G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
同时,G2 也是 AntV 最重要的组成,始于《The Grammar of Graphics》一书描述的视觉编码语法系统(这也是 G2 项目命名的由来)。
特性
-
简单、易用:从数据出发,仅需几行代码就可以轻松获得想要的图表展示效果
-
完备的可视化编码:以数据驱动,提供了从数据到图形的完整映射
-
强大的扩展能力:任何图表,都可以基于图形语法灵活绘制,满足你无限的创意
示例
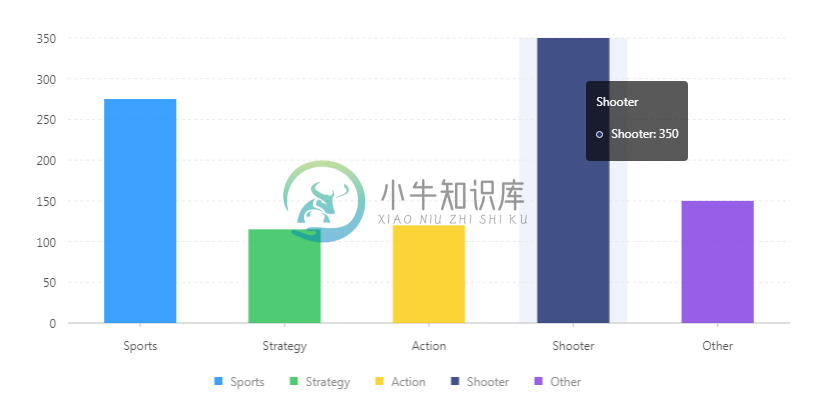
柱状图

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图</title>
<!-- 引入 G2 文件 -->
<script src="https://gw.alipayobjects.com/as/g/datavis/assets/1.0.5/g2/3.0.0/g2.min.js"></script>
</head>
<body>
<!-- 创建图表容器 -->
<div id="c1"></div>
<script>
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 }
]; // G2 对数据源格式的要求,仅仅是 JSON 数组,数组的每个元素是一个标准 JSON 对象。
// Step 1: 创建 Chart 对象
const chart = new G2.Chart({
container: 'c1', // 指定图表容器 ID
width : 600, // 指定图表宽度
height : 300 // 指定图表高度
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴
chart.interval().position('genre*sold').color('genre')
// Step 4: 渲染图表
chart.render();
</script>
</body>
</html>
安装
浏览器引入
既可以通过将脚本下载到本地也可以直接引入在线资源;
<!-- 引入在线资源 --> <script src="https://gw.alipayobjects.com/as/g/datavis/assets/1.0.5/g2/3.0.0/g2.min.js"></script>
<!-- 引入本地脚本 --> <script src="./g2.js"></script>
通过 npm 安装
官方提供了 G2 npm 包,通过下面的命令即可完成安装
npm install @antv/g2 --save
成功安装完成之后,即可使用 import 或 require 进行引用。
import G2 from '@antv/g2';
const chart = new G2.Chart({
container: 'c1',
width: 600,
height: 300
});-
antV g2 的简单运用 G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。 1,安装 npm install @antv/g2 --save 成功安装完成之后,即可使用 import 或 require 进行
-
1、安装 npm install @antv/g2plot 2、页面中使用 首先引入 import {Chart} from '@antv/g2'; 用div来放需要显示的图,id必须写 <div id="liveVerifyModuleDom"></div> 在data中定义数据 export default { name: "test", data() {
-
antv-g2学习手册-上 图形标注配置 图例标注(Annotation)作为G2图表的辅助元素,主要用于在图表上标识额外的标记注解。 图表标注类型 类型 描述 配置语法 arc 辅助弧线,只在极坐标系下生效。常用于绘制仪表盘 chart.annotaion().arc({}) image 辅助图片,在图表上添加辅助图片 chart.annotation().image({}) line 辅助线(
-
view1.point().position('name*ratio').color('#33BBFF').style({ stroke: '#33BBFF', fill: '#33BBFF' }).label('name*ratio', function () { return
-
chart .interval() .position("号位*平均分") //这里开始设置label .label("平均分", (val) => { return{ position: "middle", offset: 0, content
-
关于数据驱动图形 数据驱动图形能够实现既快捷又精确地制作出图稿的多个版本。比方说,您要根据同一模板制作 500 个各不相同的 Web 横幅。您无需手动为模板填充数据(图像、文本等等),借助数据驱动图形,您可以使用引用数据库的脚本来自动生成 Web 横幅。 在 Illustrator 中,可以将任一图稿转化成数据驱动图形模板。您要做的只是定义画板上哪些对象是使用变量的动态(可变)对象。您可以利用变量
-
我正在尝试创建一个程序,询问用户他们想要显示哪个形状,然后根据该输入,它会询问形状的尺寸,然后在窗口中显示它。我现在正在研究第一个形状,它是正方形,但我似乎无法让它显示在窗口中。我在这里发布了我对正方形的类和我的主要方法。 我也试着放g2。画在主屏幕上,但它无法识别g2。我一直在为此出错。
-
从《UML用户指南》第5章中,我发现了以下内容: 为了模拟结构关系, > 对于每对类,如果您需要从一个对象导航到另一个对象,请指定两者之间的关联。这是关联的数据驱动视图。 对于每对类,如果一个类的对象需要与另一个类的对象交互,而不是作为操作的参数,请指定两者之间的关联。这更像是一种由行为驱动的关联视图 这是我对第一类关联的理解,通过以下示例:一个类,User,具有三个属性,其中一个是另一个类,Ad
-
问题内容: 我需要用于支持动态可视化的图形的Java库。我需要使对象在顶点之间移动,这必须显示出来。不需要3D,2D表示就足够了。 我目前正在使用 JUNG, 但是它非常有限,据我所知,它更多地用于静态图。 我已经看过这个问题,但是 JGraphT 似乎也没有这样做。 后期编辑: 在授予答案之前,我等待完成该项目。我最终保留了JUNG,同时还使用了UBIGraph(自2012年以来一直处于僵局)作
-
利用数据驱动图形,可以快速准确地生成图像的多个版本以用于印刷项目或 Web 项目。例如,以模板设计为基础,使用不同的文本和图像来制作 100 种不同的 Web 横幅。 请按照以下常规步骤操作,使用模板和数据组来创建图形: 创建用作模板的基本图形。 使用图层分离出要在图形中更改的图素。 在图形中定义变量。 变量指定在图像中更改的部分。(请参阅定义变量。) 创建或导入数据组。 可以在模板中创建数据组,
-
目前想要的效果是根据数据绘制散点图,鼠标框选得到选中的数据 纯d3的案例: https://observablehq.com/@d3/brushable-scatterplot-matrix 但d3太复杂了,看了几个库: vega-lite,Observable Plot,没找到交互方面的介绍,有推荐吗? 谢谢

