前端 - 使用什么绘制拓扑图?
这该用什么技术写,求问
eharts需要定位各个位置
共有3个答案
JointJS:
JointJS 是一个基于 HTML5 和 JavaScript 的图形库,专门用于创建交互式的图表和拓扑图。它支持节点和链接的自定义样式,以及拖放和缩放功能。
GoJS:
GoJS 是一个强大的 JavaScript 库,用于创建交互式的图形和拓扑图。它支持节点和链接的定制,以及多种布局算法,使图表可以自动调整形状。
D3.js:
D3.js 是一个用于创建数据可视化的强大 JavaScript 库。虽然它的主要焦点是数据可视化,但也可以用于创建拓扑图。D3.js 提供了强大的数据绑定和DOM操作功能。
Vis.js:
Vis.js 是一个用于创建动态网络和拓扑图的 JavaScript 库。它支持节点和链接的交互,以及多种布局算法。Vis.js 还可以与其他库集成,如 React 和 Angular。
mxGraph (draw.io):
mxGraph 是一个用于创建图形编辑器的 JavaScript 库,也是 draw.io 的基础。它支持拓扑图、流程图等多种图表类型,并提供了丰富的 API。
JointFiddle:
JointFiddle 是一个在线的 JointJS 编辑器,让你可以轻松创建和共享拓扑图。它提供了一个简单的用户界面,方便快速上手。
Fabric.js:
Fabric.js 是一个用于处理 HTML5 canvas 元素的库,适用于创建自定义的图形和拓扑图。它支持图形对象的交互和动画效果。
Mermaid:
Mermaid 是一个用于绘制流程图、序列图和拓扑图的纯 JavaScript 库。它使用简单的文本语法来定义图表结构。
推荐两个吧
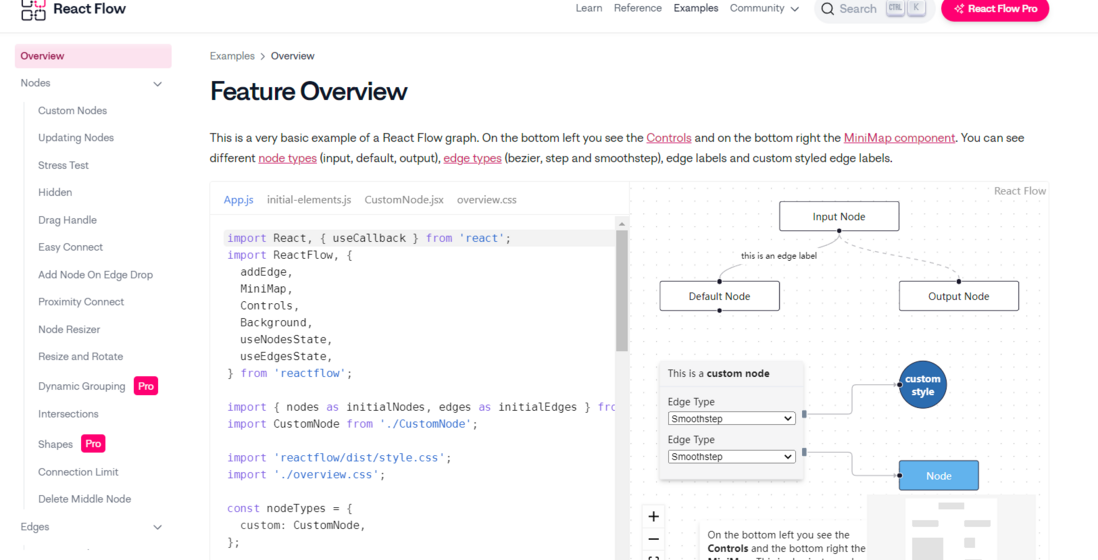
- React Flow
https://reactflow.dev/

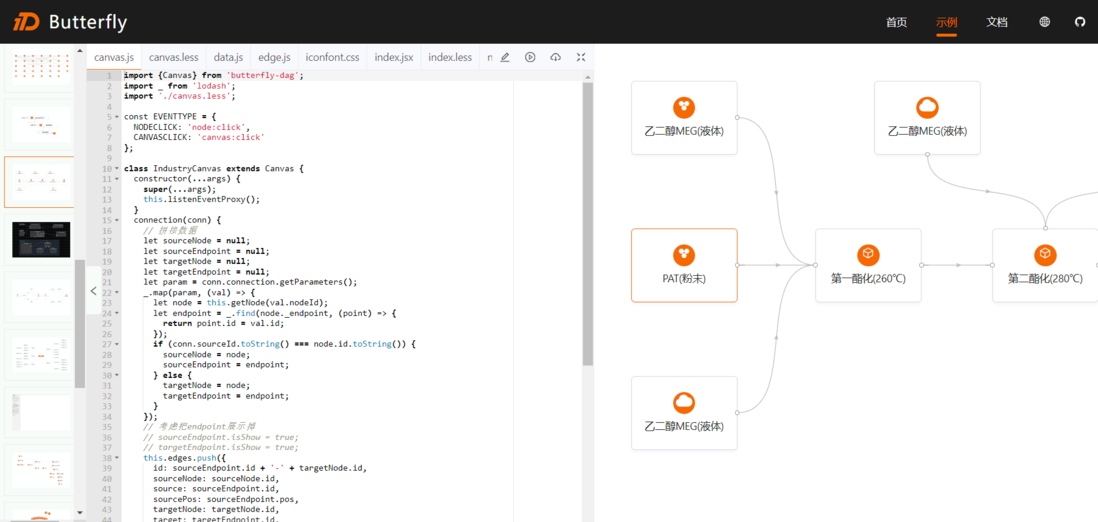
- butterfly
https://github.com/alibaba/butterfly

对于绘制拓扑图,可以使用各种工具或软件来实现。
1. Matplotlib
Matplotlib是一个Python绘图库,可以用于绘制各种类型的图表,包括拓扑图。它提供了丰富的API和文档,可以轻松地创建自定义的图形和可视化效果。
示例代码:
import matplotlib.pyplot as plt# 创建图形对象fig, ax = plt.subplots()# 添加节点和边nodes = [1, 2, 3, 4]edges = [(1, 2), (2, 3), (3, 4), (4, 1)]# 绘制拓扑图ax.graph(nodes, edges, kind='line', color='blue', width=2)# 添加标签和标题ax.set_xlabel('Node X')ax.set_ylabel('Node Y')ax.set_title('Topological Graph')# 显示图形plt.show()2. NetworkX
