问题:

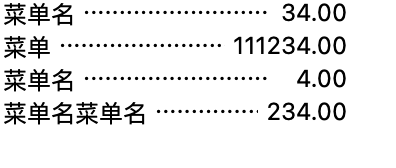
前端 - 没有什么好的思路,这种菜单应该怎么画呢?
微生欣怡

菜名和价格可以左右对齐,但是这中间的虚线或者点应该怎么做,放在他们中间,我没什么好的思路
我目前想的是设一个基准,比如说一百个‘·’,然后菜名多一个字就减去几个点,价格多一位就减去几个点,这个思路,但是又感觉不一定对得齐
共有5个答案
阴英武
有点类似分割线的效果,可以通过通过定位加边框实现,不需要手动生成点,可以看下我的 demo https://play.tailwindcss.com/TadJl7u6DO?size=382x720

顾曾笑
其实就是利用 flex 布局的弹性拉伸来实现这个功能。
因为左右菜名和单价都是可以说是可以确定的宽度的,只要中间的点点点容器拉伸就可以实现了。
只不过可能这个点会出现半个之类的。
大概实现了一个
Codpen Demo
曾航

用 flex 方式的布局就可以了。
<ul> <li> <span>菜单名</span> <span>..........................</span> <span>34.00</span> </li> <li> <span>菜单</span> <span>..........................</span> <span>111234.00</span> </li> <li> <span>菜单名</span> <span>..........................</span> <span>4.00</span> </li> <li> <span>菜单名菜单名</span> <span>..........................</span> <span>234.00</span> </li></ul>ul,li { list-style: none; padding: 0; margin: 0;}li { display: flex; width: 180px;}span { flex: 0; white-space: nowrap; padding: 0 4px; box-sizing: border-box;}span:nth-child(2) { flex: 1; overflow: hidden; padding: 0; line-height: .6;}span:nth-child(3) { text-align: right;}闻人高卓
中间的点使用虚线边框
1、直接flex布局,中间的元素占据剩余空间,两边的元素按内容填充
2、中间的元素占据100%,左右两边的设置浮动或者绝对定位
谢阳成
flex即可,
左右两边的菜名和价格就不说了,
直接flex: 0 0 auto就行,按实际需求设置下超出多少宽度就显示…
中间的虚线,flex: 1 1 100%,然后画个虚线就行
画虚线方式很多,看哪种符合你的需求即可
- 可以用
background-image搞个线性渐变 - 用伪元素做个边框
- 用背景图
- ...
类似资料:
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
markdown图片可以传到本地文件夹但只能传jpg,png传不了,数据库也有路径,但是不渲染出来 头像上传七牛云,密钥和域名都写得对的但点击就报400

