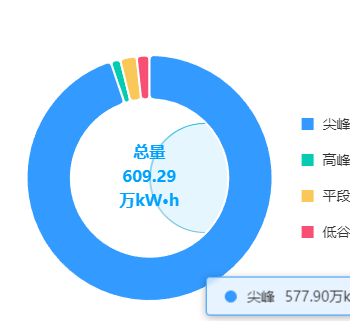
前端 - echarts的graphic插入图片如何更变其中心点保持始终在圆环中心?

我的圆环中心点为[28%,50%],我需要将graphic的图片一直在中心,但是发现其基准点都是为图片左上角,也没有设置偏移量的配置参数,硬将其调整百分比居中了,在其他分辨率就可能会有偏移了,该如何解决
graphic: [ { type: 'image', silent: true, style: { image: require('../assets/pieGrapic.png'), width: 110, height: 110, // x: -55, // y: -55, }, bounding: 'raw', top: 'middle', left: showLegend ? '28%' : '50%', },],series: { name: '', type: 'pie', center: [showLegend ? '28%' : '50%', '50%'], ....}共有1个答案
用 position:
const imageWidth = 110;const imageHeight = 110;const centerX = showLegend ? '28%' : '50%';const centerY = '50%';graphic: [ { type: 'image', silent: true, style: { image: require('../assets/pieGrapic.png'), width: imageWidth, height: imageHeight, }, // 用 position来设置图片的位置 position: [centerX, centerY], origin: [imageWidth / 2, imageHeight / 2], bounding: 'raw', },],series: { name: '', type: 'pie', center: [centerX, centerY], // ...}-
我是后端开发的新手,下面是使用express编写的JS代码 我正在尝试使用(我在windows上)将环境变量process.env.port更改为与终端不同的端口,但每当它运行时,env.port中的值总是未定义的,我是不是做错了什么?还有,我使用的是VS代码。
-
想通过坐标的形式标记点,但是断了的地方不要自动连接点,比如Mon和Wed不应该连接起来,因为Tue没有对应值 使用了connectNulls设置为false也不可以 不知道有没有什么设置可以达到这样的效果,还是必须手动补充null值 因为实际情况下横坐标是以秒为单位的时间戳,每一秒对应一个数据值,如果手动补充null值,效率有点低
-
大佬们,echarts能画这种图吗 没有找到echarts有类似的demo 或者用别的库实现
-
测试地址 如何修改中心点?包括拖拽操作的中心。 我希望靠左一些。 可以通过 left: '±14%', 达到效果。 但right为什么展示出来的状态如同无效一般呢?
-
视图(在本例中,ViewPager)有自己的保存和恢复状态的实现,我依靠它在设备旋转后将ViewPager保持在同一页面上。 当ViewPager在活动中时,它工作得非常好。我滚动到一个页面,旋转设备,它仍然在那个页面上。在SaveInstanceState中不需要任何代码。 我已经把那个活动转化成了一个片段。现在,ViewPager无法保持其状态!如果我滚动到一个页面并旋转设备,它会返回到第1页
-
问题内容: 在Objective-C for Cocoa Apps中,可以使用这种方式使窗口始终位于顶部吗? 如何用Swift实现相同的目标? 导致构建错误 问题答案: 要更改窗口级别,您不能在viewDidload中执行此操作,因为视图的window属性始终在那里为零,但是可以通过覆盖viewDidAppear方法或IBAction方法来实现: 斯威夫特1 迅捷2 迅捷3 斯威夫特4 最后,他们