NetworkX是另一个Python库,专门用于创建、操作和研究图结构的复杂网络。它可以用于绘制各种类型的网络图,包括拓扑图。NetworkX提供了丰富的API和算法,可以轻松地分析和操作网络结构。
示例代码:
import networkx as nximport matplotlib.pyplot as plt# 创建图对象G = nx.Graph()# 添加节点和边G.add_nodes_from([1, 2, 3, 4])G.add_edges_from([(1, 2), (2, 3), (3, 4), (4, 1)])# 绘制拓扑图nx.draw(G, with_labels=True)plt.show()-
拓扑排序主要解决的问题是给一个图的所有节点排序。 一、什么是拓扑排序 在图论中,拓扑排序(Topological Sorting)是一个有向无环图(DAG, Directed Acyclic Graph)的所有顶点的线性序列。且该序列必须满足下面两个条件: (1)每个顶点出现且只出现一次。 (2)若存在一条从顶点 A 到顶点 B 的路径,那么在序列中顶点 A 出现在顶点 B 的前面。 有向无环图(
-
拓扑排序的英文名是 Topological sorting。拓扑排序要解决的问题是给一个图的所有节点排序。 一、什么是拓扑排序 在图论中,拓扑排序(Topological Sorting)是一个有向无环图(DAG, Directed Acyclic Graph)的所有顶点的线性序列。且该序列必须满足下面两个条件: (1)每个顶点出现且只出现一次。 (2)若存在一条从顶点 A 到顶点 B 的路径,那
-
这种的,可以编辑
-
问题内容: 哪些网络图使用以下开源Java图形绘制框架?该图将少于1000个节点。 1)具有平行边缘 2)单个图形内的有向和无向边缘 3)由图像表示的节点 4)用户与节点和边缘的交互 5)动态添加/删除节点和边缘 6)在节点和边缘上有多个标签,不同级别的用户可以关闭/打开标签。(例如绘制图层并关闭/在图层上) 7)不同的布局算法以显示星形,环形,网格拓扑 我评估了荣格和Prefuse。这是我为我的
-
请问这种拓扑图如何画呢?纯css好实现吗?
-
我正在运行一个3节点的Storm集群。我们正在提交一个包含10个工作者的拓扑结构,以下是拓扑结构的详细信息 我们每天处理800万到1000万个数据。问题是topolgy只运行了2到3天,而我们在kafka spout中看到了一些失败的元组,没有处理任何消息。当提交新的topolgy时,它工作良好,但在2到3天后,我们又看到了同样的问题。有人能给我们一个解决方案吗。下面是我的storm配置

