《echarts》专题
-
 echarts4 - echarts关系图,连接线上的label没有居中显示,该怎么设置?
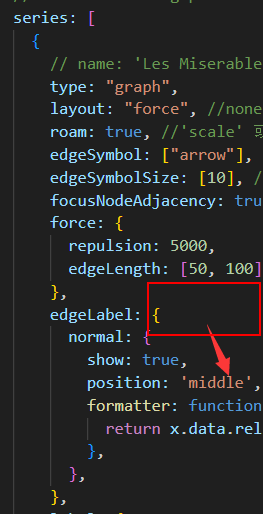
echarts4 - echarts关系图,连接线上的label没有居中显示,该怎么设置?echarts 4.3.0关系图,连接线上的label没有居中显示,该怎么设置? 显示效果如下:
-
 javascript - echarts图表不能不满包裹容器?
javascript - echarts图表不能不满包裹容器?echart图表canvas画布填充不满包裹它的盒子。 布局:子组件 子组件样式: 注册子组件: 图表渲染: 在mounted渲染: 控制台元素: 给包裹canvas的盒子具体的宽高就可以布满容器
-
 echarts - ECharts 如何调整柱形图分组间距?
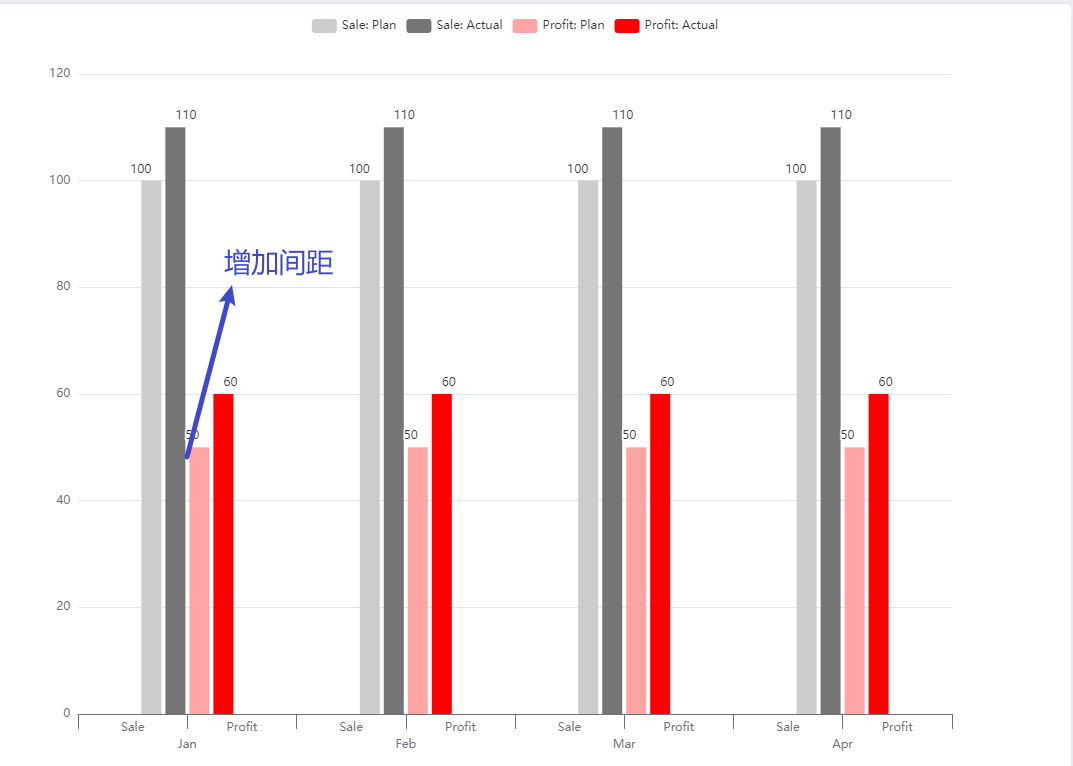
echarts - ECharts 如何调整柱形图分组间距?ECharts中如何实现增加灰色和红色柱形图间距, 即: 灰色是一组, 红色是一组 演示代码链接
-
 echarts - 用Echarts怎么实现图例效果?
echarts - 用Echarts怎么实现图例效果?用Echarts GL怎么实现这种效果 有没有类似例子的配置代码参考
-
 前端 - echarts数据太长为什么显示不全?
