后台分享配置
一.使用场景
兑吧积分商城很多活动玩法会涉及分享或者邀请好友获得奖励的玩法,这些玩法的流程最终实现都是通过APP分享或者APP分享到端外唤起APP到活动的整体实现。
场景案例
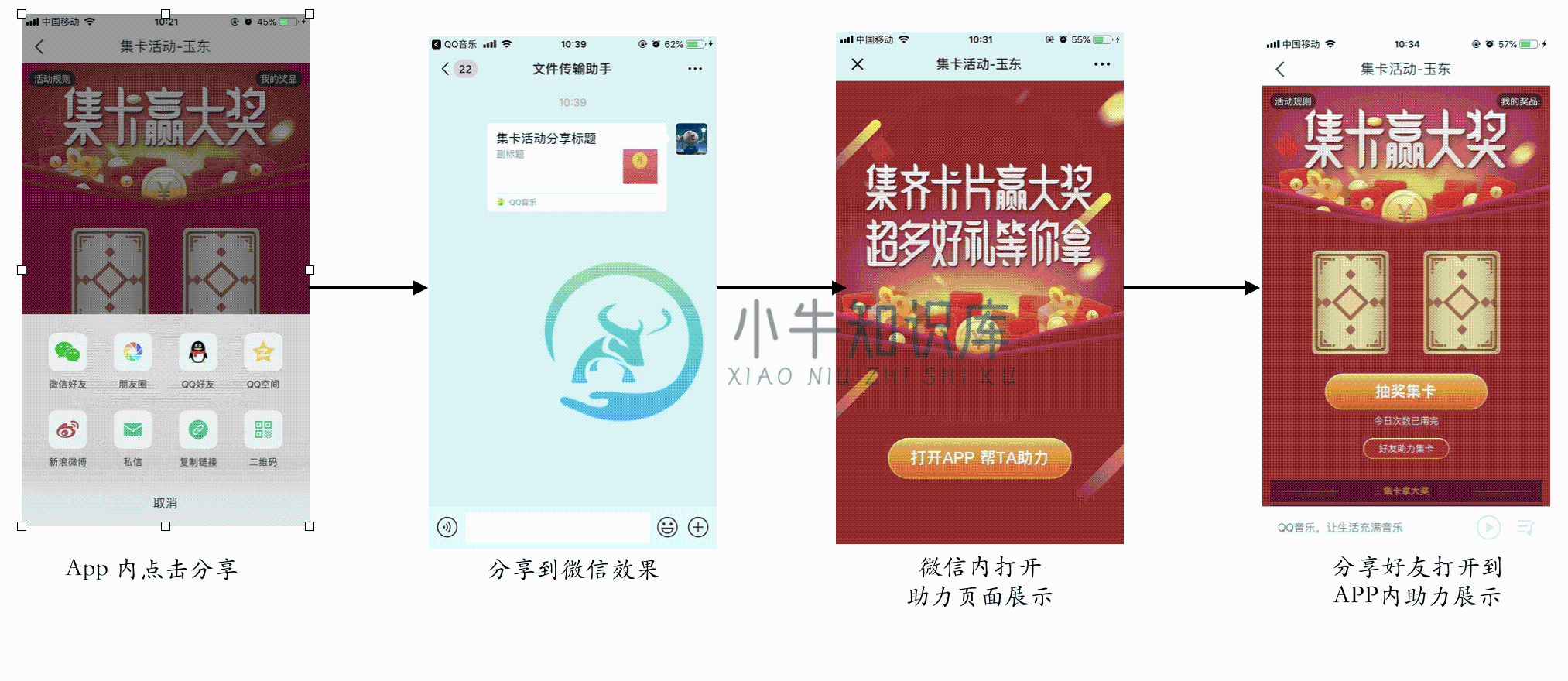
以集卡分享活动为例子,活动玩法流程是: 1用户在APP内打开活动,点击好友助力集卡,弹窗分享面板。 2.用户选择分享路径,分享到指定渠道。 3.分享好友点击分享图标,进入分享页面,通过引导进入活动实现助力。 以QQ音乐的分享为例子,具体实现如下。 
二.实现原理
1.配置准备
实现上面的整个流程,需要涉及到的内容和配置如下: 1.需要开发者提供APP分享方法,端外H5页面唤起APP并直达指定页面的方法。 2.需要开发者后台配置对应的分享代码(下面着重介绍)。 3.需要配置活动分享内容信息。
2.实现流程
开发提供分享方法和端外唤起APP的deeplink协议,目的是为了保证整个活动链路能够正常分享以及端外唤起到指定页面的流程。活动配分享内容信息是实现分享出去之后展示自己想要的分享信息,包含分享标题,分享内容,分享图片和分享链接等信息。开发者后台配置分享代码,是把兑吧H5页面把分享信息通过开发者分享接口进行数据封装,从而保证分享实现。
三.分享配置
开发者需要在自己后台,设置--》更多--》分享配置里面填写分享配置代码(以下配置分享代码的实现才是重点)
1.分享代码
下面先贴以下分享代码如下,之后进行解释
(function() {
var _head = document.getElementsByTagName('head')[0];
var _js = document.createElement('script');
_js.src = 'https://xxxxp.cn/assets/js/mc.js';
_head.appendChild(_js); //引用开发者的js文件
window.appShareConfig = function(opts) { //主动分享,这里配置分享内容,通过APP自己右上角的分享按钮实现分享
