XD 中的自动制作动画
优质
小牛编辑
150浏览
2023-12-01
了解如何使用自动制作动画来创建微交互。 网站中的涟漪效果
网站中的涟漪效果 触屏设备上的滑动和拖拽效果
触屏设备上的滑动和拖拽效果
通过自动制作动画功能,您可以使用 YouTube 滑动/拖动或涟漪效果轻松创建动画原型,帮助您直观地展示内容在画板之间的移动。这有助于您在为整体用户体验添加丰富图层的同时讲述更好的原型故事。
 网站中的涟漪效果
网站中的涟漪效果 触屏设备上的滑动和拖拽效果
触屏设备上的滑动和拖拽效果创建动画原型
- 开始之前:
- 您要添加动画效果的对象在各个画板上具有相同的图层名称。
- 您只能为特定对象属性(例如大小、位置和旋转)制作动画效果;阅读对象属性可了解更多信息。
- 在原型模式下连接画板。
- 单击连接器以查看“属性检查器”中显示的交互面板,并设置以下选项:
- 触发器:选择一个选项以触发动画。例如,要模拟点击卡体验,请选择“点击”。
- 操作:选择“自动制作动画”。
- 目标:选择目标画板以创建动画过渡效果。
- 缓动:选择一个选项来模拟缓动效果。例如,如果您希望自己的动画实现从原型渐出的效果,请选择“渐出”。
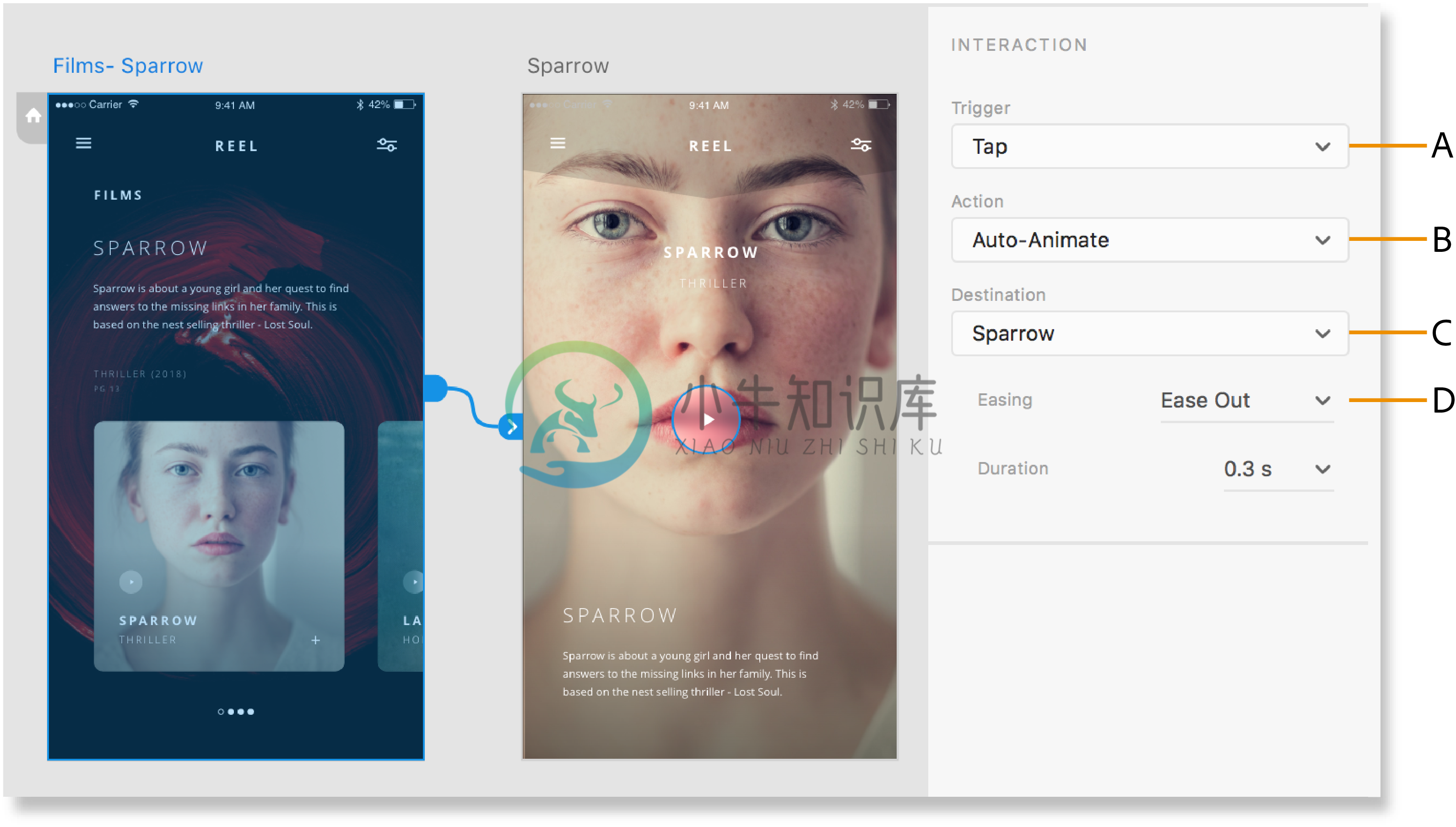
 自动制成动画工作流程
自动制成动画工作流程
A. 选择触发器类型 B. 选择要自动制作动画的操作 C. 选择目标画板 D. 选择缓动效果 - 在 XD 应用程序中选择
 ,以在桌面、移动设备或 Web 上的支持的浏览器中预览动画。要在 XD 桌面应用程序中与利益相关者共享原型,请单击“共享”并选择“共享以供审阅”。
,以在桌面、移动设备或 Web 上的支持的浏览器中预览动画。要在 XD 桌面应用程序中与利益相关者共享原型,请单击“共享”并选择“共享以供审阅”。
