如何将 Google Material 图标和屏幕导入 Adobe XD 中
Italo Sannino 自从那不勒斯美术学院 (Academy of Fine Arts of Naples) 毕业以来,已经与数字创意接触了 20 多年,现在他在那里教授 UI 设计。他于 1997 年成立了一家小型新媒体机构“Geko”,这已成为他个人的实验领域。由于 Adobe Guru 项目以及如今成为 Adobe 社区专业人士,他一直密切参与可用界面和相关 Adobe 工具的方法、设计和规划,而且最近成为 Wacom 大使成员之一。
您可以点击此处看看他发挥的创造力!
先决条件:激活正确的字体
Google Material 是一个由 Google 开发的设计系统,主要用于 Android 操作系统。排版规则在使用设计系统方面发挥着重要作用。要确保相应地设计作品,请从 Adobe Fonts 库中激活参考字体。
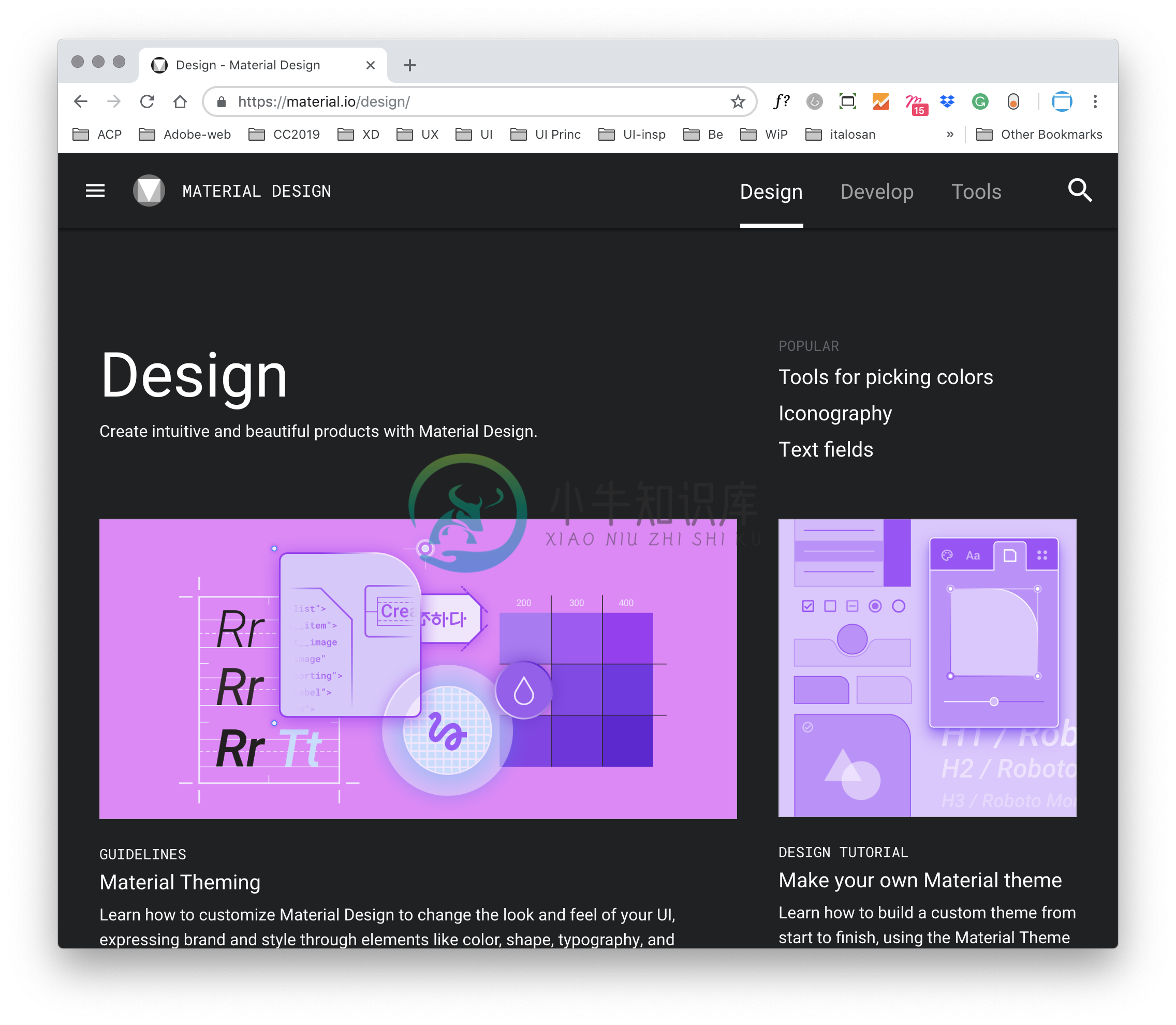
注意:Google Material 不仅仅是一组按钮图标和样式。它是一个设计系统,因此它不仅总结了有关 UI / UX 的一般最佳实践,还总结了导入的界面元素的使用。有关更多信息,请访问 Material 设计。
按照以下步骤激活正确的字体:
- 访问 Adobe Fonts 上的 Roboto 页面。
- 使用右上角的“激活所有字体”滑块激活字体系列。
 fonts.adobe.com 中的 Roboto 页面
fonts.adobe.com 中的 Roboto 页面
准备导入 UI 套件
- 启动 Adobe XD。您会受到提供不同可能性的启动页面的欢迎。选择从经典预设(如 iPhone 6/7/8)开始。
- 选择预设并创建文档后,选择菜单项:“文件”>“获取 UI 套件”>“Google Material”。