mc.setSharePanel({ //配置分享的内容
"title": opts.title,
"content": opts.desc,
"image": opts.imgUrl,
"url": opts.link
})
};
window.onShareAppConfig = function(opts) { //被动分享,点击h5上的分享按钮会触发这个事件
mc.doSharePanel({ //调用APP自己的分享方法
"title": opts.title,
"content": opts.desc,
"image": opts.imgUrl,
"url": opts.link
})
};
})();
代码里面涉及到的方法,如果开发者分享方法涉及到引入js-sdk,那么引入方法则是:
var _head = document.getElementsByTagName('head')[0];
var _js = document.createElement('script');
_js.src = 'https://xxxxp.cn/assets/js/mc.js';
_head.appendChild(_js); //引用开发者的js文件
只需要修改_js.src 的路径就可以了。
2.分享的两种方法:
1.主动分享:appShareConfig
appShareConfig(通过APP自带分享功能按钮实现,大都数为APP右上角分享按钮)
2.被动分享:onShareAppConfig
onShareAppConfig(通过兑吧H5页面分享按钮触发分享,实现分享面板拉起) 分享方法通过获取页面分享数据封装到对象opts里面,opts的数据内容如下:
{
title: '分享标题',
desc: '分享副标题',
imgUrl: '分享图片地址',
link: '分享链接地址',
success: function(e) {
console.log('分享成功');
},
fail: function(e) {
