前端 - vue实现组织结构拓扑图有什么好的方法么?
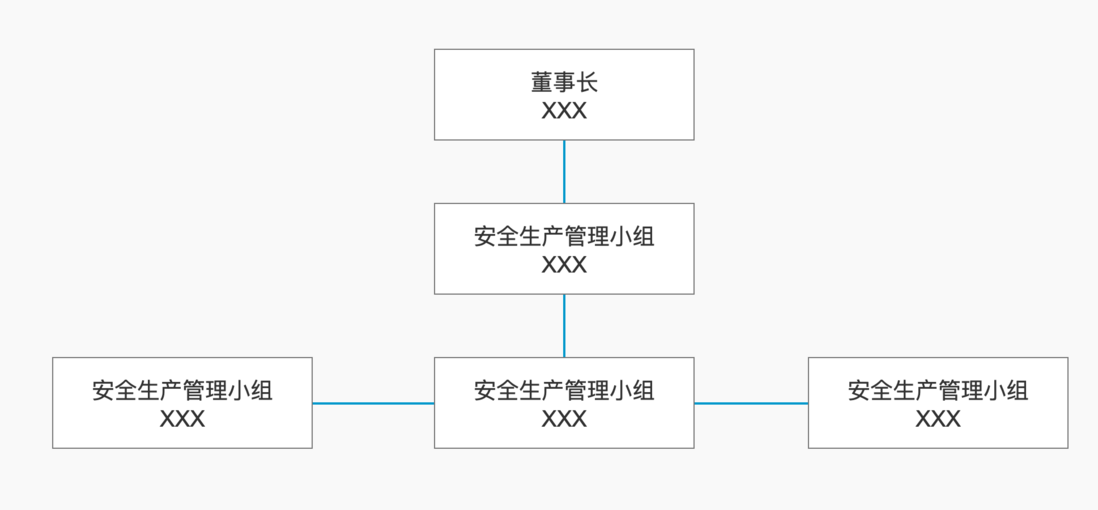
 这种的,可以编辑
这种的,可以编辑
共有1个答案
参考这篇文章:vue3使用orgchart
官方文档:OrgChart
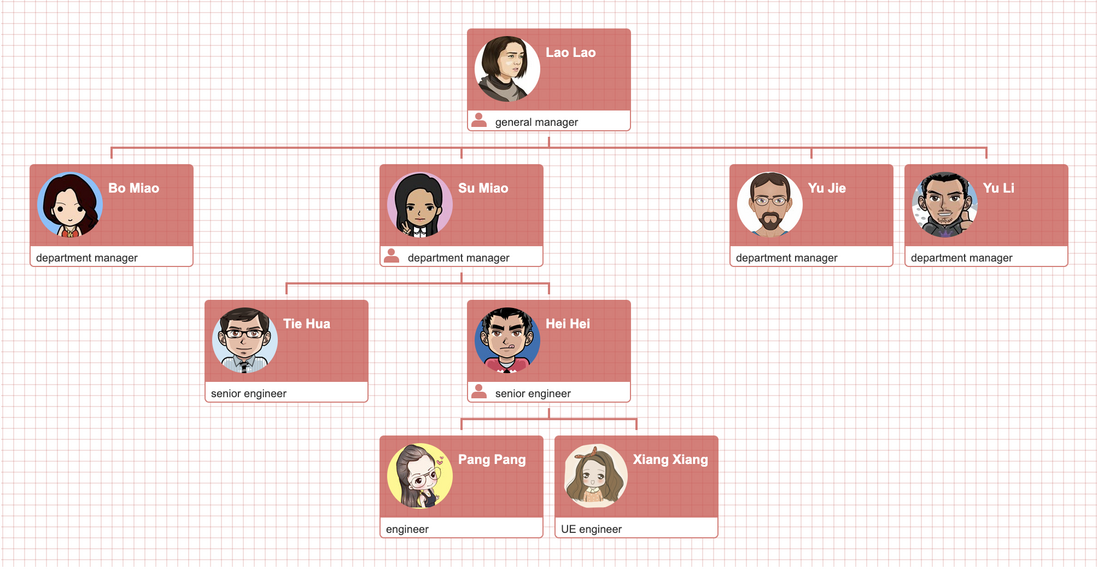
官方示例:
<template> <div> <organization-chart :datasource="ds"></organization-chart> </div></template><script> import Vue from 'vue' import OrganizationChart from 'vue-organization-chart' import 'vue-organization-chart/dist/orgchart.css' export default { components: { OrganizationChart }, data () { return { ds: { 'id': '1', 'name': 'Lao Lao', 'title': 'general manager', 'children': [ { 'id': '2', 'name': 'Bo Miao', 'title': 'department manager' }, { 'id': '3', 'name': 'Su Miao', 'title': 'department manager', 'children': [ { 'id': '4', 'name': 'Tie Hua', 'title': 'senior engineer' }, { 'id': '5', 'name': 'Hei Hei', 'title': 'senior engineer', 'children': [ { 'id': '6', 'name': 'Pang Pang', 'title': 'engineer' }, { 'id': '7', 'name': 'Xiang Xiang', 'title': 'UE