 “获取 UI 套件”菜单
“获取 UI 套件”菜单 - 您将被重定向到 Google Material 下载页面。单击 Adobe XD 格式的 UI 套件的下载链接。
 Adobe XD 文件格式的下载页面
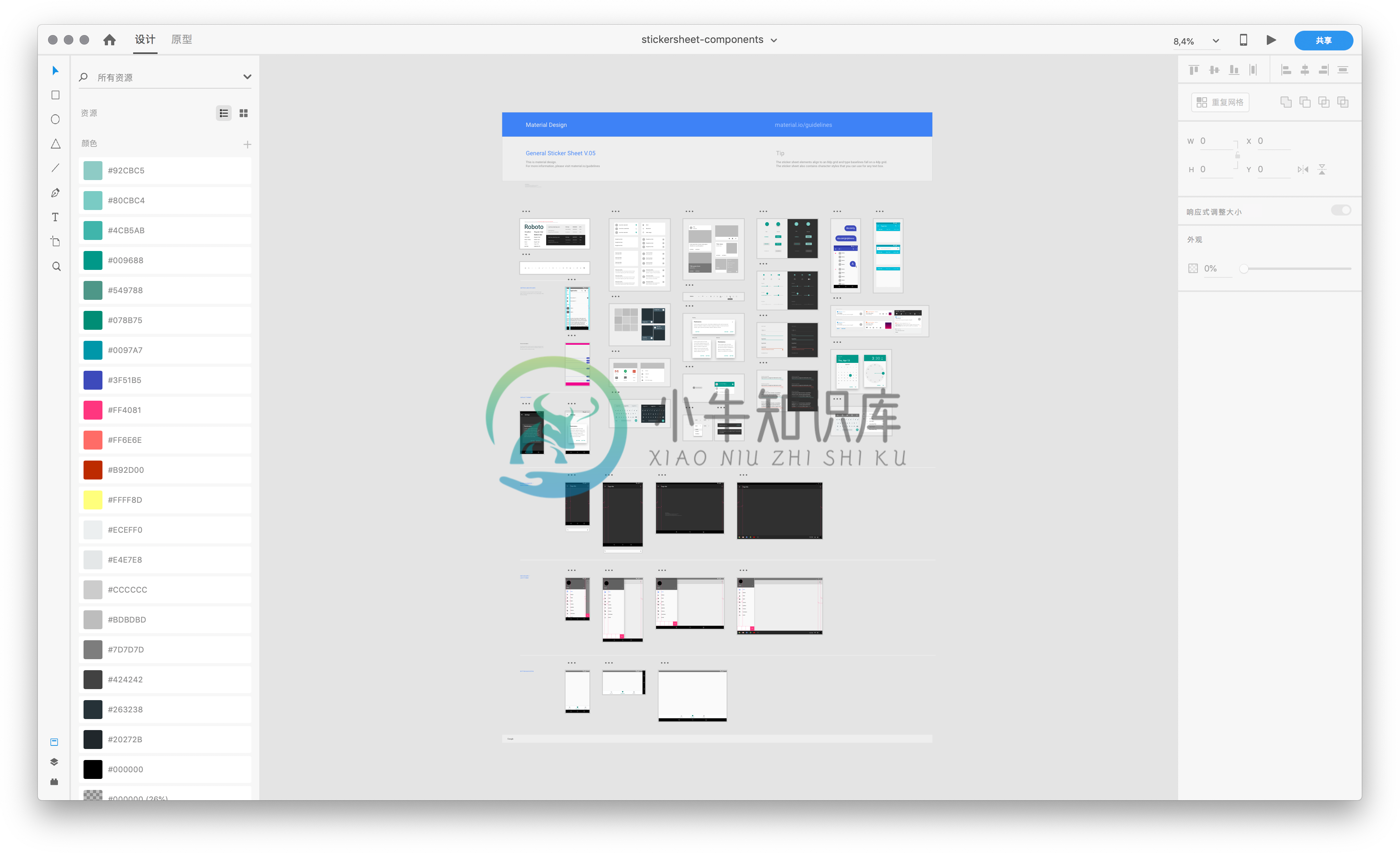
Adobe XD 文件格式的下载页面 - 打开新下载的 Adobe XD 文件。
 包含 Google Material UI 套件的文件
包含 Google Material UI 套件的文件
获得带有 Google Material UI 元素的文件后,您可以根据具体需要以两种方式将其有效地导入到您的设计或新文件中。您可以一次导入单个项目,也可以导入包含所有元素(包括组件)的所有画板。
将单个项目导入到您的设计中
这种方法具有无可否认的好处,可使您的文件保持纤薄,并完全控制您的资源。