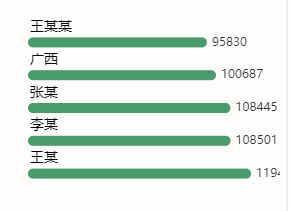
前端 - echarts数据太长为什么显示不全?echarts数据太长为什么显示不全? 改了容器大小好像也不行,该怎么解决
-
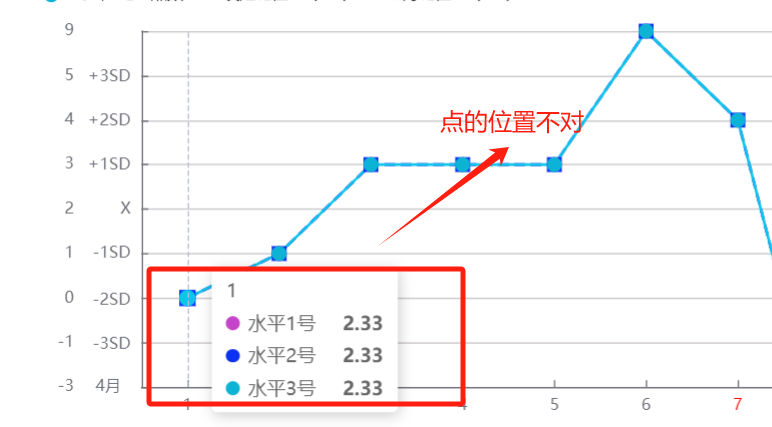
 echarts中配置yAxis的类型为category固定展示自定义刻度,如何正确渲染数据点?
echarts中配置yAxis的类型为category固定展示自定义刻度,如何正确渲染数据点?echarts中我配置yAxis的类型为category固定展示自定义刻度(需求硬性要求),如: 怎么让series中的数值点正常展示或者其他方式可以实现! 效果如下: 目前尝试过将类型设置为value,这样是可以正确渲染出点的位置,但是这样y轴的刻度无法做到按自定义的方式展示,因为需求中有两个Y轴,一个是固定的,一个是根据后端返回的展示,动态的y轴上的刻度对应固定y轴中的每个刻度,所以呈现方式不
-
echarts - 如何在Echarts中限制datazoom inside的放大程度?
Echarts datazoom inside,怎么限制放大的程度? 在进行鼠标缩放的时候,希望放大到一定程度横纵坐标轴都不变了,这个要怎么实现? 我已经试过各种属性的设置了,都没用,有大佬能帮一下忙吗?
-
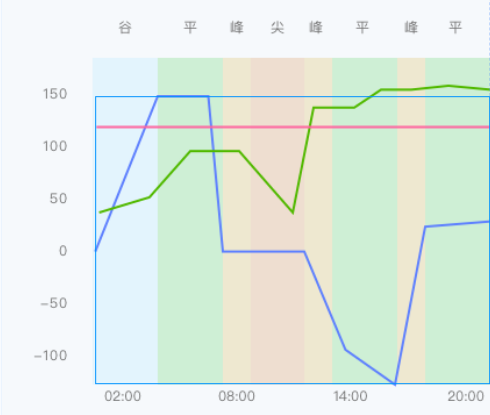
 echarts - ECharts 图表绘制技巧:如何实现谷、平、峰的视觉区分?
echarts - ECharts 图表绘制技巧:如何实现谷、平、峰的视觉区分?该图表用echarts怎样实现,用各个颜色代表谷、平、峰... 比如01:00-05:00 时段代表谷背景是绿色; 06:00-08:00 时段代表平背景是蓝色 12:00-18:00 时段代表峰背景是红色
-
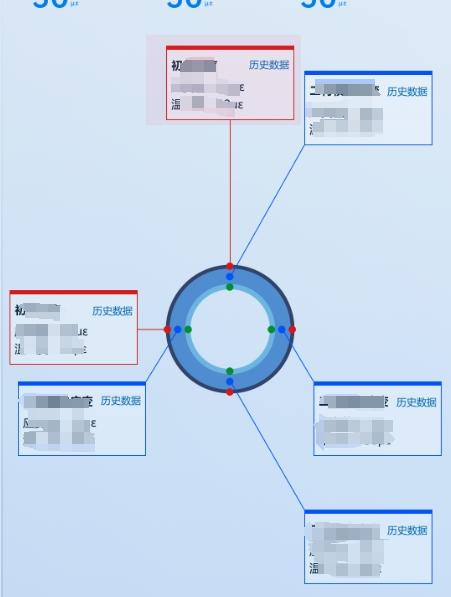
 前端 - ECharts如何绘制类似图片中的图表?
