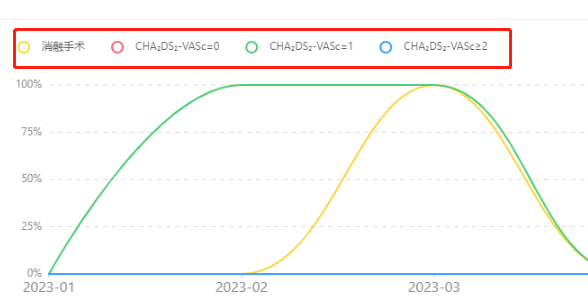
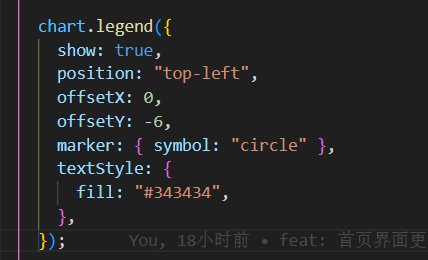
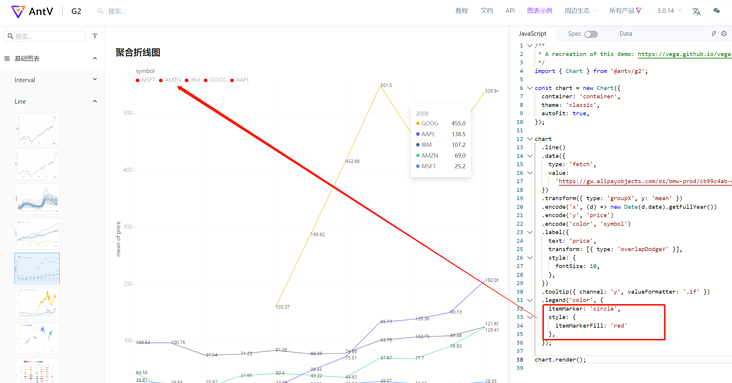
前端 - g2图表的legend如何变为实心的?

 请问如何把legend变为圆形实心的?
请问如何把legend变为圆形实心的?
共有1个答案
可以看下官网legend属性

-
我正在尝试创建一个程序,询问用户他们想要显示哪个形状,然后根据该输入,它会询问形状的尺寸,然后在窗口中显示它。我现在正在研究第一个形状,它是正方形,但我似乎无法让它显示在窗口中。我在这里发布了我对正方形的类和我的主要方法。 我也试着放g2。画在主屏幕上,但它无法识别g2。我一直在为此出错。
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
-
我的圆环中心点为[28%,50%],我需要将graphic的图片一直在中心,但是发现其基准点都是为图片左上角,也没有设置偏移量的配置参数,硬将其调整百分比居中了,在其他分辨率就可能会有偏移了,该如何解决
-
如图:表格内显示出图片链接,鼠标悬停链接弹出图片,现在希望点击图片能够实现一些预览操作:放大、缩小。 UI 点击图片后,报错:
-
一面: 1.标准盒子模型、怪异盒模型 2.怎么隐藏元素 3.display和visible区别 4.flex属性 5.rem、em、px区别 6.盒子垂直居中对齐 7.vue父子组件通信 8.跨域解决 9.js基本数据类型 10.typeof null和NAN区别 11.NAN===自身吗 12.反转字符串方法 13.js的精度丢失问题 14.箭头函数和普通函数区别 15.箭头函数和普通函数中th
-
本文向大家介绍在vue中使用G2图表的示例代码,包括了在vue中使用G2图表的示例代码的使用技巧和注意事项,需要的朋友参考一下 G2笔记 G2是蚂蚁金服的一套开源图表插件,因项目需要研究了一下,相比Echarts来说,G2文档比较难懂,网上也没有太多示例,所以在这里记录一些使用G2遇到的问题。 官方推荐在vue项目中使用Viser,它对G2进行了封装,使用起来可能更方便,又研究了一个Viser,结

