自定义WPF窗体形状的实战记录
介绍
你好WPF爱好者。 随着WPF等统一API语言的发明,丰富用户界面变得非常容易。 创建丰富的用户界面只是一个想法。 您需要拥有的是创造性思维和最新技术融合。 WPF和Expression Blend在制作丰富的UI应用程序,清晰的图形和非常好的动画方面非常有用。
在创建WPF应用的时候,你第一个看到的就是窗体类。它作为窗体的基础,提供标准的边框、工具条、最大化、最小化和关闭按钮。WPF窗体是XAML文件和后台代码文件的混合体。
背景
我将要发布的是将窗口矩形形状塑造成图像的形状。 它可以是任何图像,任何形状,任何大小,它应该是没有背景的PNG(便携式网络图形)图像(白色背景被移除)。
代码使用
嗯,实现这一点是小菜一碟,但我仍然会提供一个完整的演练过程。
先决条件
- .NET FrameWork 3.0或以上
- Visual Studio 2008或以上
- Adobe Photoshop或者一个图片编辑工具
- 您要使用的图像文件
- XAML相关知识
准备图片文件
- 选择要用作窗体形状的图像文件。
- 在大多数图像编辑工具中,使图像背景自由是一个非常简单的过程,但是,我将为Adobe Photoshop解释它(因为我喜欢该产品)。
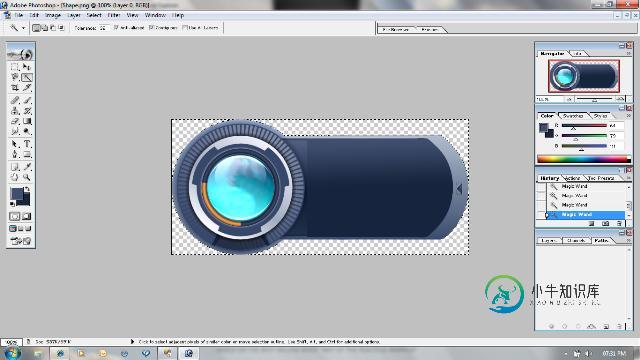
- 在Adobe Photoshop中打开图像文件。
- 选择除背景之外的整个图像。
- 复制选择。
- 单击菜单文件>>新建。 这将显示一个对话框。 在对话框的“内容”部分中,选择“透明”,然后单击“确定”。
- 将打开透明背景画布,将图像粘贴到那里并将其另存为PNG文件。

现在我们的图像文件准备就绪,让我们现在塑造我们的WPF表格。
设置WPF应用
打开Visual Studio 2008并创建新项目。
在Visual C#项目模板下,选择Windows >> WPF应用。
使用下面的XAML:
<window title="ShapedWindow" windowstartuplocation="CenterScreen" allowstransparency="True" opacitymask="White" windowstyle="None" background="Transparent" width="620" height="267" xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation x:class="ShapedWPFForm.ShapedWindow"> <grid> <img name="imgBackground" source="Shape.png" stretch="Fill" /> </grid> </window>
所有就完成了
XAML属性解释:
- allowstransparency="True" - 设置窗体透明度。
- background="Transparent" - 表明背景是透明的。
- windowstyle="None" - 此属性删除标题栏并使窗体无边框。 基本上从窗体中删除所有系统控件。
- opacitymask="White" - 此属性使指定的背景颜色不受窗体的影响。
完成,教程完成。 通过这样做,您可以将图像作为窗体形状。 为您的窗体赋予创意。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
对于Three.js没有提供的形状,可以提供自定义形状来创建。 由于自定义形状需要手动指定每个顶点位置,以及顶点连接情况,如果该形状非常复杂,程序员的计算量就会比较大。在这种情况下,建议在3ds Max之类的建模软件中创建模型,然后使用Three.js导入到场景中,这样会更高效方便。 自定义形状使用的是Geometry类,它是其他如CubeGeometry、SphereGeometry等几何形状的
-
本文向大家介绍WPF弹出自定义窗口的方法,包括了WPF弹出自定义窗口的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了WPF弹出自定义窗口的方法。分享给大家供大家参考,具体如下: 测试环境: [1]VS2010SP1 [2]WPF(.NET Framework 4)项目 内容简介 WPF工程如何弹出自定义窗口 第一步:自定义个窗口 为当前项目新添个Window项,XAML部份的代码略,
-
绘制自定义形状-扇形 感谢群友 墨明棋妙 309764601@qq.com 提供功能思路和源码 目前cesium的entity里面是没有直接绘制扇形的形状的,当时在网上搜索的时候,在官方的google group里面有人明确说明是没有的,然后需要自己重载Geometry,再重新打包。。。 这,略麻烦,然后墨明棋妙兄弟就自己写了一个函数来进行绘制,最终提供了源码,感谢感谢 思路比较简单,如下: 1.
-
我正在用JavaFX制作一个2D游戏,当检测到冲突时,我得到的结果相当不准确,因为玩家精灵被设置为矩形的填充,因此没有预期的边框。有没有办法让我自己的形状尽可能准确? 我的另一个想法是检查碰撞的像素是否透明,然后如果它是,则不会结束游戏。有谁知道一种方法可以获得碰撞像素的坐标,以便从那里我可以使用PixelReader进行检查? 如果有人知道更好的方法,请告诉我! 谢谢,伊森
-
我不是JavaFX的资深程序员,想请教一下。如何在JavaFX中为按钮制作或设置不同的形状?默认情况下,按钮具有这些圆角矩形形状。我想做一个按钮形状像下面的图片,一个L形按钮。 我已经谷歌了这个话题很多次,但仍然没有找到解决办法。 你能帮助我吗?
-
本文向大家介绍Three.js学习之文字形状及自定义形状,包括了Three.js学习之文字形状及自定义形状的使用技巧和注意事项,需要的朋友参考一下 1.文字形状 说起3d文字想起了早年word里的一些艺术字: 那么TextGeometry可以用来创建三维的文字形状。 使用文字形状需要下载和引用额外的字体库。这里,我们以 helvetiker字体为例。 引用: TextGeometr