console.log('分享失败');
},
cancle: function(e) {
console.log('取消分享');
}
}
开发者跟进自己分享方法,并选择对于分享方式把页面分享数据通过自己分享接口获取。
3.案例说明
实现代码案例如下(以QQ音乐为例)
(function() {
var _head = document.getElementsByTagName('head')[0];
var _js = document.createElement('script');
_js.src = 'https://y.gtimg.cn/music/h5/client/jsbridge.js?max_age=2592000';
_head.appendChild(_js); //引用开发者的js文件
//调用分享方法
window.onShareAppConfig = function(opts) {
// 调用app自己的分享函数
M.client.invoke("other", "callShareWeb", ({
imgUrl: opts.imgUrl,//分享图片
link: opts.link,//分享链接
title: opts.title,//分享标题
desc: opts.desc//分享副标题,分享描述
}))
}
})();
注意:上面案例仅供参考
活动分享配置
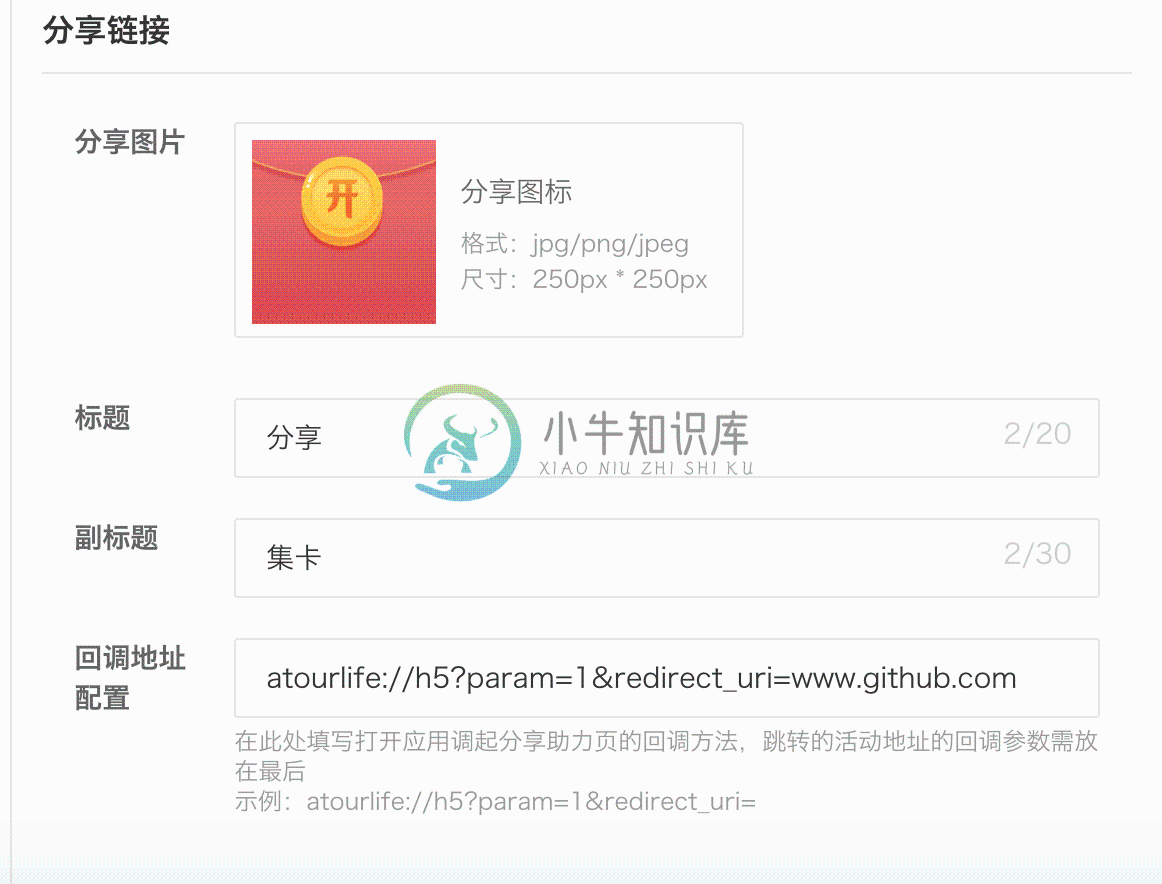
下面说明具体活动的分享内容配置。以集卡活动分享配置说明。 先截图出来如下: 
说明
分享图片:分享到微信或者其他途径显示的缩略图(imgUrl)
标题:分享的标题对应(title)
副标题:分享描述信息(desc)
回调地址配置:这里配置的是端外唤起APP的deeplink协议。 回调地址的说明解释 回调地址在端外唤起APP到指定活动页面时候,回传的redirect_uri对应的则是活动页面的助力页面地址,改地址需要封装成免登录地址访问,开发者不能直接唤起到端内打开这个页面地址。