示例和示例文件
Behance 中的自动制作动画 UI 套件
想了解自动制作动画的具体细节吗?开始使用此 UI 套件,它提供基本的交互、UI 元素、拖动示例等等。
您也可以使用更多这样的示例文件,试验自动制作动画功能。
YouTube 滑动效果
希望实现 YouTube 滑动效果而不必费力地使用时间轴和关键帧?
连接画板并在触发器提示显示中选择以下选项:
- 触发器:选择“拖动”。
- 操作:选择“自动制作动画”。
- 目标:选择目标画板以创建动画过渡效果。
- 缓动:选择一个选项来创建缓动效果。例如,选择“渐入渐出”可实现从原型渐入渐出的动画效果。
请下载示例文件并亲自尝试,或者观看本视频以了解更多信息。
观看时长:1 分钟。
动画移动菜单
希望了解如何使用渐入效果创建动画移动菜单?
- 下载示例文件。
- 在原型模式下,将汉堡菜单连接到 home_expanded 画板,然后在触发器提示显示中选择以下选项:
- 触发器:选择“点击”。
- 操作:选择“自动制作动画”。
- 目标:选择目标画板以创建动画过渡效果。
- 缓动:选择“渐入”效果。
- 持续时间:将持续时间选择为 0.8 秒。
使用 After-Effects 添加高级微交互
希望向您的设计中添加高级动画?观看此视频以使用 After-Effects。
从 Adobe XD 导入 After-Effects(观看时长:1 分钟)
您还可以查看 XD 社区,了解更多这样的教程和示例文件。
最佳实践
您是否知道可以使用各种缓动选项来改变动画原型的用户体验?继续阅读,了解最佳实践并观看一些精巧的自动制作动画技巧。
观看时长:1 分钟。
更多此类内容
- 自动制作动画支持的对象属性
- 共享原型以供审阅