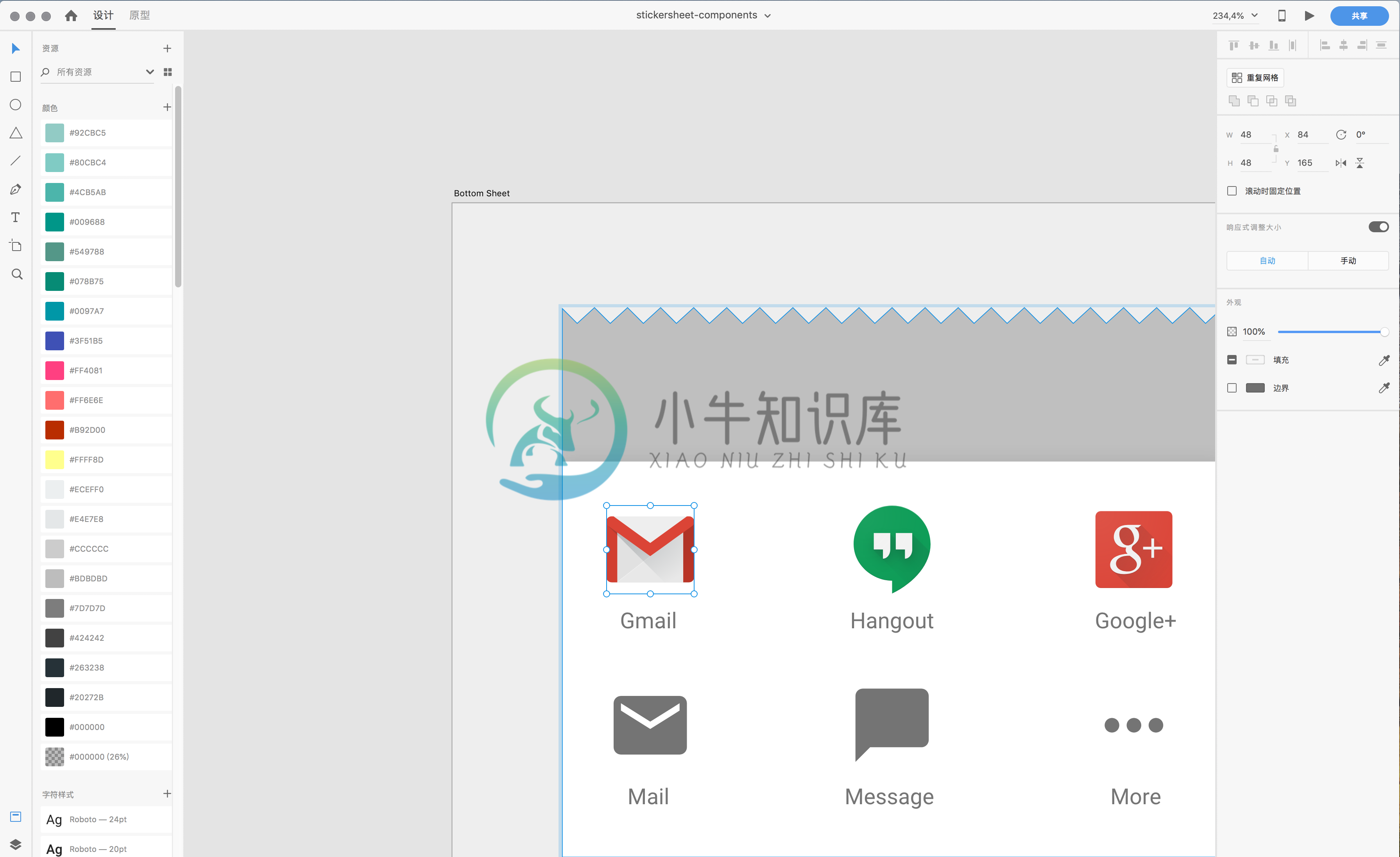
- 识别 UI 元素(或我们感兴趣的界面元素)。
- 使用“选择”工具(按 v)并选择 UI 元素。
- 按 command + c(在 Mac 上)或 ctrl + c(在 Windows 上)复制所选项目,按 command + v(在 Mac 上)或 ctrl + v(在 Windows 上)进行粘贴。
按 command + v(在 Mac 上)或 ctrl + v(在 Windows 上)进行粘贴。
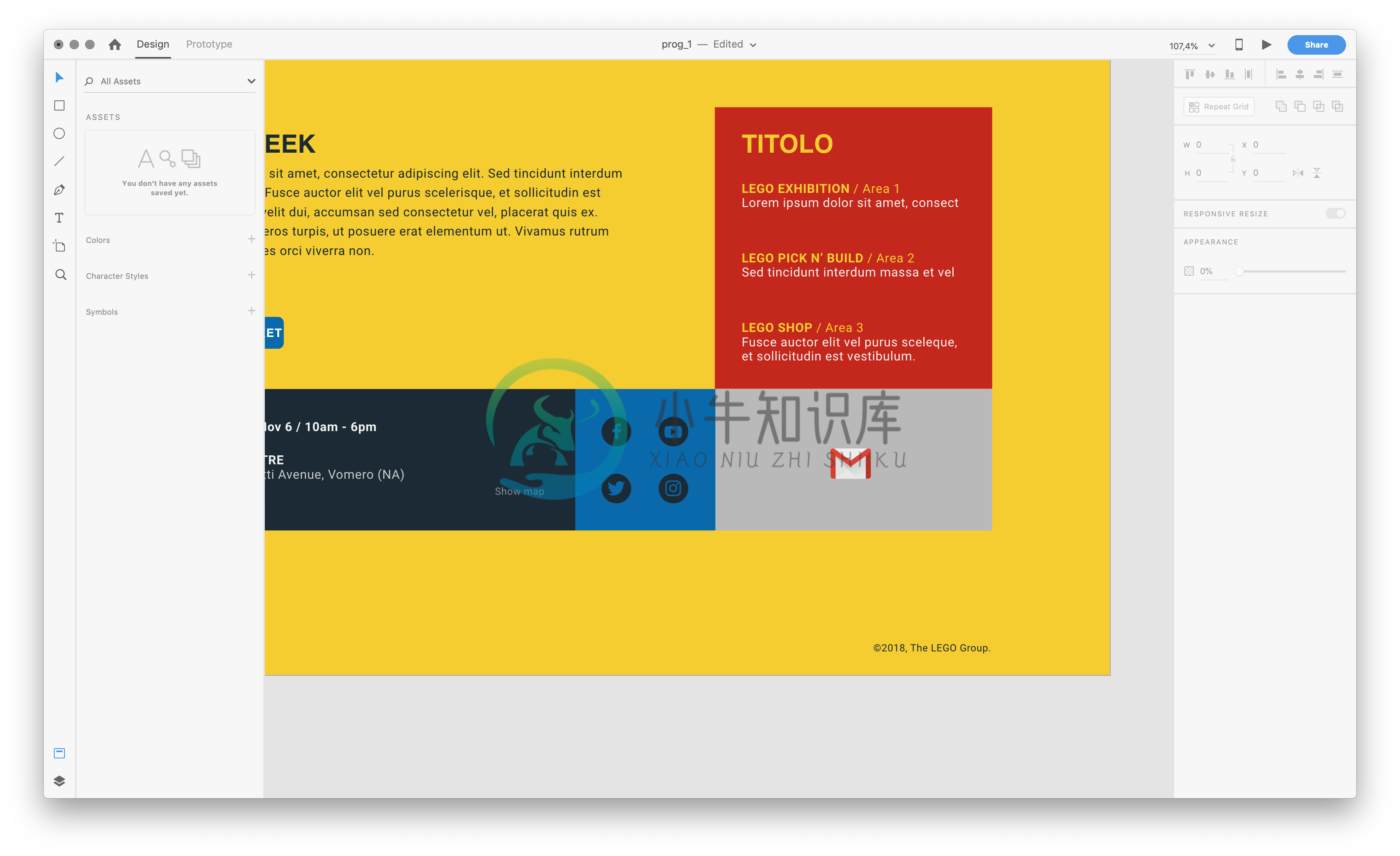
在这种情况下,我决定使用邮件图标将其集成到我的设计中:
 在 Google Material 文件和我们的设计之间进行复制和粘贴的操作
在 Google Material 文件和我们的设计之间进行复制和粘贴的操作
