问题:

echarts - 这种用ecahrts能做出来吗,或者有什么其他思路?
微生嘉
 这种用ecahrts能做出来吗,或者有什么其他思路
这种用ecahrts能做出来吗,或者有什么其他思路
共有1个答案
仲孙鸿畴
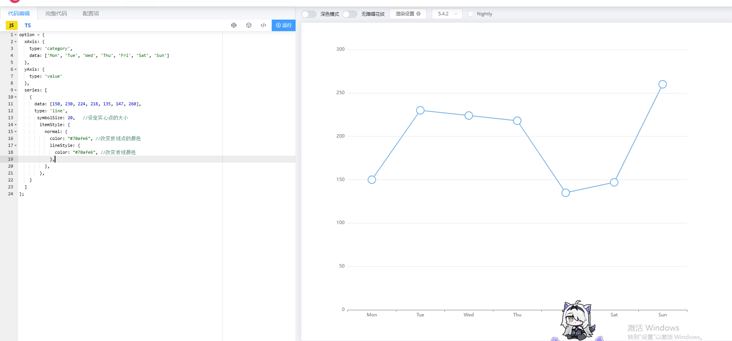
你这还是比较基本的折线图:
配置:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
symbolSize: 20, //设定实心点的大小
itemStyle: {
normal: {
color: "#70afe6", //改变折线点的颜色
lineStyle: {
color: "#70afe6", //改变折线颜色
},
},
},
}
]
};https://echarts.apache.org/examples/zh/editor.html?c=line-sim...
类似资料:
-
有图,这种弹出层vue有什么好的库吗?
-
问题内容: 我正在阅读一本有关html开发的书(我还比较陌生),尽管该书一个月前(2011年11月)才刚刚出版,但作者是一位经验丰富的编码人员,也许可以用于行动形式是老派? 因为我试图获得示例代码的要点,但是尽管进行了搜索,却找不到解释。 在Google,SO和www.w3schools.com上。 有人知道该动作对表格意味着什么吗? 问题答案: 动作通常指定提交表单的文件/页面(使用方法参数中所
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
问题内容: 当您将JavaScript代码包装在这样的函数中时: 我注意到,这为许多网页上的我解决了范围界定问题。这种做法叫什么? 问题答案: 该模式称为 自我调用 ( self-invocation) ,一种 自我调用功能 。它可以创建一个闭包,但这是模式的效果(也许是预期的效果),而不是模式本身。
-
我们已经看到,IPv6 可以简化一些功能,比如全球地址寻址、主机地址的自动配置等。由于 IPv6 提供的地址总数能满足我们今后几百年甚至上千年的需求,我们可以为所能想到的几乎所有物体都分配一个全球唯一的 IPv6 地址。这也是因特网规范的初衷 —— 每一个 IP 设备间都可以相互通信。这种端对端的通信允许整个因特网或者任何 IP 设备都可以双向通信,这将促进产生新的应用,新的存储、发送、接收和访问

