node.js - Vite + Vue3 + Axios 请求 Node.js 接口一直报404是什么问题?应该怎么解决?
vite+vue3+js,请求node接口一直404,代理也写了,!





共有3个答案
你这个问题我也遇到过,似乎无论如何设置webpack的代理都会无法代理。通过看你报错404那个URL就证明你的代理失败了,它访问的是你前端项目的URL了,但是你的前端项目中并没有这个接口。
我当时搞了一下没搞好,所以我直接在nodejs中设置允许跨域了。可以参考
app.all("*",function(req,res,next){ if( req.headers.origin.toLowerCase() == "http://www.zhangpeiyue.com" || req.headers.origin.toLowerCase() =="http://127.0.0.1" ) { //设置允许跨域的域名,*代表允许任意域名跨域 res.header("Access-Control-Allow-Origin", req.headers.origin); } //允许的header类型 res.header("Access-Control-Allow-Headers", "content-type"); //跨域允许的请求方式 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS"); if (req.method.toLowerCase() == 'options') res.send(200); //让options尝试请求快速结束 else next(); })应该是代理配置写错了
首先,让我们确定问题的原因,然后提供解决方案。
问题原因:
- Vite 代理配置问题:确保你的 Vite 配置中的代理设置正确。
- Axios 请求 URL 问题:可能是 Axios 请求的 URL 不正确或者不完整。
- Node.js 接口路由问题:确保你的 Node.js 接口路由设置正确,并且确实在指定的路径上。
- 跨域问题:如果你的前端和后端在不同的域上,你可能需要处理跨域请求。
- 其他可能的配置或代码问题:可能还有其他不易察觉的问题导致这个错误。
解决方案:
- 检查 Vite 代理配置
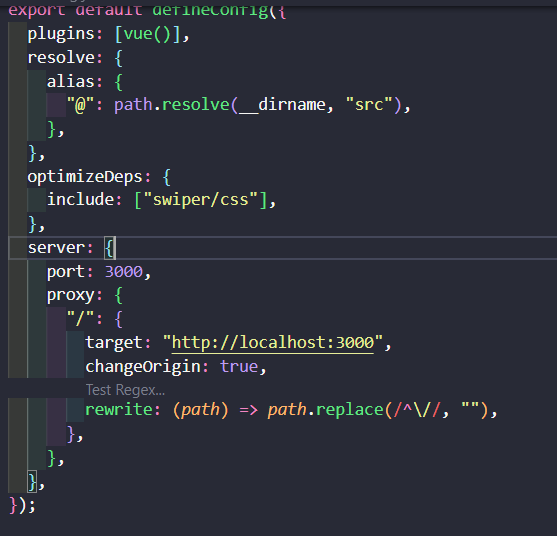
在 vite.config.js 中,确保代理配置如下:
export default { server: { proxy: { '/api': { target: 'http://your-node-server-url', changeOrigin: true, pathRewrite: { '^/api': '' } } } }}注意:/api 是你希望代理的前端路径,your-node-server-url 是你的 Node.js 服务器 URL。
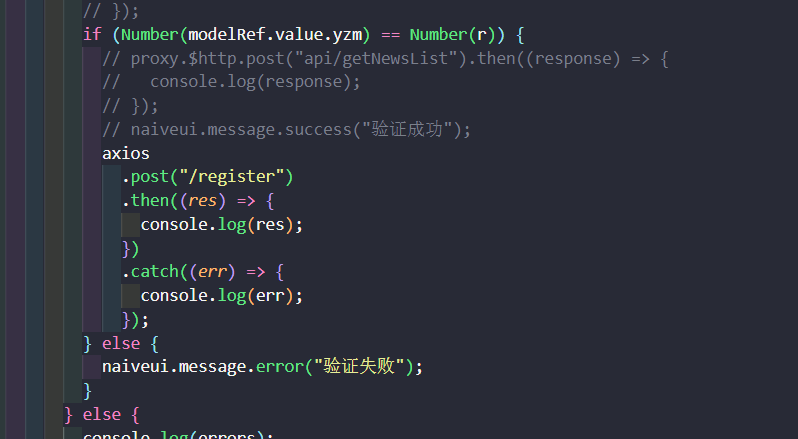
- 检查 Axios 请求 URL
确保你在 Axios 中请求的 URL 是正确的,并且与你的 Node.js 接口匹配。