engineer' } ] } ] }, { 'id': '8', 'name': 'Hong Miao', 'title': 'department manager' }, { 'id': '9', 'name': 'Chun Miao', 'title': 'department manager' } ] } } } }</script>
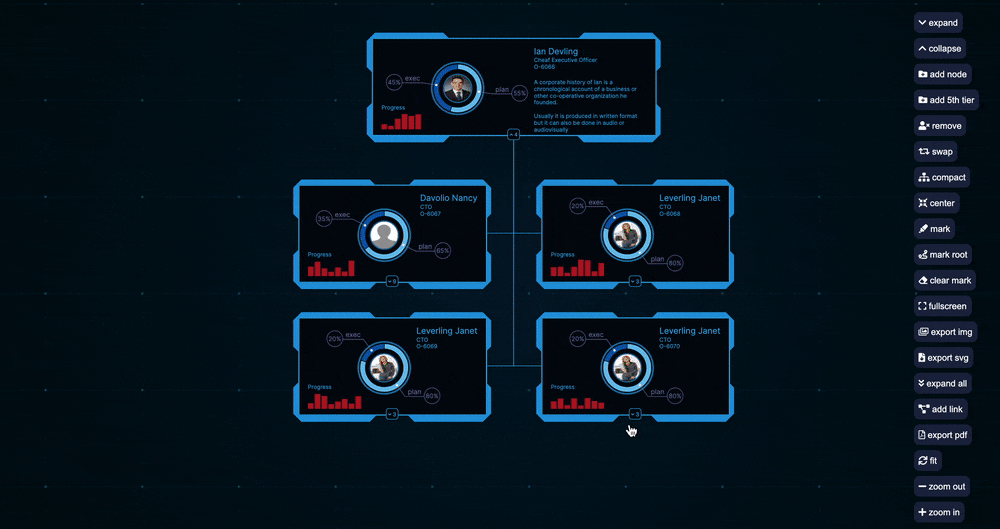
2.vue-d3-org-chart:
-
这该用什么技术写,求问 eharts需要定位各个位置
-
拓扑排序主要解决的问题是给一个图的所有节点排序。 一、什么是拓扑排序 在图论中,拓扑排序(Topological Sorting)是一个有向无环图(DAG, Directed Acyclic Graph)的所有顶点的线性序列。且该序列必须满足下面两个条件: (1)每个顶点出现且只出现一次。 (2)若存在一条从顶点 A 到顶点 B 的路径,那么在序列中顶点 A 出现在顶点 B 的前面。 有向无环图(
-
拓扑排序的英文名是 Topological sorting。拓扑排序要解决的问题是给一个图的所有节点排序。 一、什么是拓扑排序 在图论中,拓扑排序(Topological Sorting)是一个有向无环图(DAG, Directed Acyclic Graph)的所有顶点的线性序列。且该序列必须满足下面两个条件: (1)每个顶点出现且只出现一次。 (2)若存在一条从顶点 A 到顶点 B 的路径,那
-
请问这种拓扑图如何画呢?纯css好实现吗?
-
我正在研究一个storm拓扑,需要为不同的客户端位置构建多个拓扑。 谢谢你的回复。
-
本文向大家介绍D3.js实现拓扑图的示例代码,包括了D3.js实现拓扑图的示例代码的使用技巧和注意事项,需要的朋友参考一下 最近写项目需要画出应用程序调用链的网路拓扑图,完全自己写需要花费些时间,那么首先想到的是echarts,但echarts的自定义写法写起来非常麻烦,而且它的文档都是基于配置说明的,对于自定义开发不太方便,尝试后果断放弃,改用D3.js,自己完全可控。 我们先看看效果 我把代码