前端 - ECharts如何绘制类似图片中的图表?大佬们,echarts能画这种图吗 没有找到echarts有类似的demo 或者用别的库实现
-
echarts - Echarts5折线图如何实现空心转折点?
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
vue2 - echarts关系图graph,如何通过查找指定的节点,让节点定位到echarts图中心位置?
项目中通过echarts显示关系图(graph),但是节点数据较多,所以想做一个搜索功能,用户通过搜索出节点名称,通过点击改名称,把关系图定位到该节点(节点显示在echarts图中心位置),请问该如何定位?
-
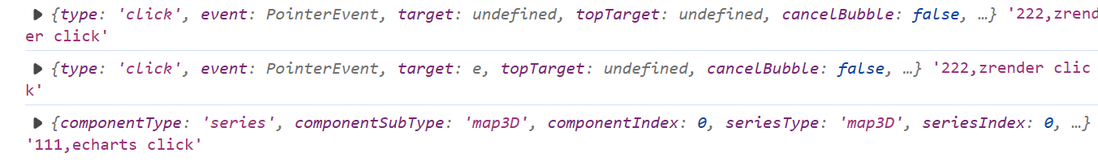
 前端 - 如何解决echarts-gl map3d中zrender点击事件触发两次的问题?
前端 - 如何解决echarts-gl map3d中zrender点击事件触发两次的问题?echarts-gl map3d渲染中国地图,绑定zrender点击事件,在点击地图元素的时候,为什么zrender事件会触发两次?第一次的event.target的值是undefined,第二次event.target才有值 代码
-
 echarts - 在Echarts折线图中如何实现X轴向左持续滚动功能?
echarts - 在Echarts折线图中如何实现X轴向左持续滚动功能?使用echarts中的折线图如何让x轴往左不停的滚动还有y轴
-
 使用echarts 的scatter3D进行标点的时候 响应点击事件的位置出现偏移?
使用echarts 的scatter3D进行标点的时候 响应点击事件的位置出现偏移?使用echarts 的scatter3D进行标点的时候 响应点击事件的位置出现偏移 实际可点击的位置如图所示 理想为红色图标区域
-
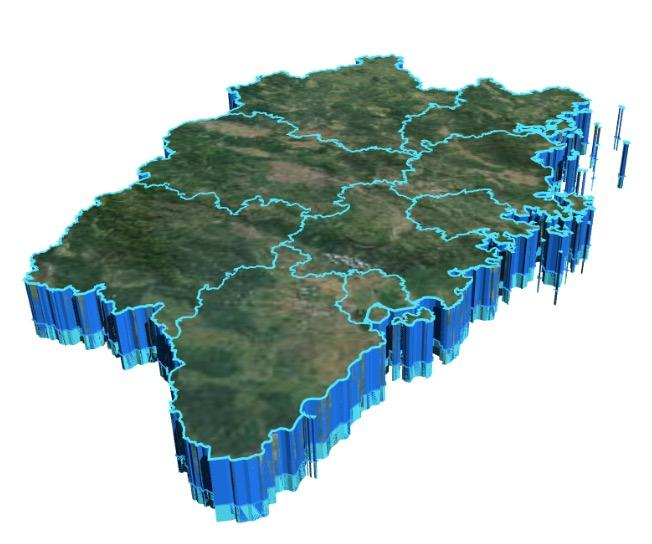
 echarts - Echarts Map3D 3D地图如何设置厚度墙体颜色?
echarts - Echarts Map3D 3D地图如何设置厚度墙体颜色?echarts使用map3D 3d地图,设置了regionHeight之后,地图有厚度,这时候想单独设置厚度墙体的颜色,没有找到相关api可以设置。 然后使用一下两种方案: 1、多个3d地图重叠,一个设置regionHeight 5,一个设置0,但是高度0的地图却在底部,也没有找到高度为0的地图能悬浮在另一个3d地图上的API。没有合适的偏移量属性,都是相对于容器的偏移,不适合旋转放大。 2、多个