axios.get('/api/your-endpoint') .then(response => { // handle response }) .catch(error => { console.error(error); });- 检查 Node.js 接口路由
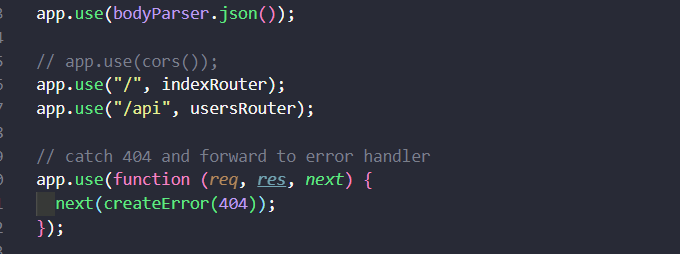
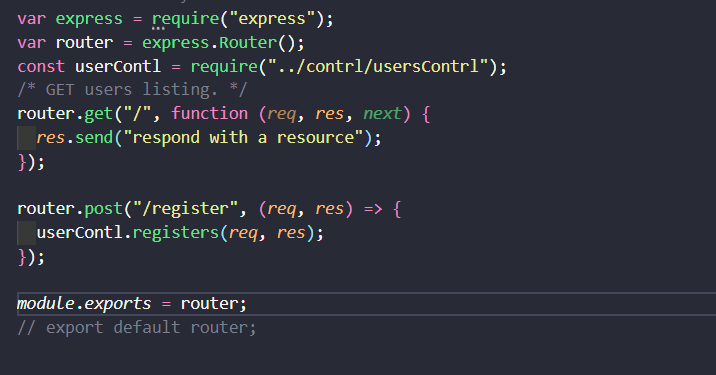
在 Node.js 应用中,确保你的路由设置正确,并且确实在监听指定的路径。例如:
app.get('/your-endpoint', (req, res) => { // your code here});- 处理跨域请求
如果你的前端和后端在不同的域上,你需要在 Node.js 服务器端设置 CORS (Cross-Origin Resource Sharing)。你可以使用 cors 中间件来实现这个功能。首先安装 cors:
npm install cors --save然后在你的 Node.js 应用中使用它:
const express = require('express');const cors = require('cors');const app = express();app.use(cors()); // Enable CORS for all routes by default. You can also use app.use(cors({ ... })) to enable CORS for specific routes.- 检查其他配置和代码
仔细检查你的其他配置和代码,确保没有其他可能导致 404 的问题。
- 查看控制台和网络日志
查看浏览器控制台和网络日志,看是否有其他相关的错误或提示,这可能会给你提供更多线索。
- 更新依赖和框架版本
确保你使用的是 Vite, Vue3, Axios 和 Node.js 的最新稳定版本。有时候,问题可能是由于库或框架的旧版本引起的,而更新到最新版本可能会解决这个问题。
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
markdown图片可以传到本地文件夹但只能传jpg,png传不了,数据库也有路径,但是不渲染出来 头像上传七牛云,密钥和域名都写得对的但点击就报400
-
这是我的axios依赖: 这是我的代码 这段代码有什么问题么?请求并不会取消
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
本文向大家介绍axios是什么?怎样使用它?怎么解决跨域的问题?相关面试题,主要包含被问及axios是什么?怎样使用它?怎么解决跨域的问题?时的应答技巧和注意事项,需要的朋友参考一下 axios 的是一种异步请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括get,post,put, patch ,delete等五种请求方式,解决跨域可以在请求头中
-
主要内容:运行时是什么?,Node.js 的诞生,Node.js 的组成,总结JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。 在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用,想干什么就干

