echarts中配置yAxis的类型为category固定展示自定义刻度,如何正确渲染数据点?
echarts中我配置yAxis的类型为category固定展示自定义刻度(需求硬性要求),如:
yAxis: [
{
type: 'category',
position: 'left',
data: ['-3','-1','0','1','2','3','4', '5','9'],
axisLabel: {
margin: 50,
},
axisTick: {
inside: true,
show: true,
alignWithLabel: true
},
axisLine: {
show: true
},
boundaryGap: false,
splitLine: {
show: true, 
lineStyle: {
type: 'solid',
color: '#C9C5C7',
}
},
}]怎么让series中的数值点正常展示或者其他方式可以实现!
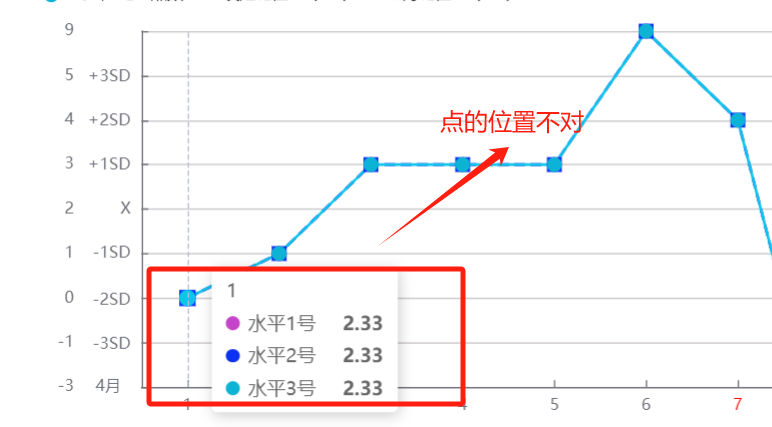
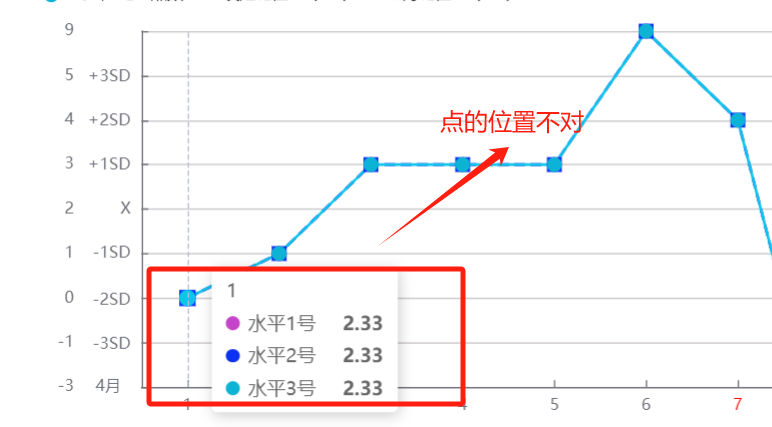
效果如下:
目前尝试过将类型设置为value,这样是可以正确渲染出点的位置,但是这样y轴的刻度无法做到按自定义的方式展示,因为需求中有两个Y轴,一个是固定的,一个是根据后端返回的展示,动态的y轴上的刻度对应固定y轴中的每个刻度,所以呈现方式不能改变,目前没有找到合适的其他图表库,望大佬指点!!!
共有3个答案
想到了一个复杂点的做法,首先需要将y轴设置为value
首先需要计算你有多少个刻度,你案例中有9个刻度,那么对应到y轴上,可以设置为0-8的9个数字(因为看你案例-3是与y轴平齐的,所以这个应该对标的0值,当然,你也可以将他当做数值1,那就是1-9,下面以0-8为例)
有三个点需要解决:
1、y轴的axisLabel显示,这可以使用formatter进行设置,0显示成-3,1显示乘-1,2显示成0,....
