《echarts》专题
-
ECharts-X
ECharts-X是 ECharts 团队推出的全新 3D 可视化库,它是基于 ECharts 的扩展,底层深度整合了 WebGL 库QTEK和 Canvas2D 库ZRender。 特色 混搭 ECharts 里的混搭功能很强大,作为 ECharts 的扩展,ECharts-X 自然也需要支持。ECharts-X 能跟 ECharts 中的折柱饼地图等图表混搭,可以有更丰富的可视化效果,同时 E
-
ECharts-Java
这是一个针对 ECharts 2.0 版本的Java类库,实现了所有ECharts中的Json结构对应的Java对象,并且可以很方便的创建Option 本项目是一个供Java开发使用的ECharts的开发包,主要目的是方便在Java中构造ECharts中可能用到的全部数据结构,如完整的结构 Option。Option中的数据Series,包含Bar-柱状图,Line-折线图,Pie-饼图,Chor
-
Apache ECharts
Apache ECharts 是一款基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 Apache ECharts 始终致力于让开发者以更方便的方式创造灵活丰富的可视化作品。在最新推出的 Apache ECharts 5,我们着力加强了图表的叙事能力,让开发者可以以更简单的方式,讲述数据背后的故事。 “表·达”是 Apache ECharts 5
-
ngx-echarts
ngx-echarts Angular directive for Apache ECharts (incubating)(version >= 3.x) (The project is renamed from angular2-echarts) Online Demo Online Docs Starter Project Changelog Table of contents ngx-ech
-
echarts-for-react
echarts-for-react是一个简单的 echarts(v3.0)的 react 封装。 安装 npm install echarts-for-react 运行 demo: git clone git@github.com:hustcc/echarts-for-react.gitnpm installnpm start 在浏览器中打开 http://127.0.0.1:8080/ ,或者查
-
iOS-Echarts
