在 XD 中创建可滚动画板
优质
小牛编辑
139浏览
2023-12-01
了解如何创建可滚动画板。
当您创建 XD 设计时,有时画板不够长,无法适合您的内容。通过加长画板并根据您的设计需求选择选项,您可以垂直滚动画板以适应不同的设备尺寸。
垂直滚动可帮助您在设计可滚动下拉列表或网站时模拟滚动效果,但 XD 中不支持水平滚动。
创建垂直滚动条
- 在预设画板上:向下拖动画板的最低点,使其长度比设备屏幕长。虚线表示可滚动内容的起始位置。
 虚线和可滚动的内容
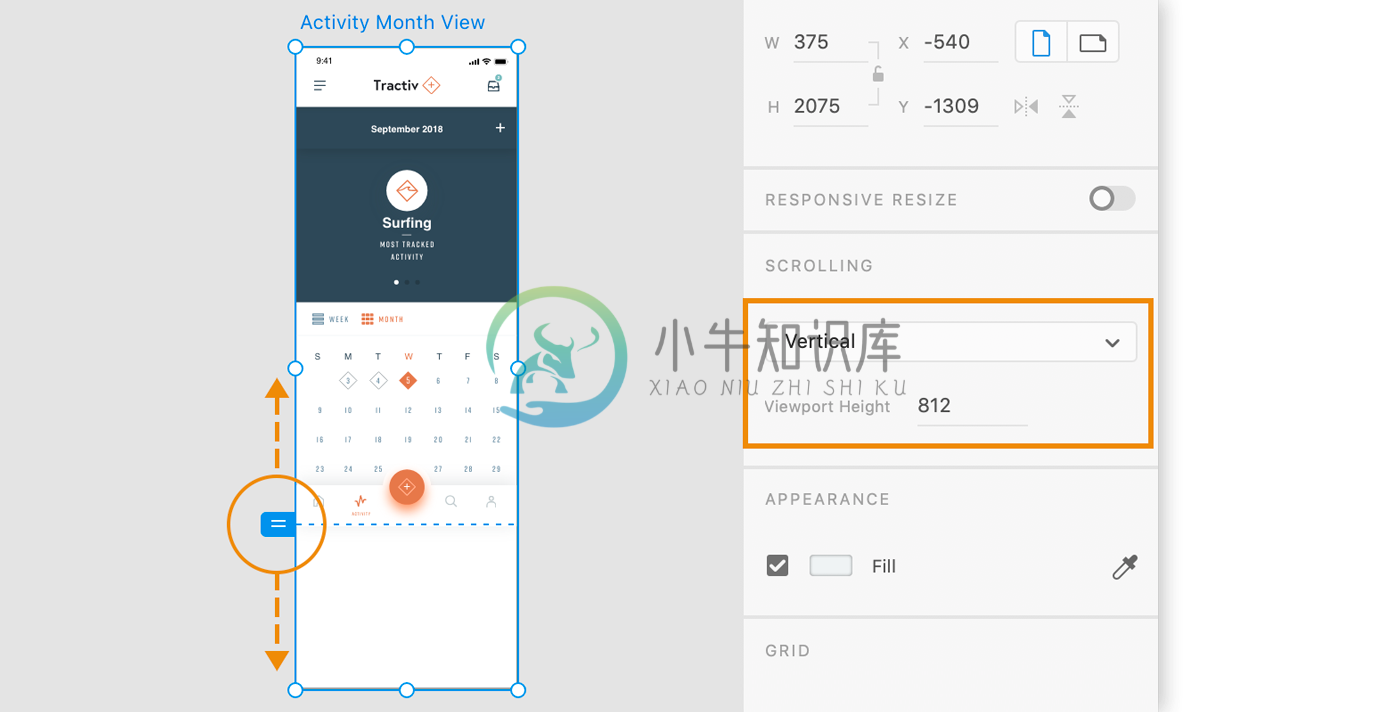
虚线和可滚动的内容 - 在自定义画板上:在设计模式下,选择画板,并在“属性检查器”中设置以下选项:
- 滚动:选择“垂直”或“无”。
- 视口高度:指定查看画板时所用视口的高度。
 自定义大小的画板上的垂直滚动条
自定义大小的画板上的垂直滚动条 - 在原型模式下连接画板。
- 在原型“属性检查器”中,根据您的设计要求选择以下选项:
- 保留滚动位置:过渡到下一个画板,同时保持在前一个画板的位置。看看此 Twitter 帖子,了解更多详细信息。
- 滚动时固定位置:将设计元素固定到固定位置,以避免它们随内容一起滚动。继续阅读以了解 UX 设计中有关该选项的更多信息。
 保留滚动位置
保留滚动位置 滚动时固定位置
滚动时固定位置 - 要预览画板,请选择“桌面预览”
 。拖动预览窗口以查看垂直滚动条。
。拖动预览窗口以查看垂直滚动条。
示例和示例文件
可滚动的下拉列表
想要使用预设画板来创建垂直可滚动下拉列表?
- 使用“选择”工具以单击画板名称,或在画板之间拖动。您还可以在“图层”面板中单击画板名称,在“文档”窗口中选择该名称。
- 要使所选画板变得更长,请向下拖动画板的最低点。虚线表示画板的原始高度。
- 要在画板上预览滚动,您可以通过使用“桌面预览”选项在 XD 中直接预览。
请下载示例文件并亲自尝试,或者观看此视频以了解更多信息。
观看时长:1 分钟。
网站设计
当您为桌面或移动设备构建设计时,是否希望在滚动时仅查看网站的某些部分,而将设计元素固定不动?观看此视频以了解有关可滚动画板和固定元素的更多信息。
观看时长:1 分钟。
您还可以查看 XD 社区,了解更多这样的教程和示例文件。
提示和技巧
希望模仿原型中的水平滚动条?
XD 不支持水平滚动;作为一种解决方法,您可以通过以下步骤以使用拖动触发器自动制作动画,并模拟水平滚动:
- 将希望在画板中水平滚动的元素分组,并复制相同的画板。
- 在新画板中,复制一组元素并将其移动到滚动条中的最终位置。
- 连接原型并将触发器从“点击”切换到“拖动”,并将操作切换到“自动制作动画”。
- 拖动预览窗口以查看模仿的水平滚动条效果。
最佳实践
“固定标题和其他固定元素就像公路上的标志一样:为我们指明方向,确保我们不断为相应的部分提供相关信息,或通过行动号召帮助客户完成操作。”Oliver Lindberg 说道。查看博客,了解设计固定标题和其他固定元素的最佳实践。
更多此类内容
- 共享原型以供审阅

