响应式调整大小和约束
响应式调整大小
当针对如今的多设备环境进行设计时,务必要考虑到移动设备、平板电脑和桌面解决方案所使用的各种屏幕尺寸。由于设计师使用的设备各异,设计人员需要考虑内容如何适应多种屏幕尺寸。
为解决此用户问题,Adobe XD 开发了一项称为响应式调整大小的功能,支持您调整对象大小,同时保持不同大小下的空间关系,以最好地适应多种屏幕大小。
 响应式调整大小
响应式调整大小使用响应式调整大小
利用响应式调整大小,XD 将自动预测您可能应用的约束并在对象被调整大小后自动应用这些约束。
习惯上,要实现类似响应的行为,设计人员必须手动将约束应用于多个对象,以在调整大小后指定对象行为。这种单调且耗时的方法更侧重于猜测和重复性动作,从而使设计的创造性火花失去光彩。
XD 将分析您选择的对象、对象的分组结构、与父组边缘的接近度以及布局信息,进而自动应用约束。
 对于要被调整大小的资源使用响应式调整大小
对于要被调整大小的资源使用响应式调整大小响应式调整大小十字线
当您调整大小时,被调整大小的对象上会出现粉色十字线。这些十字线表示哪些约束规则应用于组。XD 提供了一种直观的上下文方式,让用户了解响应式调整大小功能如何与手动约束协同工作。
 带有粉红色十字线的正在被调整大小的组
带有粉红色十字线的正在被调整大小的组响应式调整大小和组
在调整大小之前,您可以为相似的对象分组,从而在它们之间建立关系。默认情况下,XD 会将已分组的对象保留到一起,并支持您通过已使用的组织机制在项目中建立层次结构。调整大小后,已分组的对象将聚在一起。
手动编辑约束
如果您对响应式调整大小的结果不满意,则可以手动编辑约束规则。通过放置手动约束,您可以明确判断在使用对象中的图层调整组件、画板或组的大小时对象的行为方式。
选择“手动”,即可手动编辑响应式调整大小已在对象上放置的约束。手动约束始终覆盖由 XD 放置的自动约束。您可以使用以下约束来指定规则并控制各种组件的行为。
- 固定/可变宽度
- 固定/可变高度
- 固定/可变左边距
- 固定/可变右边距
- 固定/可变上边距
- 固定/可变下边距
 设置对对象组的约束
设置对对象组的约束对画板进行响应式调整大小
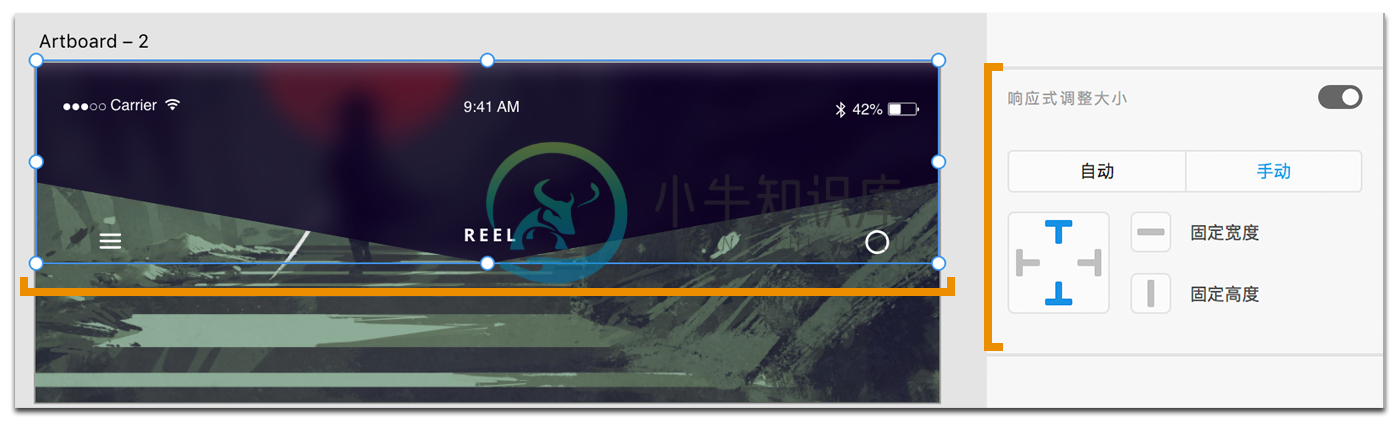
默认情况下,响应式调整大小对画板关闭,但您可以打开它以对画板启动响应式调整大小。
打开响应式调整大小:
- 在设计模式下选择画板。
- 在“属性检查器”中,选择切换按钮以打开响应式调整大小。
 打开或关闭响应式调整大小
打开或关闭响应式调整大小 - 选择以下响应式调整大小选项:
- 自动:自动使用约束来调整画板大小。
- 手动:允许您设置在“属性检查器”中可用的手动约束。
 打开响应式调整大小,选择“手动”并查看约束
打开响应式调整大小,选择“手动”并查看约束
覆盖组的响应式调整大小
虽然响应式调整大小是多选内容和组调整大小的默认调整大小行为,但您可以:
- 对于缩放调整大小,使用 Shift 键临时覆盖响应行为。在调整大小时,您可以从一个角选择手柄拉动,以锁定组的宽高比。
- 在“属性检查器”中关闭响应式调整大小选项。
更多此类内容
- 有关响应式调整大小的视频教程