本项目能够将百度的 ECharts (echarts2) 工具封装成对应的 iOS 的控件,并且将其中 javascript 的属性封装成对应的对象。并且提供了链式编程,方面大家进行配置 Echarts 的属性。方便程序员在编写程序的过程中更加关注 OC 的代码,避免在使用百度的 ECharts 工具的过程中过多的关注 javascript 语法和与 javascript 之间的交互。 有两种方法
-
Echarts-PHP
Echarts-PHP 是一个对echarts js封装的PHP库。 安装方法: composer require "hisune/echarts-php" Echarts-PHP使用PHP的property来绑定echarts js的options,同时支持所有options的IDE代码提示,使用非常方便。 所有IDE自动提示的PHPDoc都由脚本自动生成,因此当echarts js的optio
-
前端 - echarts展示3d地球如何展示tooltip?
目前我用echarts-gl的globe实现球体,使用geo map作为地球的的纹理,请问如何实现点击目标区域出现tooltip呢,实际效果和https://www.isqqw.com/viewer?id=14187这个差不多,只不过去除了line相关配置。查看过文档里有关geo和globe的部分,没找到有用的信息,麻烦佬哥们不吝赐教 -----------------更新------------
-
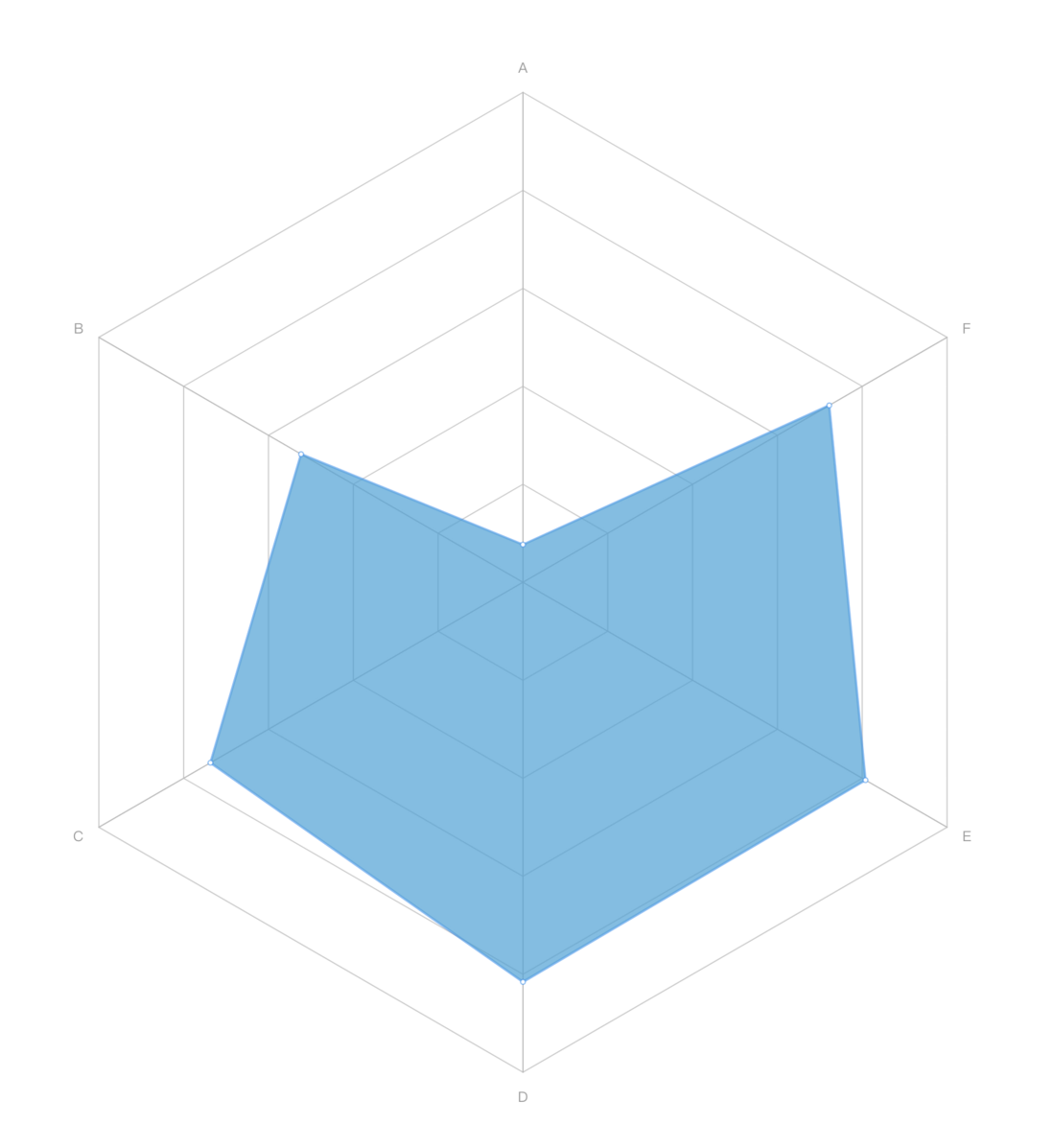
 前端 - 微信小程序中echarts-for-weixin雷达图边角文字点击事件如何实现?
前端 - 微信小程序中echarts-for-weixin雷达图边角文字点击事件如何实现?微信小程序中使用echarts-for-weixin,设置雷达图边角文字点击事件无效? 例如,点击下图A、B等无效。 通过echarts-for-weixin官方示例未找到解决方案。设置triggerEvent属性在web端有效,小程序端无效。希望有遇到该问题得到解决的大佬指点。
-
vue.js - 使用echarts做了一个关系图,拖拽区域如何设置为100% 宽度?
使用echarts做了一个关系图,能够放大、缩小、拖拽,但是拖拽区域感觉太小了,div容器宽度为100%,但是关系图可能只显示在中间部分,如何能让两边区域都可以拖拽?该如何设置?谢谢!
-
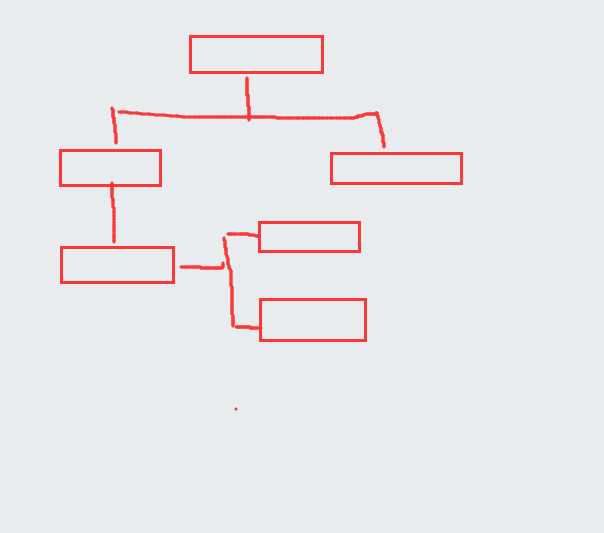
 echarts4 - 求组织架构图,echarts 组织架构图,需要横向、纵向 结合布局?
echarts4 - 求组织架构图,echarts 组织架构图,需要横向、纵向 结合布局?需要组织架构图插件,最好是纵向、横向能够结合的,谢谢!
