前端 - echarts 中使用 echart-gl 的 map3D,地区高度调整后,标签高度没有被调整?
{ type: 'map3D', map: 'china', boxWidth: 60, boxHeight: 5, boxDepth: 'auto', regionHeight: 0.5, roam: true, selectedMode: 'multiple', environment: environmentImage, groundPlane: { show: false, color: '#00aaff' }, instancing: false, label: { formatter(params) { return params.name }, distance: 100000 }, itemStyle: { color: '#eee', borderWidth: 0.5 }, emphasis: { label: { show: true } }, animation: true, data: [ { name: '广东省', itemStyle: { color: 'green', }, label: { show: true, color: 'black', distance: 100 }, height: 10 } ] }
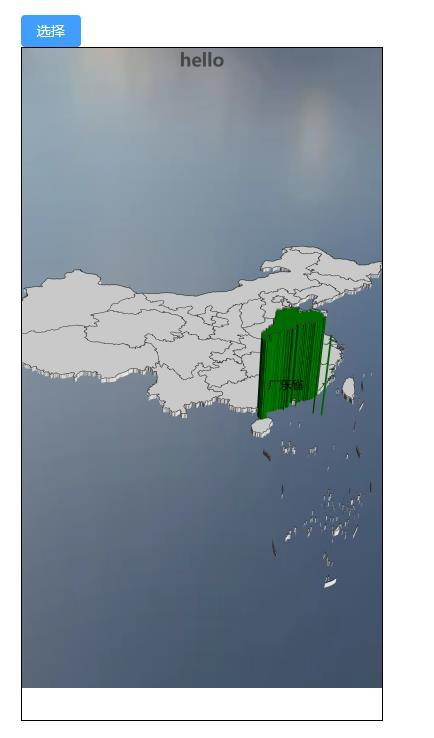
希望的效果是广东省应该是放置在绿色的最上面,但是还是在之前的位置上。尝试使用了 distance 配置,但是发现没有效果。
这个如何让标签跟随区域的高度进行调整?
echart-gl 好像没有对 ts 的支持,而且像 height 这样的属性,官方文档写的是 regionHeight,也是折腾了一下才知道是 height 才起作用。如果没有其他属性可以保证标签可以跟随区域调整。那么有没有其他比较好的库可以实现类似的功能,最好提供了对应的 vue 组件支持 。
共有1个答案
ECharts 的 map3D 图表类型确实在调整地区高度时不会自动调整标签的高度。标签的位置和高度通常是通过 label 配置项中的 distance 参数来控制的,它表示标签距离地面的距离。然而,在 map3D 中,这个距离是相对于地图表面的,而不是相对于地面的。
在你的代码中,你已经尝试在数据项中为广东省设置了 label 的 distance 为 100,但这可能并不足以将标签移动到期望的位置。这是因为 distance 的值可能需要根据地图的实际尺寸和比例进行调整。
一个可能的解决方案是尝试动态计算 distance 的值,使其与地区的高度相关联。然而,ECharts 的文档并没有明确指出如何实现这一点。你可能需要通过试验和错误来找到适合你的地图和数据的 distance 值。
另一种可能的解决方案是使用 ECharts 的 graphic 组件来手动创建和调整标签的位置。这可能需要更多的工作,但它提供了更大的灵活性,允许你精确地控制每个元素的位置。
总的来说,ECharts 的 map3D 在处理标签和地区高度方面可能有一些限制。你可能需要通过试验不同的配置和方法来找到最适合你的需求的解决方案。
-
问题内容: 我已经用JFreeChart制作了以下图表: 替代文字 是否有可能(如果可以的话)在x轴上扩展日期,使其包含年份,例如。2010年4月2日,2010年5月2日,…,2010年6月3日? 问题答案: 目前尚不清楚,你现在是如何格式化日期,但 在 允许你指定一个合适的。 如果还没有,你应该能够覆盖 在 为罗马数字。 附录:为进行正确的本地化,执行以下操作可能会更容易
-
问题内容: 允许用户调整窗口的宽度和高度。是否存在允许用户仅调整高度大小的方法? 谢谢。 编辑: 下面的解决方案似乎不起作用。在360x600 JFrame上, 仍然允许完全拉伸JFrame的宽度,而设置则不允许任何拉伸。 问题答案: 下面的代码可以正确完成工作。
-
问题内容: 现在,我有一个从外部页面读取的jQuery UI弹出对话框。此页面通过flowplayer从另一个具有视频的外部读取。 我正在使用iframe将视频嵌入到第一个视频中: 100%的宽度似乎没问题,但100%的高度无效。有没有解决的办法? 我在哪里以及如何嵌入代码以及ID内容。请任何人帮忙? 问题答案: 如果要使用100%而不是像素值,则必须使用某种JavaScript来动态调整ifra
-
DynamicHeights是一个动态表格元素高度(动态TableViewCell)的例子。实际应用场景在iOS开发中会经常遇到不规律的TableViewCell,往往需要根据内容的多少而动态调整这些Cell的大小。在http://www.cimgf.com/2009/09/23/uitableviewcell-dynamic-height/ 中,有详细的解说开发的流程以及这么处理的原因。里面的大
-
我已经开始为绘制温度数据编程这个应用程序,当屏幕调整大小时,画布也应该调整大小。它初始化正确,但当我想调整窗口大小时,draw()方法只会根据它绑定的stackpanes高度值调整高度大小,但它将完全忽略宽度。听者甚至不会开火。这我觉得很奇怪。此外,我必须为StackPane设置最小大小,否则将不会绘制任何东西。我没有使用FXML。 编辑我将第58行从setRight()更改为setCenter,
-
这个a标签的高度为什么会高一点点?

