前端 - 是什么问题该怎么解决?


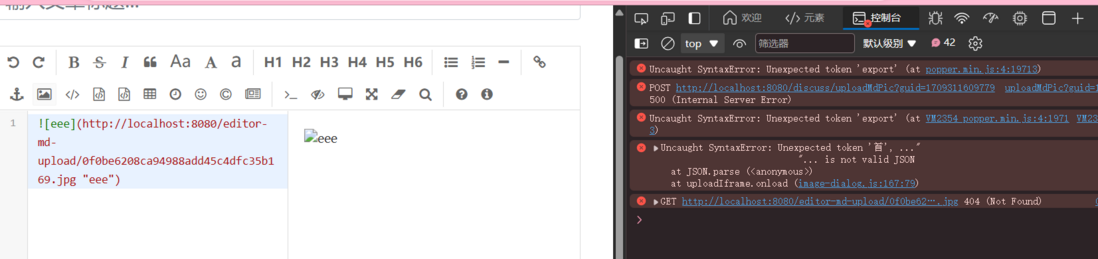
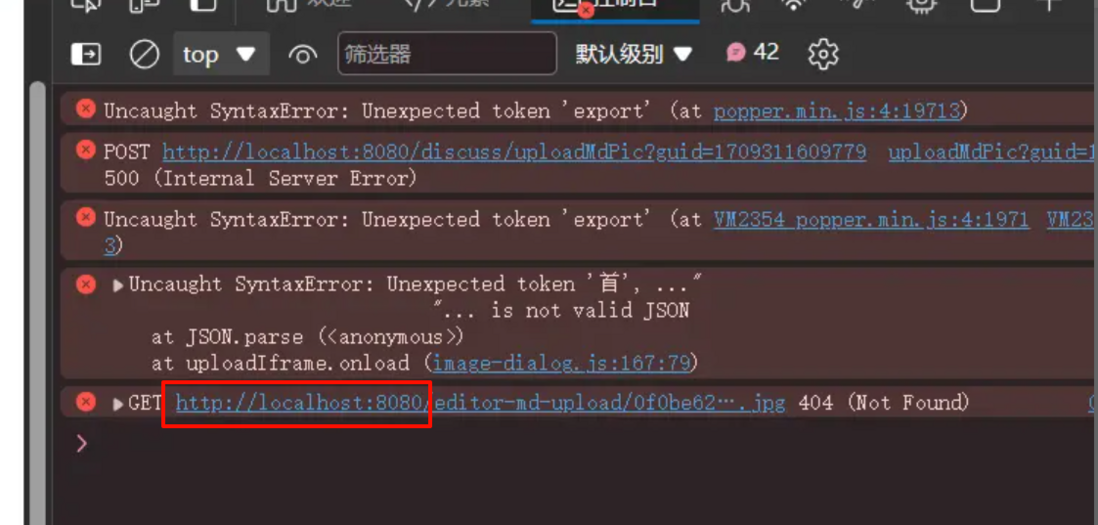
markdown图片可以传到本地文件夹但只能传jpg,png传不了,数据库也有路径,但是不渲染出来
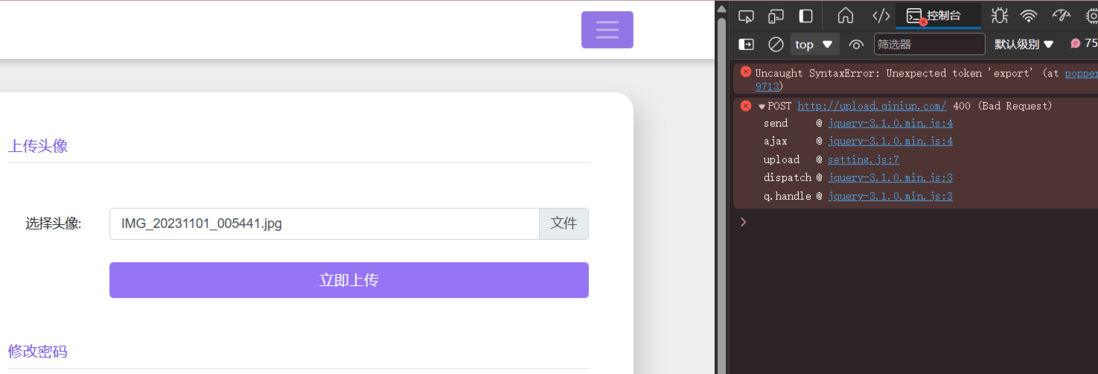
头像上传七牛云,密钥和域名都写得对的但点击就报400
共有1个答案
图片地址中里面不应该包含loalhost,把上传接口返回的数据是贴出来看看。
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
如果dev分支里面部分功能要上生产,该怎么做?比如dev里有ACD这四个功能,A还在测试,生产里有CD这几个功能,然后目前要上线B功能,该怎么把B功能合到生产分支里? 首先不能把dev全部合到生产分支,也不能把开发B功能的分支合到生产分支吧?因为开发B功能的分支是由dev拉出来的,也会有A功能的代码。
-
场景是这样的,一张新建/编辑页,编辑页的数据是接口获取的。页面里的表单元素里有一些复杂的计算逻辑,请问: 1.计算逻辑是写在methods里,然后表单元素change或者input的时候调用它,还是直接写在computed里计算它? 2.我一开始是这么写的,computed计算出需要的结果a,b,c,d(且这四个值又能通过表单元素被修改,如input)。然后watch监听a,b,c,d的变化,赋值
-
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图 vue2前端跨域问题
-
目前用的是harmonyOS4.0版本,遇到了panel的高度问题,点击panel外的区域也会拖动panel的大小,需求是拖动panel外的区域不会影响panel,而是正常的页面滑动(类似一些著名听书软件的功能),一直没有一个完美的解决方案,期待大佬解惑 尝试过onChange或onHeight事件 高度随mode改变而改变,结果是失败的
-
本文向大家介绍axios是什么?怎样使用它?怎么解决跨域的问题?相关面试题,主要包含被问及axios是什么?怎样使用它?怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 axios 的是一种异步请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括get,post,put, patch ,delete等五种请求方式,解决跨域可以在请求头中

