vue3 - 有图,这种弹出层vue有什么好的库吗?
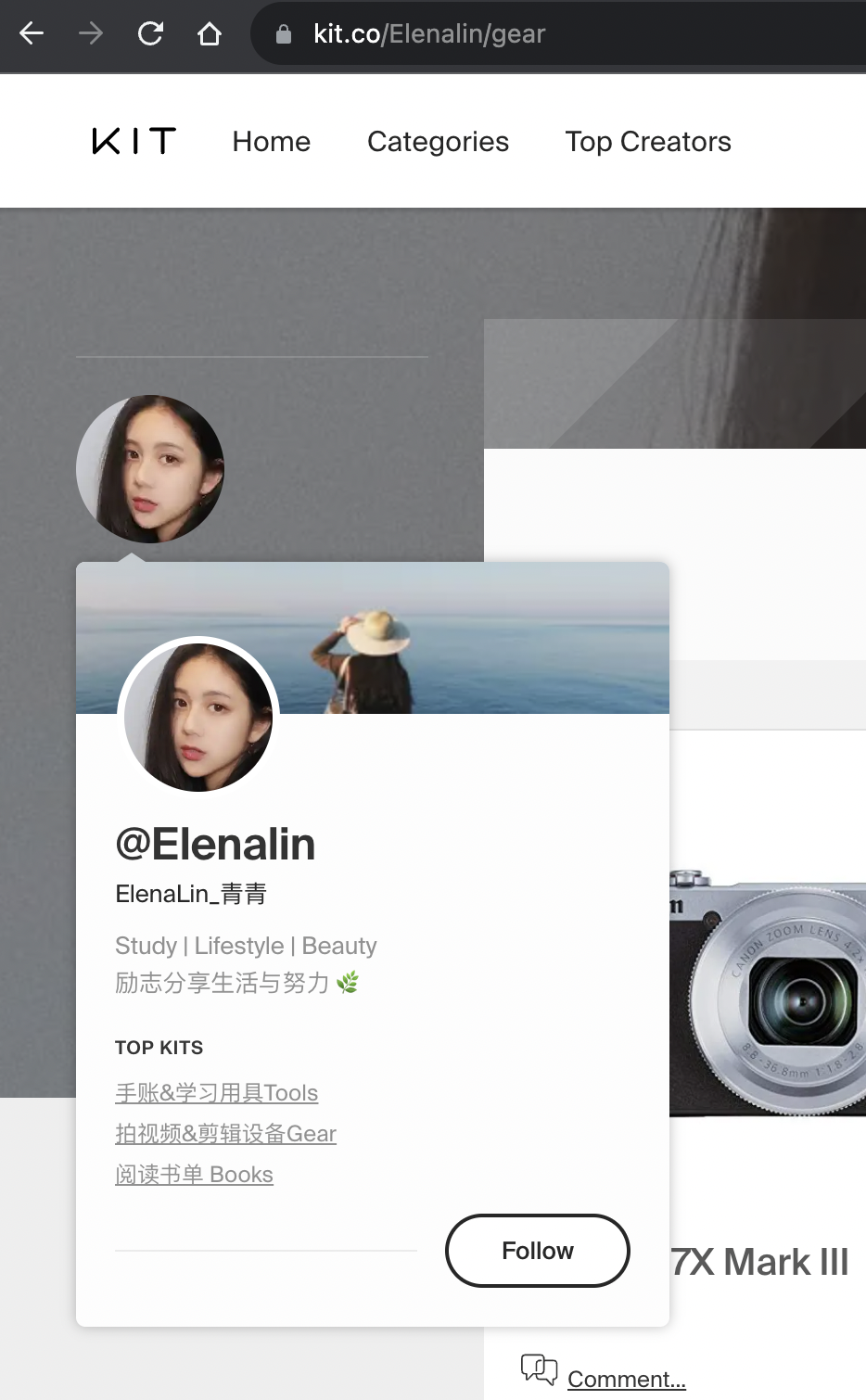
有图,这种弹出层vue有什么好的库吗?

共有3个答案
定位可以用 floating-ui,样式可以根据需求自己手写。
比较常用的你就直接使用饿了么库,这个应该能满足你的需求
https://element.eleme.cn/#/zh-CN/component/popover

这种弹出层通常被称为模态窗口(modal)或对话框(dialog)。在 Vue.js 中,有许多库可以用于创建这样的弹出层。以下是一些流行的库:
vue-sweetalert2:这个库提供了一个可定制的SweetAlert2插件,它可以很容易地与Vue.js集成。它具有许多自定义选项,包括颜色、图标、动画等。此外,它还支持多种触发方式,如点击、按Enter键等。vue-prompt:这个库提供了一个可定制的对话框组件,它具有许多内置的样式和功能。它支持多种输入类型,如文本、密码、数字、电子邮件等。此外,它还支持多种触发方式,如点击、按Enter键等。vue-alert-dialog:这个库提供了一个可定制的对话框组件,它具有许多内置的样式和功能。它支持多种触发方式,如点击、按Enter键等。此外,它还支持多种动画效果和自定义图标。
以上这些库都可以通过npm或yarn进行安装和使用。你可以根据你的需求选择一个适合你的库,或者将多个库结合起来使用以满足你的需求。
-
在设计用于提取DNA基序的卷积神经网络的背景下,为什么一个卷积层之间没有最大池函数? 以下是此架构出现的上下文。
-
菜名和价格可以左右对齐,但是这中间的虚线或者点应该怎么做,放在他们中间,我没什么好的思路 我目前想的是设一个基准,比如说一百个‘·’,然后菜名多一个字就减去几个点,价格多一位就减去几个点,这个思路,但是又感觉不一定对得齐
-
https://card.gomall.one/h5/#/pages/index/index 上面的网站明白是用的uniapp做的,但是有人能看出来这个用的什么UI框架吗?
-
uniapp在vue2版本的时候用的uni-simple-router,几乎都是用的这样,可以在vue3的时候uni-simple-router变成收费的了?那现在uniapp vue3在路由这块有其它好的解决方案吗?
-
这一节,我们来制作弹出框,这个组件在非常多的网页中都有用到,其实大多数用到的还是css动画。其实用JS也可以做,但是请记住能CSS写的尽量别用JS写,专业的东西交给专业的做,因为用JS写非常的消耗性能,写的不好就炸了,常见的基本都可以通过css完成。 首先准备HTML (慎重)这个HTML DOM结构 不好做css动画。正确的在后面。 <div class="testContent" st
-
问题内容: 我计划使用P6Spy拦截我们体系结构中的数据库语句。但是,我在P6Spy网站上注意到该软件的最新版本是在2003年。有没有更好的选择,还是我应该坚持使用P6Spy? 问题答案: 我们仍将P6Spy与带有EJB2.0的Weblogic 8.1.5结合使用,并且具有一定的魅力。我将尝试将其与Weblogic 10.3和EJB3.0集成

