一次的event.target的值是undefined,第二次event.target才有值 代码
-
我正在创建构建一个jar,其中也将包括它的依赖关系。我正在使用maven阴影插件。但是获取错误。我试图排除传递依赖项,如下所示,仍然得到错误。
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
我在我的项目中使用Maven3。它已经在架子上搁置了一段时间,但我们最近又开始着手处理了。 关于如何正确“修复”我们的pom.xml文件的任何具体建议都将不胜感激。