注意:Google UI 套件中的所有元素都是矢量图形,因此您可以根据自己的喜好对其进行编辑。
如果有许多单独的元素,从具有 Google UI 的文件中一次获取一个元素,您将面临一个可能耗时且乏味的过程。复制和粘贴一个或多个画板的功能是 Adobe XD 的一个有趣功能,您可以利用它来发挥您的优势。
将多个画板导入您的设计中
- 重新打开或带回包含 Google UI 的 Adobe XD 文件。
- 要选择所有画板,请按 Cmd + a(在 Mac 上)或 Ctrl + a(在 Windows 上)。
- 按 command + c(在 Mac 上)或 ctrl + c(在 Windows 上)进行复制,按 command + v(在 Mac 上)或 ctrl + v(在 Windows 上)进行粘贴。
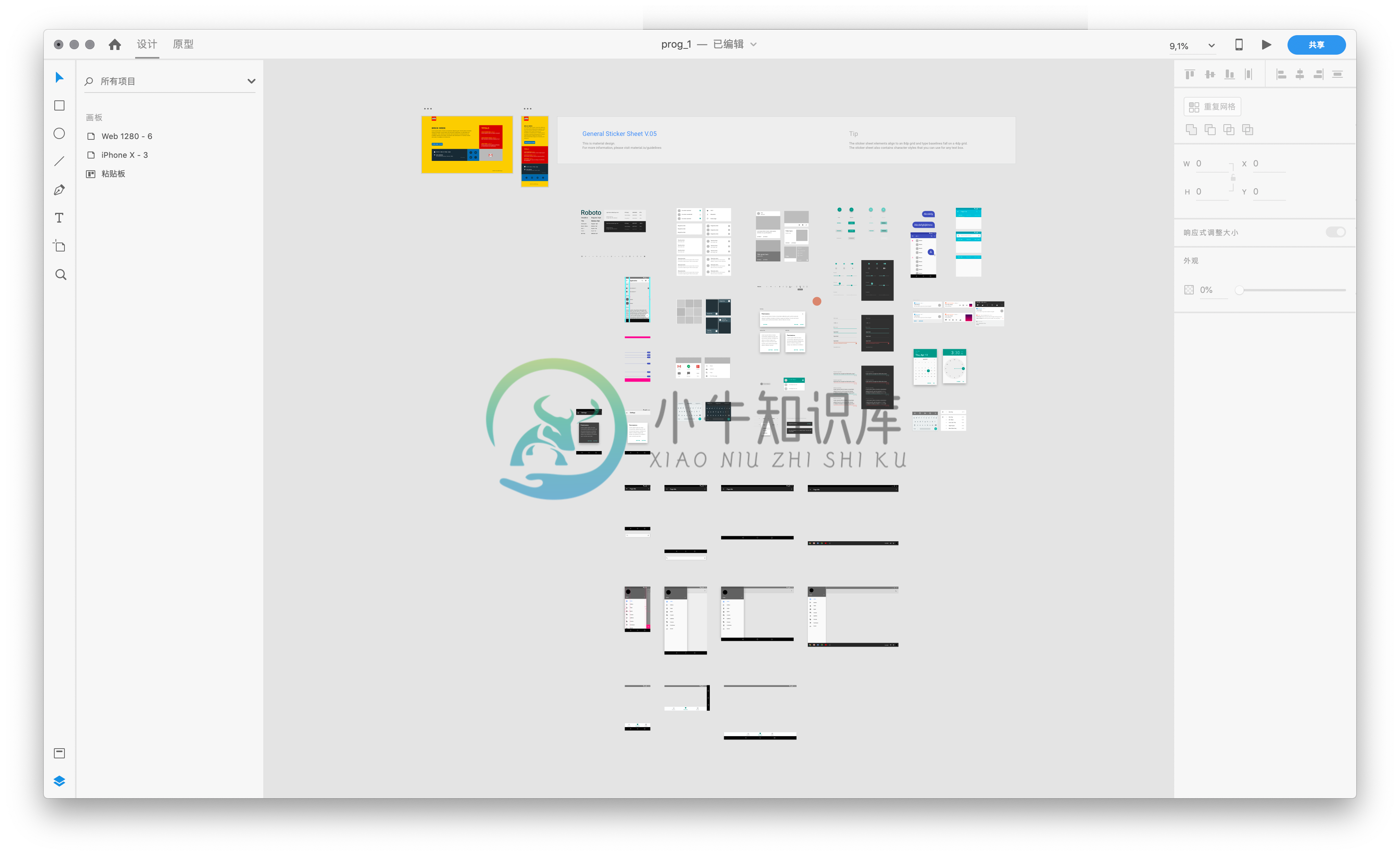
选择所有画板
 所有画板都粘贴在我们的设计中
所有画板都粘贴在我们的设计中
使用组件导入多个画板
粘贴多个画板的过程既方便又强大,但自上一版本开始,Adobe XD 使用链接组件的模型。除非您从源取消链接组件或从源文件编辑组件,否则无法编辑已转换为 Google 文件中的组件的 UI 部分。在这种情况下,请尝试断开组件与其源的连接。
如今让更多人在同一个项目上工作并共享其文件并不罕见。当然,这也适用于您的 Google UI 套件 XD 文件。在这样的情况下,链接的组件显示出所有真正的力量。
链接的组件允许您只有一个源文件(样式指南或设计系统,如本例所示),包含项目 UI 中的所有元素,并在其他 Adobe XD 文件中使用它们。
如果您在 XD 文件中使用来自源文件的链接组件,则您将始终在这些组件之一发生更改时收到通知,您将预览所做的更改,而且此时您可以决定是接受还是拒绝更改。
