echarts - 如何在Echarts中限制datazoom inside的放大程度?
Echarts datazoom inside,怎么限制放大的程度?
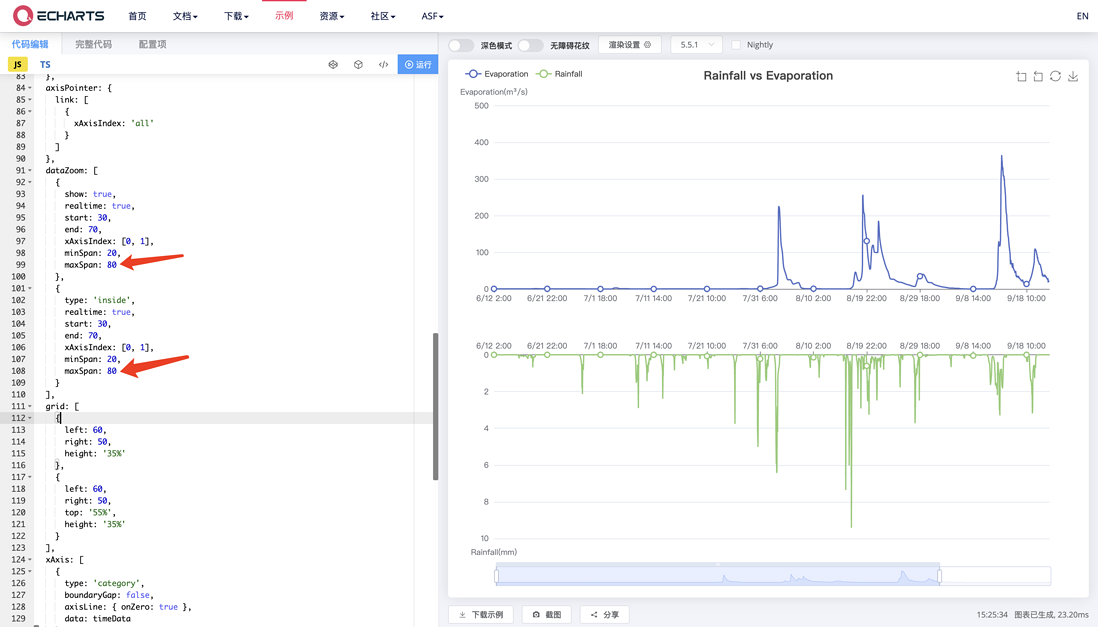
在进行鼠标缩放的时候,希望放大到一定程度横纵坐标轴都不变了,这个要怎么实现?
我已经试过各种属性的设置了,都没用,有大佬能帮一下忙吗?
共有1个答案
使用maxSpan,具体参考:https://echarts.apache.org/zh/option.html#dataZoom-inside.max...
-
echarts图例如何增加表格 表格和图例是一一对应的
-
echarts 中引用百度地图(非geojson地图)显示散点图等,想问下能不能只显示中国境内,不显示国外区域地图。
-
主要内容:阅读本教程前,您需要了解的知识:,第一个 ECharts 实例,实例,ECharts 特性ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。 ECharts 遵循 Apache-2.0 开源协议,免费商用。 ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。 阅读本教程前,您需要了解的知识: 阅读本教程,您需要有以下基础: HTML 教程 J
-
如何绘制一张折线图,一个频率图,类似于心电图,X轴上方绘制折线图,X轴下方绘制频率图?X轴为时间,类似于 时间为 0.2,0.3,0.4三个节点电击了三次,然后心电图跳动的更快或者更高,总之就是有变化,要看相应得变化,时间在第二秒内电击了五次,第三秒内点击了两次,然后看X轴上方折线图变化情况,翻文档并没有试出来我想要的图形。 找到一个类似得 https://echarts.apache.org/e
-
这是我现在的效果,拖动时会抖动,并且点击图例后都会执行一次这个动画: 下面复现代码的gif图: echarts 编辑器 如何给这个动画去抖呢? 其次: 有更好的动画效果推荐吗? 点击图例后都会执行一次这个动画,这个怎么修改呢?
-
该图表用echarts怎样实现,用各个颜色代表谷、平、峰... 比如01:00-05:00 时段代表谷背景是绿色; 06:00-08:00 时段代表平背景是蓝色 12:00-18:00 时段代表峰背景是红色

