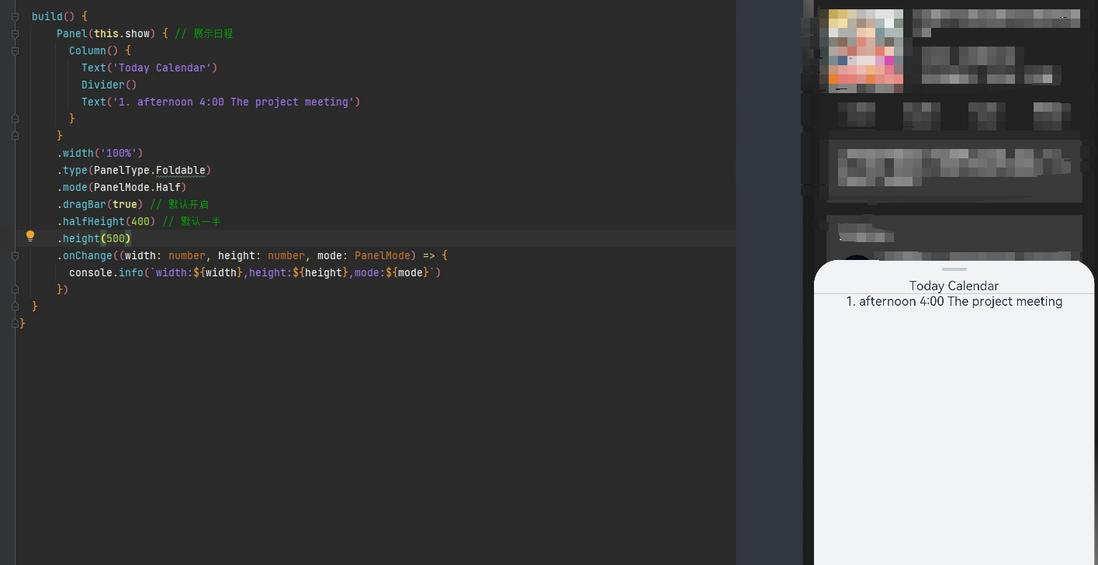
前端 - HarmonyOS 4.0 Panel 高度问题怎么解决?
 目前用的是harmonyOS4.0版本,遇到了panel的高度问题,点击panel外的区域也会拖动panel的大小,需求是拖动panel外的区域不会影响panel,而是正常的页面滑动(类似一些著名听书软件的功能),一直没有一个完美的解决方案,期待大佬解惑
目前用的是harmonyOS4.0版本,遇到了panel的高度问题,点击panel外的区域也会拖动panel的大小,需求是拖动panel外的区域不会影响panel,而是正常的页面滑动(类似一些著名听书软件的功能),一直没有一个完美的解决方案,期待大佬解惑
尝试过onChange或onHeight事件 高度随mode改变而改变,结果是失败的
共有2个答案

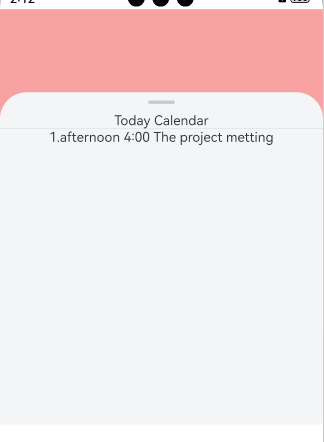
你想让Panel的红色蒙层区不响应触摸事件,Panel控件不支持对单独蒙层区的设置,蒙层区和下面的内容区是整体的(官方panel文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-refere...)
想实现这种效果需要你自己实现一个容器控件,只让内容区响应触摸事件。
HarmonyOS 4.0 Panel 高度问题的解决方法:
首先,你需要明确你想要实现的效果:点击Panel外的区域时不应影响Panel的大小,而是实现正常的页面滑动。
针对这个问题,你可以尝试以下解决方案:
- 使用固定高度的Panel:通过设置Panel的高度为固定值,确保其高度不会因外部区域的点击而改变。你可以在Panel的布局文件中设置高度属性,或者在代码中动态设置高度。
- 使用触摸事件监听:通过在Panel上添加触摸事件监听器,可以检测用户是在Panel内部还是外部进行滑动操作。如果用户在Panel外部滑动,可以拦截这个操作,避免影响Panel的高度。
- 自定义Panel行为:如果你需要更精细的控制Panel的行为,可以自定义Panel的逻辑。通过重写Panel的触摸事件处理方法,你可以根据用户的操作判断是否调整Panel的高度。
- 使用第三方库或框架:有些第三方库或框架可能已经解决了类似的问题,你可以考虑引入这些库或框架来简化开发过程。
请注意,具体的实现方式取决于你的应用需求和HarmonyOS 4.0的API支持。建议查阅HarmonyOS 4.0的官方文档,了解更多关于Panel的属性和方法,以便找到适合你应用的解决方案。
如果你能提供更多关于你的代码和实现细节,我可能能够给出更具体的指导。
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
markdown图片可以传到本地文件夹但只能传jpg,png传不了,数据库也有路径,但是不渲染出来 头像上传七牛云,密钥和域名都写得对的但点击就报400
-
如果dev分支里面部分功能要上生产,该怎么做?比如dev里有ACD这四个功能,A还在测试,生产里有CD这几个功能,然后目前要上线B功能,该怎么把B功能合到生产分支里? 首先不能把dev全部合到生产分支,也不能把开发B功能的分支合到生产分支吧?因为开发B功能的分支是由dev拉出来的,也会有A功能的代码。
-
这个a标签的高度为什么会高一点点?
-
vue2前端跨域问题,后端放置到公网上,所有人都可以访问,还配置了access-control-allow-origin为*,前端拿接口地址到浏览器可以拿到数据,使用apiPost测试,接口可以拿到数据,但是放到前端代码里面就跨域,如下图 vue2前端跨域问题
-
使用 JWT 作为用户登录认证的时候,是否需要每次都通过 jwt payload 里面的信息(如 ID)来通过数据库查询出用户? 否则怎么判断当前用户是否已经被禁用、删除、角色权限变化等信息,直接使用 jwt payload 里面的信息很可能已经过时?

