Android自定义图像视图形状
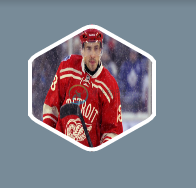
我正在创建一个自定义的ImageView,它将我的图像裁剪成一个六边形形状,并添加一个边框。我想知道我的方法是正确的还是我的做法是错误的。有一堆自定义库已经这样做了,但没有一个开箱即用的形状,我正在寻找。话虽如此,这更多的是一个关于最佳实践的问题。

您可以在这个要点中看到完整的类,但主要问题是这是否是最好的方法。我觉得不对,部分原因是一些神奇的数字,这意味着它可能会在某些设备上搞砸。
下面是代码的主要内容:
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null || getWidth() == 0 || getHeight() == 0) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
int dimensionPixelSize = getResources().getDimensionPixelSize(R.dimen.width); // (width and height of ImageView)
Bitmap drawnBitmap = drawCanvas(bitmap, dimensionPixelSize);
canvas.drawBitmap(drawnBitmap, 0, 0, null);
}
private Bitmap drawCanvas(Bitmap recycledBitmap, int width) {
final Bitmap bitmap = verifyRecycledBitmap(recycledBitmap, width);
final Bitmap output = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
final Canvas canvas = new Canvas(output);
final Rect rect = new Rect(0, 0, width, width);
final int offset = (int) (width / (double) 2 * Math.tan(30 * Math.PI / (double) 180)); // (width / 2) * tan(30deg)
final int length = width - (2 * offset);
final Path path = new Path();
path.moveTo(width / 2, 0); // top
path.lineTo(0, offset); // left top
path.lineTo(0, offset + length); // left bottom
path.lineTo(width / 2, width); // bottom
path.lineTo(width, offset + length); // right bottom
path.lineTo(width, offset); // right top
path.close(); //back to top
Paint paint = new Paint();
paint.setStrokeWidth(4);
canvas.drawARGB(0, 0, 0, 0);
canvas.drawPath(path, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint); // draws the bitmap for the image
paint.setColor(Color.parseColor("white"));
paint.setStrokeWidth(4);
paint.setDither(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setPathEffect(new CornerPathEffect(10));
paint.setAntiAlias(true); // draws the border
canvas.drawPath(path, paint);
return output;
}
我看了一些iOS代码,他们能够应用一个实际的图像作为一个掩码来实现这个结果。在Android上有这样的功能吗?
共有1个答案
我一直在寻找最好的方法。您的解决方案相当繁重,不能很好地处理动画。clipPath方法不使用抗锯齿,也不适用于某些版本的Android(4.0和4.1?)的硬件加速。似乎最好的方法(动画友好,抗锯齿,相当干净和硬件加速)是使用画布层:
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
private static PorterDuffXfermode pdMode = new PorterDuffXfermode(PorterDuff.Mode.CLEAR);
@Override
public void draw(Canvas canvas) {
int saveCount = canvas.saveLayer(0, 0, getWidth(), getHeight(),
null, Canvas.ALL_SAVE_FLAG);
super.draw(canvas);
paint.setXfermode(pdMode);
canvas.drawBitmap(maskBitmap, 0, 0, paint);
canvas.restoreToCount(saveCount);
paint.setXfermode(null);
}
您可以使用任何类型的掩码,包括自定义形状和位图。Carbon使用这样的方法在飞行中圆小部件的角。
-
我需要使用javaFX2执行以下操作: 1-)加载图像并使用imageView显示。[好的] 2-)右键单击并选择“添加节点”选项,屏幕上将出现一个黑色圆圈,您可以将圆圈拖动到图像的任何位置。[好的] 3-)使用鼠标的滚轮放大或缩小图像视图,在图像上提供“缩放感觉”。[确定] 3.1-)但是,每次缩放图像时,我都希望我的圆圈遵循缩放比例,这意味着它们不能保持在屏幕的相同位置。[不知道] 我的问题是
-
本文向大家介绍Android 创建自定义视图,包括了Android 创建自定义视图的使用技巧和注意事项,需要的朋友参考一下 示例 如果需要完全自定义的视图,则需要子类View(所有Android视图的超类),并提供自定义的sizing(onMeasure(...))和drawing(onDraw(...))方法: 创建您的自定义视图框架:每个自定义视图的基本相同。在这里,我们为自定义视图创建框架,
-
我已经浏览了android中的MPAndroidChart库:https://github.com/PhilJay/MPAndroidChart 它非常强大的库,用于在android中实现Graph和Chart。 我必须显示条形图,如下所示: 我所取得的成就是: 问题是,我是否可以将这些条自定义为如上图所示。i、 e.圆角形状?
-
英文原文:http://emberjs.com/guides/views/customizing-a-views-element 视图在页面上表现为一个单一的DOM元素。通过修改tagName属性,可以改变视图生成的元素的类型。 1 2 3 App.MyView = Ember.View.extend({ tagName: 'span' }); 另外,还可以通过设置一个字符串数组到clas
-
当我尝试使用旋转图像视图时,我现在开始学习JavaFX 它绕着它的中轴线旋转,但是当我尝试使用 它随机旋转,我不知道它的旋转轴是一样的
-
问题内容: 我喜欢创建一个看起来像这个图像的java jframe。我已经创建了 具有不同形状(例如三角形,圆形,多边形和一些疯狂的 形状)的jframe。但是问题是很难[99%不可能]创建 这样的图像。我怎么能像这样的jframe。我用这段代码来创建 形状的窗口。 现在我可以将此图像转换为形状。然后设置setshapes。任何想法吗?还是 有办法使jframe的完全透明和jlable(使图像 完