2、数据点的显示,这一步需要转化,就是将你实际的数据转化为坐标轴看到的数据,因为我们的坐标轴实际上是0-8,而不是实际的-3、-1....9,所以这需要转化,2对应数字4,3对应数字5,按照线性插值,2.33就是4 + (5 - 4) * ((2.33 - 2) / (3 - 2)) = 4.33,再举个例子,你的数据如果是6,在5和9之间,5对应的数字是7,9对应的数字是8,按照线性插值,6就是7 + (8 - 7) * ((6 - 5) / (9 - 5)) = 7.25,所以你的数据6应该渲染在value类型y轴的7.25处
3、上面两步已经让你的图表看起来是那么回事了,但是还有一个问题,那就是悬停时的tooltip,因为你的数值是转化后的,所以你需要再悬停的时候,利用tooltip的formatter将数字在转化为你的数据,就是将上面计算到的7.25反转成6,4.33反转成2.33
我会和需求说做不了,建议换种展示方式,如果还是协调不了,建议你暴打他一顿。
以下提供思路仅供学习:
还是使用value轴,但是可以自定义y轴名字上的显示。
重要的是你的数据(-3至9)转换成value对应的数据(0至8),这个你自己能搞定我就不写了
yAxis: [
{
type: 'value',
min: 0,
max: 8,
interval: 1,
axisLabel:{
formatter: function(val){
var cs = ['-3 xx ', '-1xx', '0 xx', '1 xx', '2 xx', '3 xx', '4xx', '5 xx', '9xx']
return cs[val]
}
}
}
],之前回答过一个类似的问题,不知道是不是OP你需求的实现 ��
Echarts 折线图如何自定义y轴刻度值并确保点与刻度对应? - SegmentFault 思否
其实就是使用 markLine 去模拟一条 yAxis.axisLabel 来实现效果。
-
echarts折线图:现在我们的需求是y轴的刻度值自定义生成,但折线图的点和y轴不对应,请问应该怎么配置啊,这是我在折线图中的配置
-
本文向大家介绍Android自定义RecyclerView实现不固定刻度的刻度尺,包括了Android自定义RecyclerView实现不固定刻度的刻度尺的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了自定义RecyclerView实现不固定刻度的刻度尺的具体代码,供大家参考,具体内容如下 ##不均匀刻度效果图 ##等比例刻度效果图 实现功能目前 1、实现类似日期/分类等大小不固定的
-
我听说,等数据类型的大小可能因平台而异。 我的第一个问题是:有人能举个例子,当程序假设一个是4字节,但在不同的平台上是2字节时,出了什么问题? 我的另一个问题与此有关。我知道人们用一些来解决这个问题,比如你有,,-这些变量保证是8位、16位、32位的,不管平台是什么——我的问题是,这通常是如何实现的?(我不是指library中的类型-我很好奇,怎么能强制某些类型总是说32位而不考虑平台??)
-
假设我创建了一个定义如下的类,并对其调用了方法: 方法有一个名为的参数,它是一个对象。我如何使用类型提示来指定它?我假设您只需输入类名,如,但它不起作用。当我运行它时,我得到一个。我还尝试了新朋友:uuuu main。学生,但它给了我同样的错误。我做错了什么?
-
我想根据我使用 AbstractTableModel 指定的列从数据库中的表中提取数据。表中有 8 列,但只想显示 8 列中的 3 列。 例如: 数据库有以下列:ID、First_Name、Last_Name、…、Phone_Number。如果我指定要在表中显示First_Name、Last_Name和Phone_Number,它将显示ID、First_ Name和Last_ Name。我认为应该
-
我对React Router中路由的渲染顺序有问题。据我所知,任何子路由都将在其父路由之后进行渲染,因此将在DOM中的父路由之上进行渲染。 <代码> 我有这个路由器设置,但是在我从IndexRoute导航到/browse路由之后,浏览路由呈现在我的导航组件的顶部,我不能单击导航组件上的任何内容。 我的问题是如何强制Nav组件始终最后渲染,或者是否有更好的方法来构建我的应用程序以避免这种情况。 谢谢

