echarts - 如何自定义图例的形状和文字样式?
请问如何自定义图例项的形状,同时修改文字的样式,实现类似下图的图例样式:
共有1个答案
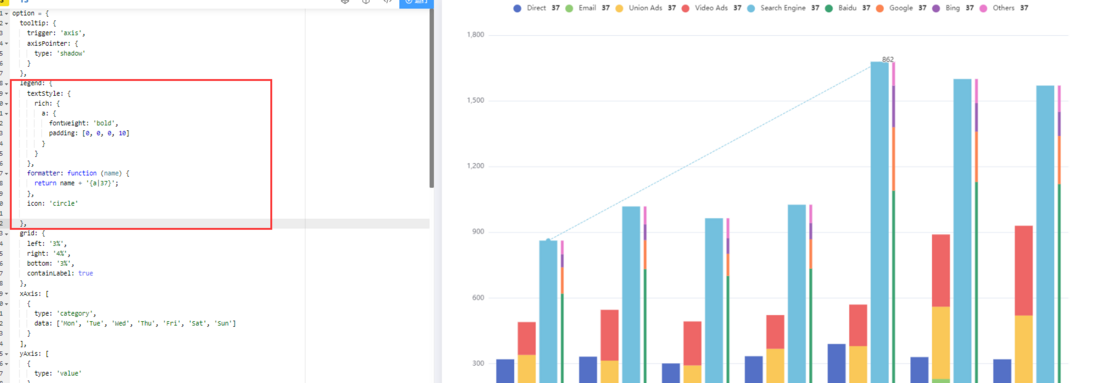
图例形状根据icon配置https://echarts.apache.org/zh/option.html#legend.icon
后面添加的样式可以在textStyle的rich中配置
legend: { textStyle: { rich: { a: { fontWeight: 'bold', padding: [0, 0, 0, 10] } } }, formatter: function (name) { return name + '{a|37}'; }, icon: 'circle'},
-
本文向大家介绍echarts实现词云自定义形状的示例代码,包括了echarts实现词云自定义形状的示例代码的使用技巧和注意事项,需要的朋友参考一下 安装 词云安装官网 https://github.com/ecomfe/echarts-wordcloud 下面是一个小鸟形状的词云,可以在iconfont中下载(最好是填充的)图案,转为base64,就可以用来生成有图案的词云了 运行效果 以上就是本
-
本文向大家介绍Three.js学习之文字形状及自定义形状,包括了Three.js学习之文字形状及自定义形状的使用技巧和注意事项,需要的朋友参考一下 1.文字形状 说起3d文字想起了早年word里的一些艺术字: 那么TextGeometry可以用来创建三维的文字形状。 使用文字形状需要下载和引用额外的字体库。这里,我们以 helvetiker字体为例。 引用: TextGeometr
-
我正在创建一个自定义的ImageView,它将我的图像裁剪成一个六边形形状,并添加一个边框。我想知道我的方法是正确的还是我的做法是错误的。有一堆自定义库已经这样做了,但没有一个开箱即用的形状,我正在寻找。话虽如此,这更多的是一个关于最佳实践的问题。 您可以在这个要点中看到完整的类,但主要问题是这是否是最好的方法。我觉得不对,部分原因是一些神奇的数字,这意味着它可能会在某些设备上搞砸。 下面是代码的
-
本节,我们将绘制四个三角形,并用不同的填充样式来填充每个三角形。HTML5的画布API提供的填充样式有颜色、线性渐变、径向渐变和图案。 图2-3 绘制自定义填充样式 按照以下步骤绘制4个三角形,一个使用颜色填充、一个使用线性渐变填充、一个使用径向渐变填充、一个使用图案填充: 1. 创建一个简单的函数,该函数绘制一个矩形: function drawTriangle(context, x, y,
-
对于Three.js没有提供的形状,可以提供自定义形状来创建。 由于自定义形状需要手动指定每个顶点位置,以及顶点连接情况,如果该形状非常复杂,程序员的计算量就会比较大。在这种情况下,建议在3ds Max之类的建模软件中创建模型,然后使用Three.js导入到场景中,这样会更高效方便。 自定义形状使用的是Geometry类,它是其他如CubeGeometry、SphereGeometry等几何形状的
-
绘制自定义形状-扇形 感谢群友 墨明棋妙 309764601@qq.com 提供功能思路和源码 目前cesium的entity里面是没有直接绘制扇形的形状的,当时在网上搜索的时候,在官方的google group里面有人明确说明是没有的,然后需要自己重载Geometry,再重新打包。。。 这,略麻烦,然后墨明棋妙兄弟就自己写了一个函数来进行绘制,最终提供了源码,感谢感谢 思路比较简单,如下: 1.