这个强大的功能不仅简化了您的工作流程,还保证了您的 UI/UX 的一致性,这可能是此类工作中最关键的方面。
注意:组件范例是一个强大的世界。有关更多信息,请访问使用链接的组件。
使用“制作本地组件”命令
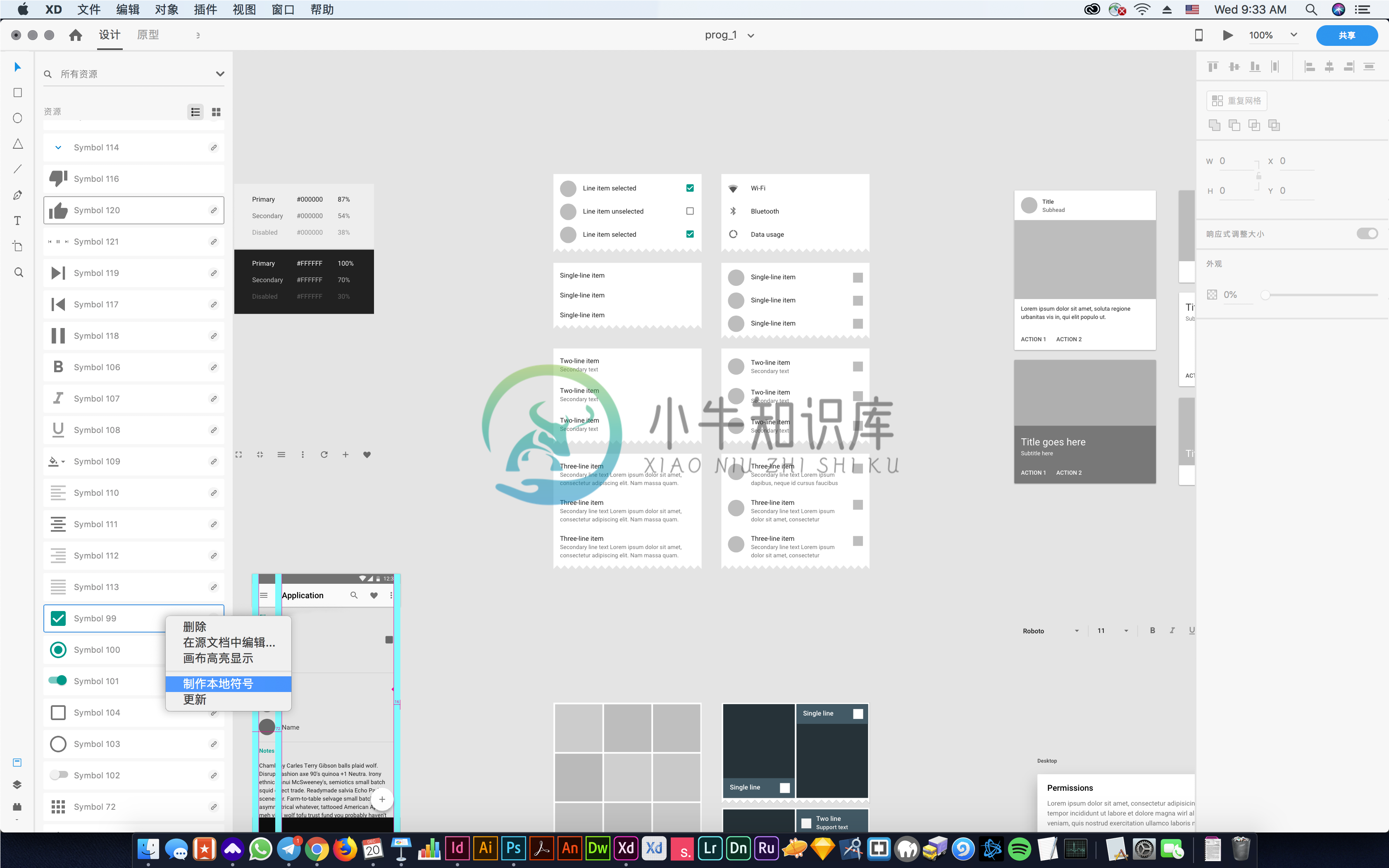
- 按 Command + Shift + y(在 Mac 上)或 Ctrl + Shift + y(在 Windows 上)激活“资源”面板。
- 选择要转换的一个组件(或多个组件),然后使用 control + 单击(在 Mac 上)或右键单击(在 Windows 上)从弹出菜单中选择 “制作本地组件”。
 “制作本地组件”菜单
“制作本地组件”菜单 专门用于设计的 Google Material 部分
专门用于设计的 Google Material 部分