-
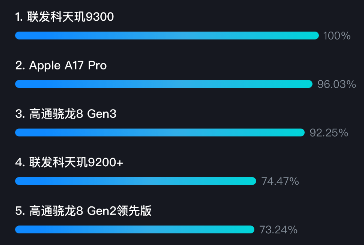
 前端 - 求助echarts的刻度标签如何单独一行显示的问题?
前端 - 求助echarts的刻度标签如何单独一行显示的问题?各位佬们,想问下echarts中如何让y轴的刻度标签单独一行显示?比如上面一行是XXX,下面就是对应的柱状图,如下图 翻了半天echarts文档,只找到个inside属性好像有点用又好像没多少用,没法让axisLabel刻度标签偏移到上方,活动范围只能在柱状图的高度里面。而且刻度标签还会被柱状图给遮挡住,下面是我尝试的代码:
-
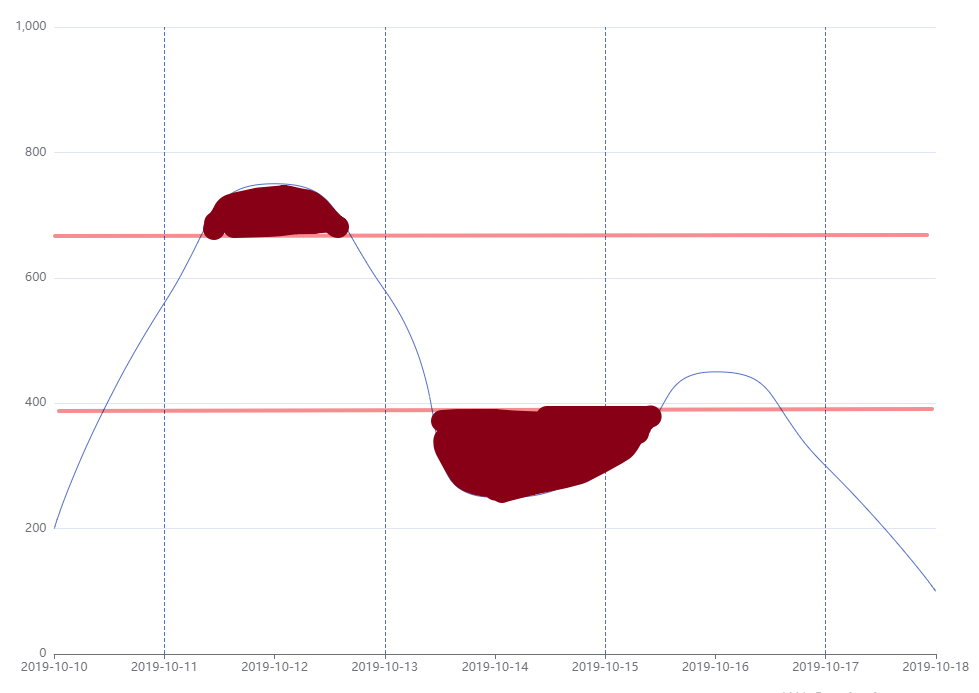
 前端 - 如何在Echarts折线图中实现多区域填充?
前端 - 如何在Echarts折线图中实现多区域填充?echarts折线图可以实现多区域填充吗?类似于图片 没有找到合适配置
-
 javascript - echarts饼图如何在指引线上增加一个圆点?
javascript - echarts饼图如何在指引线上增加一个圆点?如何使用echarts在饼图的指引线上增加一个自定义圆点呢? 示例效果如下: 我实现的效果一: 效果一配置代码: 可以看到圆点不会总是贴着指引线,而是总是处在文字右侧,显然不是设计想要的效果。 我实现的效果二: 效果二配置代码: 可以看到效果二也不理想,效果二是用两个pie拼凑出来的,但是因为pie1文字拥挤导致触发了鼠标hover才显示文字的效果,但是pie2的圆点并不会触发这个效果,导致单独出
-
html5 - Echarts快速上手案例报错TypeError: Cannot read properties of undefined (reading 'get')?
echarts官方文档的快速上手案例 报错TypeError: Cannot read properties of undefined (reading 'get') echarts.js文件报错 是什么原因?
